|
为所有界面加上了手机外边框;线框图颜色尽量使用深浅不同的灰色;交互说明颜色少一些,使用灰色深浅及文字大小区分优先级;使用统一的标注icon;制定了交互标注说明。
各类交互说明规范
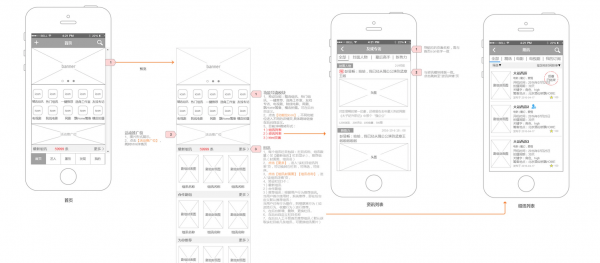
优势 整体感觉干净清爽,各类信息错落有致; 为所有界面加上了手机外边框后,有效避免了线框图与交互说明混淆不清。且可清晰的看出在手机上展示效果,标记第一屏信息; 交互说明统一规范,避免了交互说明的喧宾夺主; 线框图颜色尽量少,使用不同程度的灰色来呈现,信息优先级突出; 使用交互说明序号。使用序号标识出当前页面有哪些注意点,有效避免遗漏。 劣势 有时会出现线框图和交互说明对应不上的情况,开发找不到交互说明上写的【xxx】按钮到底是哪个icon,点击【xx】热区,这个热区的范围包括哪些。 整体来讲,这种类型的原型图,已经得到开发人员的认可,也是个人认为比较优的方案。正因为原型图也算是自己的产品,所以也需要不断的打磨,于是最近又对其进行了优化,如下… 第五种:信息平铺环绕型(各个元素逐一标识) 在界面上,使用箭头逐一标识每个元素或每个模块的交互说明。交互说明中各类信息分类显示。
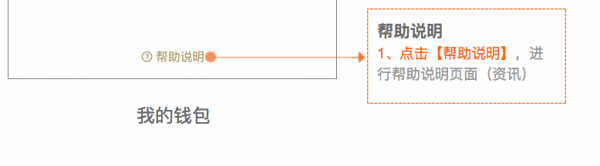
优势 快速定位某个元素的交互说明; 为交互说明分类(如信息项、操作、状态、排序等),有效防止遗漏需求,也有助于开发查看需求。 劣势 如界面上需要标注的信息很多,可能会造成页面看起来有些混乱。 总结 每一种原型图样式都有其优劣势,在实际工作中,最重要的不是如何呈现你的原型图,而是要和设计师以及开发达成共识,怎样的原型更有助于他们理解需求。对于刚入职场的新人小白,提醒大家切记不要过度沉迷于页面动效,而忘记原型图的本质目的(清晰明了的说明界面功能逻辑)。 如上,述说了一下我自己的原型图演变史。原型图是我们工作中输出的重要文档之一,所以更需要我们不断的去打磨它,在提高自己工作效率的同时更好的帮助开发人员理解需求。 (责任编辑:admin) |