|
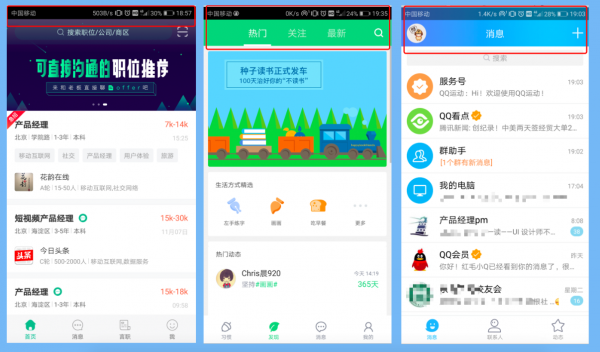
网上关于沉浸式状态栏的解释说法不少,我简单化的理解就是状态栏的背景可以跟随导航栏变化(透明或者某个颜色),同时状态栏文字及图标会根据不同的背景而变为白色或黑色。如图所示:
截图来源:拉勾App 这个功能iOS很早就有,但Android在4.4版本之后才开始使用,而为了兼顾4.4之前的用户,又不能都用沉浸式,所以处理方案有三种: ① 状态栏背景统一用黑色,状态栏文字统一用白色; ② 状态栏背景统一加一条黑色半透明层,状态栏文字统一用白色; ③ 根据系统不同版本进行适配,系统版本高于Android 4.4的用沉浸式,低于4.4的用方案①或②。
截图来源:拉勾、种子习惯、QQ (2)iOS双层状态栏 非音乐类音频类App当页面有音频播放时,产品设计将会面临以下这个问题: 滑动页面继续浏览内容以及离开页面时,音频是否继续播放? 如果不继续播放,那用户想边看内容边听音频的需求怎么处理? 如果继续播放,当用户已经滑动很久或处于其他页面时想关闭音频时从哪关闭? 这时的处理方式一般有两种: ①在导航栏上增加一个全局的播放指示按钮 ②在顶部或底部悬浮一条全局的播放操作区
截图来源:网易云音乐、得到 方式①的问题主要是非主打音频的产品不适合将音频置于这样重要的地位,会严重影响其他页面导航栏上操作按钮的布局; 方式②的主要问题与方法一类似,且技术处理麻烦、影响其他页面美观性; 所以,这时iOS的双层状态栏便可发挥作用,直接将控制区放到状态栏上,不会显得过重,也不影响其他页面的布局和美观性。
截图来源:网易lofter 2、返回机制 Android有“实体”返回键,iOS没有 iOS一直都是通过导航栏左上角“返回按钮”来完成返回操作,但Android从当初的四个实体键到三个虚拟键再到现在“一个键”(三键的功能集成到指纹识别一个键上),其一直未改变通过“按键”方式来实现返回,所以在产品设计中,iOS版本的非一级页面上都需要带有返回按钮或图标,而安卓如果带上此元素反而显得多余。 可但是——在Android4.0之后,返回键和返回按钮具有不同的功能定义了,返回按钮表示「up 向上」,返回的是上一级页面,返回键表示「back 返回」,返回的是上一步。所以,Android版App的页面上带有返回按钮也就变得有必要了。 简单说一个场景:①文章列表页→②文章详情页→③相关推荐文章的详情页→④再相关推荐文章的详情页……此时,如果想回到“①文章列表页”,假如点击「back 返回」,需要逐次返回④③②①,而点击「up 向上」,一次点击就可以。 另外,在微信端H5网站场景下,这个差别也会很突出,分享出去的页面,如果没有「up 向上」,是无法回到网站上一级的,所以很多微信站都带有顶部返回栏,与微信导航栏有重复之感,虽然丑,但得有,不过形式可以优化(关于优化以后再聊)。
交通银行信用卡微信端商城 3、适配要求 Android机型繁多,iOS基本只需考虑5678四代不超10款型号[“齐刘海”暂不在讨论范围] 使用Android系统的各家厂商所生产出来的手机型号五花八门,系统也经过深度定制,测试时也不可能买那么多测试机,所以一般是根据数据统计,看用户的手机型号分布情况,选出代表机型然后采购测试机。
数据来源:友盟+ 4、文件读取权限 Android类似于Windows,App几乎可读取本地所有文件;iOS端App无法读取本地除图片和视频外的其他文件 (责任编辑:admin) |