|
一个好的设计,就必须是“满足特定场景、具有商业价值、满足用户需求“的美的设计。
做营销做策划做运营基本离不开做活动,做活动又基本离不开写宣传文案。 可是,每当我们将很有创意很走心很具有感染力的文案(自认为)交付给设计后,设计出来的效果图很多时候不尽理想。这个时候跑去和设计撕逼,运营说设计出来的图不够抓眼球、不够突出重点、不够高大上,设计说你们运营当初又没有提出具体的设计要求和设计方向,撕来撕去最后的结果往往是两败俱伤。 即使设计愿意返工重做,但这总会给双方关系烙下不好的印记。 做活动对运营业务人员来说犹如家常便饭,如果运营人员能具备基本的设计美学认知,把业务需求系统化、标准化地嵌入到设计框架中,那么双方的误解和摩擦肯定会少一些,返工的可能性也会降低。 可是,从笔者的工作经验来看,身边很多运营对设计美学是缺乏基本认知的。比如,运营人常说不喜欢这个图不喜欢那个图,至于为什么不喜欢,也是一些空泛的描述,反正就是主观感觉不喜欢。 笔者也不是学美术做设计出身的,但从日常工作中,尝试总结一些日常营销、运营活动的基本设计规范。
01 如何判断是否一个好的设计 不同领域的设计有不一样的好的标准,建筑设计、工业设计、平面设计、架构设计、人机交互设计等都不一样。 本文讨论的范围仅限于,业务部门日常做的营销活动、品牌活动、运营活动等活动类的平面设计图。 在这个范围内,一个好的设计,就必须是“满足特定场景、具有商业价值、满足用户需求“的美的设计。 要同时兼顾这几个维度的话,好的设计就并不一定需要从天而降的灵感,而是更多地依靠运营人员发散性的思考和观察,把活动设计时的思路,再一次地在平面设计中走一遍,按照“目的—场景—承载形式”的顺序,把应该表达出来的内容合理地表达出来。 就像原研哉说的: 设计并不是一种技能,它是捕捉事物本质的感知能力和洞察能力。 ——原研哉,《设计中的设计》 02 三个基本的设计规范 1、排版保持一致性 直接上图,让大家直接看一个好的和一个不好的,大家体会这里面的差距。 优秀例子:
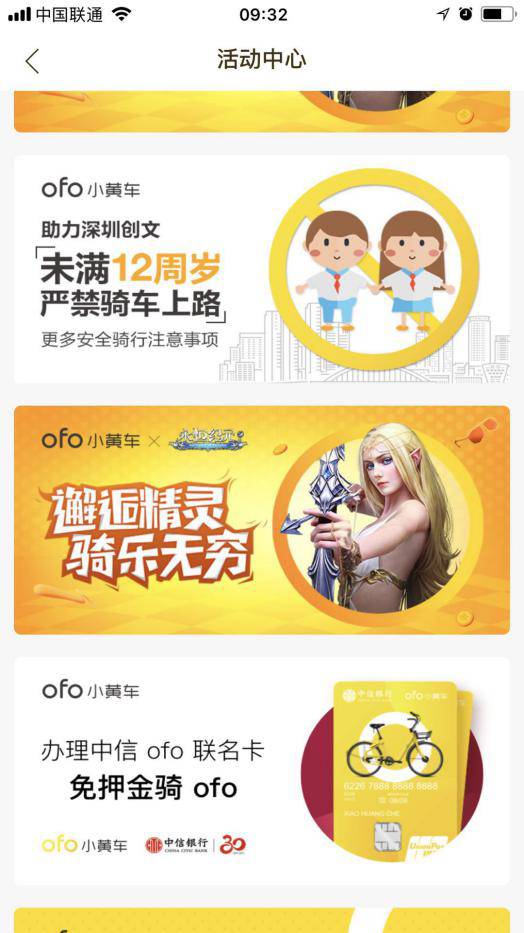
以上五张图是APP里从左滑到右的五张Banner图,仔细观察,我们不难发现每张图都遵循了标准化的设计规范:左边文字右边图片; *左边文字部分,统一从上至下分为三个部分,每个部分的字体间隔统一; *每张图的字体是一致的,字体大小也是统一的; *右边图片部分,有3张采用圆形图片展示; *色调选取上比较统一,都是暖色系列。 这样有序统一的展示,给笔者的感觉就是很舒服,也很好理解里面的内容。 接下来我们再来看一个体验较差的例子:
以上四张图是另一款APP从左滑到右的四张Banner图,槽点实在太多,很明显这是没有规范的设计: *第一张图是居中排版,第二张图是左右分布的排版,第三张图和第四张图又变成上下分布的排版,没有任何排版规律可言,给人感觉非常凌乱; *每张图有每张图不一样的字体,字体大小也随意选择。这里并不是要求设计必须一直用同一个的字体,但字体和字体大小的变化不宜太频繁,也不要一下子变化太大; *第三张图是冷色系,色调选取明显和其它几张不和谐; *第四张图的活动时间直接被“滑动按钮”遮挡住。 设计上保持排版的统一性,对于用户来说,是更容易理解运营者想要传达的活动核心和内容。 市面上优秀的产品,设计上都有非常好的规范,比如ofo、网易严选等。
2、减少干扰因素,锁定主视觉及核心内容 (责任编辑:admin) |