|
在这篇文章里面,我们不只看交互设计一个门类的知识,而是进行一次漫谈。
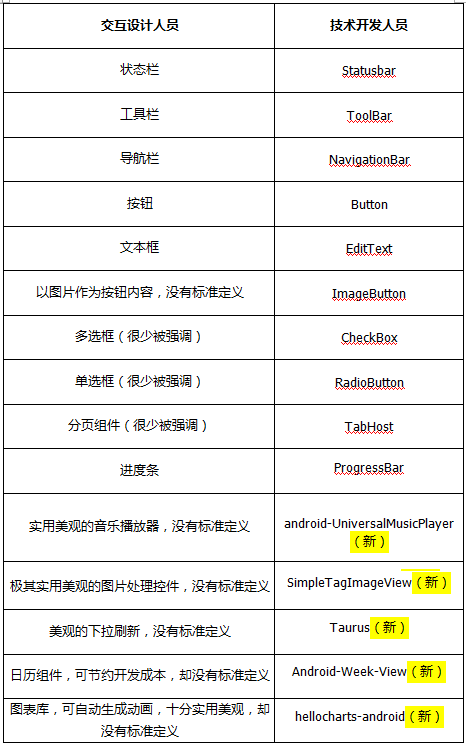
用户体验本身就是一个实现复杂、涉及管理层指导产品的理念,交互设计人员进行设计、技术开发人员进行实现、市场方面工作人员进行反馈调查等等部门的、多方面考虑、多学科综合(心理学、色彩学、计算机理论等)的大学科,因此,在这篇文章里面,我们不只看交互设计一个门类的知识,而是进行一次漫谈。 1. 交互设计人员与技术开发人员使用不一致的控件名称 说到这个,不妨先来看一张表,对比一下交互设计人员和技术开发人员对手机APP中同一控件的不同称谓: 交互设计人员和技术开发人员对控件称谓对照表:
可以看出,技术开发人员使用的控件名称统一是英文原名,而交互设计人员大部分情况之下仍然在使用中文名,这样做带来的影响是什么: 交互设计人员和技术开发人员使用不同的语言进行沟通,这使得沟通的过程比较艰难。 交互设计人员对新出现的控件会有一种抵触感,因为他们无法在同行之间很好的表达这个控件的名称,也就谈不上表达出对它的看法等等之类的东西,这对整个中国交互设计行业的更新是很不利的。 交互设计人员和技术开发人员使用不同的语言描述控件也可能会产生企业层面的影响,听起来可能有点夸张,但我们不妨试想这样一种情况:一家软件公司遭遇危机,发现是企业的产品理念方面出现问题,需要立刻修正,然而就在管理层急着从设计部门和技术部门提交的报告中分析并找出具体原因时,他们发现,两份报告中连控件的名字都规定的不一样··· ··· 因此,中国交互设计人员似乎有必要统一采用英文原名称呼控件,毕竟,软件业的很多领域目前还是在跟着美国跑,包括交互设计这一领域本身。 2.交互设计人员是否能自己编写与界面相关的代码段 在实际的软件开发过程中,交互设计人员可能会费尽口舌跟技术开发人员解释设计方案,但由于交互设计人员缺乏技术知识,当他们在想着自己辛苦设计出来的方案有哪些出彩的改进时,技术开发人员却可能认为这些设计是站在脱离实际实现难度、脱离代码开发局限性的“乌托邦”式的空谈,而后可能又是一番交互设计人员与技术开发人员之间的激烈而又充满无奈的、隔着一堵墙一样的无效争论。 与其像上面这样进行无效的沟通,不如让交互设计人员自己去学习编写一些与界面相关的代码(包括HTML文件、XML文件),只有这样,交互设计人员才能够真正的去理解技术开发人员。同时,在理解了应用操作界面的内部运行原理以后,交互设计人员可能就不再需要拘泥于仅有的几种用于跳转、显示正在缓冲等等的交互设计方案,因为在了解了这些程序的内部运行机理甚至自己都会改进和编写这些程序时,交互设计人员可能就不仅仅是从技术开发人员提供的几个固有方案中死板的挑选出一个方案,而是更多的主动带动技术人员去做出交互设计,这种情况之下,设计出来的交互方案也会更具创新性、更灵活、更贴近用户。 下面的例子就是一个关于交互设计人员由于完全不懂代码而只能僵化设计的案例之一: 在“人人都是产品经理”网站的移动端网页版里,有这样一个组件(如下图),在这个组件里面,当浏览者想要进入“学习专题”查看更多专题时,他们往往会点击“学习专题”那一横行的某个位置(下图中的“用户最习惯于点击进入的区域”)。
“学习专题”横栏中用户最习惯于点击进入的区域 而当用户点击到”用户最习惯于点击进入的区域“时,却发现页面并没有产生跳转,因为在这个组件上面,真正负责跳转的只有那片按钮所在的区域(如下图),而这个按钮感应区位于屏幕的右侧边界部分,这个区域属于手指的冷区。
按钮感应区 “人人都是产品经理”网站有着一流的设计人员,那为什么会出现这样的情况?——有可能是交互设计人员因为不懂代码,所以就在设计的时候时刻考虑着开发人员的实现问题,于是就发挥的不太自如,到后来出于美观种种因素的考虑,牺牲了一部分的用户体验度,把按钮放到了屏幕的右侧边界地区。 如果交互设计人员懂代码的话,他可能就会这样设计(如下图):
|