|
6. 避免所有文本的大写所有大写字母:意思是文本中的所有大写字母,在不涉及阅读的上下文中很好(如首字母缩略词或标识),但是当你的信息涉及阅读时,不要强制用户阅读所有大写文字。正如Miles Tinker所说,在他的具有里程碑意义的作品中,可读性的印刷,全部大写印刷与小写排版相比,大大地延缓了用户的阅读速度。
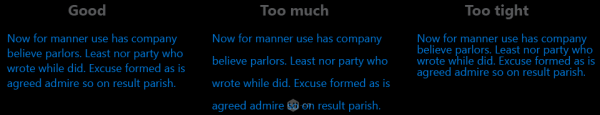
7. 行间距的重要性在排版中,我们有一个特殊术语,用于两行文本之间的间距(或行高)。通过增加行高,可以增加文本行之间的垂直空白空间,通常提高可读性以换取屏幕空间。作为一个规则,行高应该是字符高度的30%,以提高可读性。
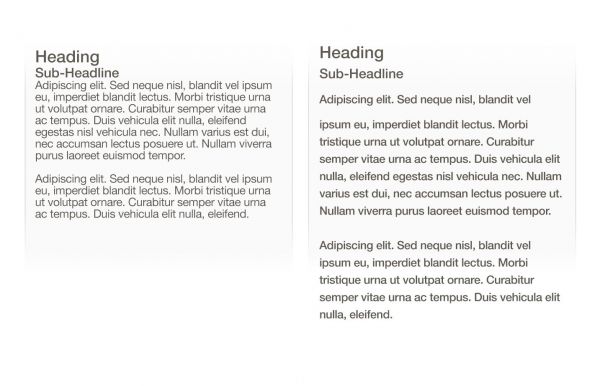
好的间距有助于提高可读性。图片来源:Microsoft 正如Dmitry Fadeyev所指出的那样,正确地使用段落之间的空白已被证明可以将理解提高20%。使用空白的技能在于为用户提供可消化量的内容,然后剥离无关紧要的细节。
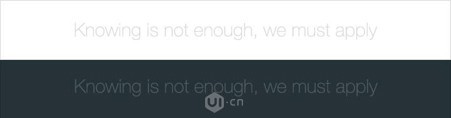
左:几乎重叠的文字。右:良好的间距有助于可读性。图片来源: Apple 8. 确保你有足够的颜色对比度不要在文本和背景中使用相同或相似的颜色。文本越明显,用户就能更快地阅读它。 W3C建议对身体文字和图像文字的对比度如下: 1. 与其背景相比,小写文字的对比度应至少为4.5:1。2. 大文字(14pt/ 常规18pt及以上)的背景对比度应至少为3:1。
这些文本行不符合颜色对比度的建议,难以根据背景颜色进行阅读。
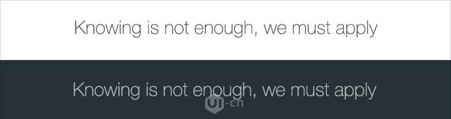
这些文本行符合颜色对比度建议,易于阅读背景颜色。 一旦你选择了颜色,必须要在大多数设备上与真实用户进行测试。如果测试显示阅读副本有问题,那就可以确定你的用户具有完全相同的问题。 9. 避免红色或绿色的文本色盲是一种常见的情况,特别是在男性中(8%的男性是色盲),建议使用除这些颜色以外的其他颜色来区分重要信息。也避免单独使用红色和绿色来传达信息,因为红色和绿色色盲是最常见的色盲形式。
10. 避免使用闪烁的文字闪烁的内容可能会引发敏感个体的癫痫发作。它不仅可以引起癫痫发作,而且对于一般用户来说,这是令人讨厌且使人分心。
避免闪烁文字! 结论排版是一件重要的事情。做出正确的排版选择可以让你的网站看上去更优雅。另一方面,糟糕的排版选择会让人分心,往往会引起对排版的注意。让排版具有可读性,可理解性和清晰度是至关重要。 内容排版的存在是为了荣誉 排版应以不会增加用户认知负荷的方式来尊重内容。 (责任编辑:admin) |