|
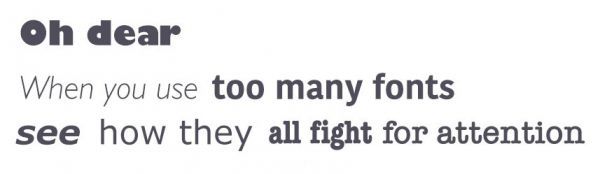
沟通在设计中起着至关重要的作用。这是建立用户和网站之间的明确联系,并帮助你的用户实现目标的关键。当我们谈论网页设计环境中的沟通时,这通常是指文本。排版在这个过程中起着至关重要的作用: 网络中超过95%的信息是以文字的形式出现。 好的排版提高了用户的阅读积极性性,反之,差的排版会降低用户的阅读积极性。 正如Oliver Reichenstein在他的文章“Web Design is 95% Typography”中所说: 优化排版就是优化可读性,可访问性,可用性!让整体的图形平衡。 换句话说:优化你的排版就是优化你的用户界面。在这篇文章中,我将提供一些规则,帮助你提高文本内容的可读性。 1. 减少不同类型字体的使用使用超过3种不同的字体让网站看起来没有结构且不专业。记住,太多的尺寸类型和风格也可能破坏任何布局。
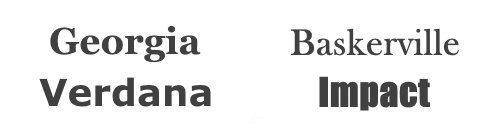
为了防止这种情况,尝试将字体数量限制在最小限度 一般来说,将字体数量限制在最小限度(两个很充足,通常一个就足够了),并粘贴相同的字体到整个网站。如果使用多个字体,请确保字体系基于字符宽度互相补充。以下面的字体组合为例。Georgia和Verdana(左)的组合具有相似的价值,配对的很和谐。比较与Baskerville和Impact(右)的配对,其中大大加重的Impact使与其对应的衬线字体没有光彩。
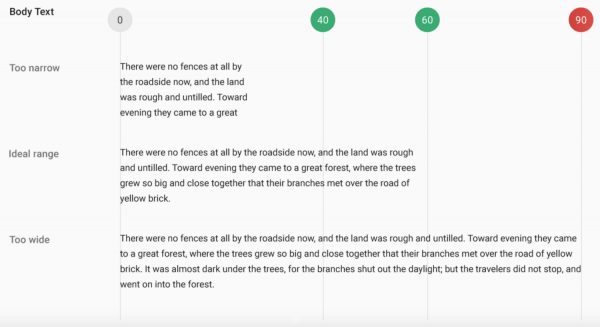
确保字体系基于字符宽度互相补充 2. 使用标准字体字体的嵌入服务(如Google Web Fonts或Typekit))可以为你的设计提供新鲜的和意想不到的许多有趣的字体。它们也非常容易使用。以Google为例: 1. 选择任何字体,如Open Sans2. 在HTML文档的中生成代码并粘贴。3. 完成! 实际上,这种方法有一个很严重的问题:因为用户更熟悉标准字体,因此可以更快地读取它们。 除非你的网站对于自定义字体(如对品牌宣传或创建沉浸式体验)非常有吸引力,否则通常最好使用系统字体。最安全的方法是用一个系统的字体:Arial,Calibri,Trebuchet等。记住,好的排版可以吸引读者到内容中去,而不是排版本身。 3. 限制行的长度每行拥有适当的字符数量是让文本具有可读性的关键。它不是你的设计,决定你的文本的宽度,它应该是一个可读性的问题。考虑Baymard Institute关于可读性和行的长度的建议: “如果你想有一个好的阅读体验,应该每行约60个字符。每行拥有适当的字符数量是让你的文本具有可读性的关键。”
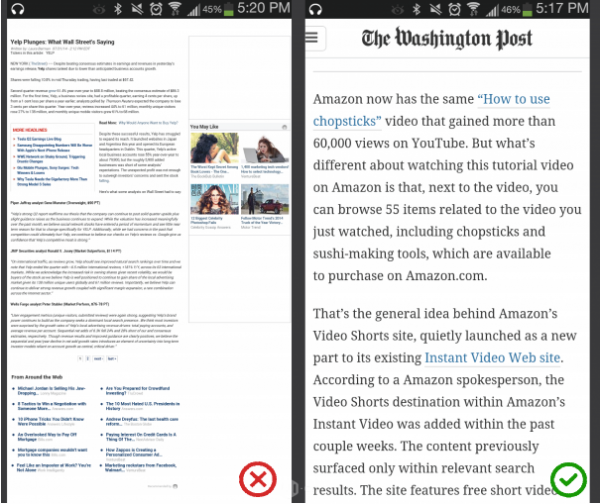
如果行太短,视线必须经常返回,这就会打破读者的节奏。如果一行文字太长,用户的视线将很难专注于文本。图片来源:Material Design 对于移动设备,应该每行30-40个字符。以下是在移动设备上查看的两个网站的示例。第一个是使用每行50-75个字符(打印和桌面的每行最佳字符数),而第二个使是用最佳的30-40个字符。
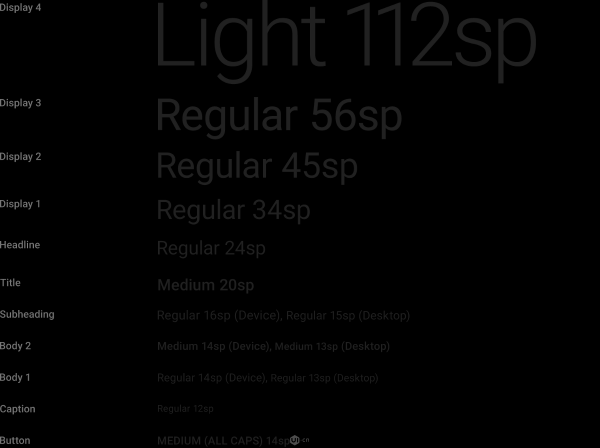
图片来源:Usertesting 在网页设计中,可以通过使用em或像素限制文本的宽度来实现每行最佳数量的字符。 4. 选择一个能在各种尺寸中工作的字体用户会从具有不同屏幕尺寸和分辨率的设备访问你的网站。大多数用户界面需要各种大小的文本元素(按钮复制,字段标签,章节标题等)。选择一个能够在多种尺寸和重量上运行良好的字体以保持每个尺寸的可读性和可用性是非常重要。
Google的Roboto字体 确保你说选择的字体在较小的屏幕上清晰可辨!尝试避免使用草书的字体,例如Vivaldi(在下面的示例中):虽然它们很漂亮,但它们很难阅读。
Vivaldi字体很难以在小屏幕上阅读 5. 使用可区分字母的字体许多字体让相似的字形很容易混淆,特别是与“i”和“L”(如下图所示)以及在字母间距较小的空间中,例如当“r”和“n”看起来像“M”。因此,在选择你的排版时,请务必在不同的文本环境中检查你的排版,以确保不会为用户造成问题。
|