|
市面上现在流行极简主义美学,又名现代主义美学,推崇在设计上“Less is More”,其设计风格就是简约、明了、干净、没有多余的设计,典型例子如宜家、无印良品的产品,最近苹果新品Iphone 8后壳取消白边及文字,仅保留一个苹果的LOGO也是这种趋势。 这似乎已经成为一种政治正确,设计上的政治正确,是非常安全的设计思路,是能在一定程度上保证了设计美感,而且在普通消费者心里已是雷打不动的观念。 那么应当遵循的规范就是:锁定主视觉及核心内容,最大程度地减少干扰因素。 一样,给大家展示一些负面案例。
这张图的核心内容是“九月运营报告”。可是,整张图的主视觉却凸显“奋斗”和一列火车,这些设计都是多余的。
这张图的核心内容是“信息安全三级认证”这个信息,右边的证书为了衬托这个信息。但图太小反而看不清楚,成为多余的干扰设计因素。
这张图左上角与右上角也是两个多余的元素,用户看不懂其含义及作用,还不如不加进去。 做运营做流程时,需要面面俱到的细节思维;但在做设计时,运营更应该做到“面面不到”,只突出核心主视觉和核心内容。 3、设计元素契合特定场景 有一个关于场景的问题,非常经典,就是“为什么高速公路上的广告牌一般只有几个字?”。 答案显而易见,在高速行驶过程中,用户没有多少时间来关注广告,没有时间去思考去记住你的品牌、产品及产品特点。 这种情况下,广告牌文案只有几个字的效果是更好的。
(同样是卖房地产,左图相比右图,更容易让用户记住) 产品运营者做大型活动时,会到站外做宣传导流量。 这里就会有一个场景的概念:用户接触到你的活动的站外场景有很多种,线上有公众号、朋友圈、微博、百度、淘宝等,线下的有电视、公交广告牌、电影院、传单等。 每个场景的载体不一样,同样的内容,设计出来的表现形式都会有差别。 运营者需要关注到这里面细微的差别,比如APP的滚动Banner图,图片的滚动间隔为3秒,人的正常浏览速度大约是5字/秒,3秒×5字/秒=15字,所以图片的核心文案尽量控制在15字以内,吸引读者注意力。 下面这张图就是一个反面案例,信息过多缺乏核心文案,3秒时间内用户根本Get不到所有信息,给人留下眼花缭乱的感觉。
另外,右上角“新手专享666”,对比“666元现金红包”,也是一块多余重复的设计元素。 其实这部分更多是由运营来把控,有时候设计会质疑你文案的正确性,有时候设计会嫌麻烦,同一个主题同一套内容做多套设计方案。 但因为特定的用户场景不一样,传播信息的载体不一样,同一个主题下的文案会不一样,设计肯定也会跟着不一样,这点是需要产品运营人员和设计解释清楚的。
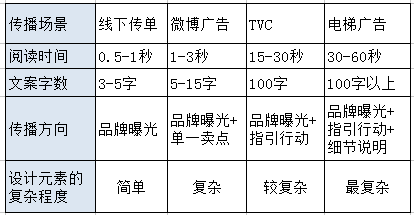
(各类传播场景及其设计方向) 03 结语 千万不要忽视设计,设计是与每个人的工作和生活息息相关的技能。 (责任编辑:admin) |