|
引人注目的字体排版。醒目的字体排版,通过更大篇幅的视觉吸引,使文字和内容更受关注。让用户印象最深刻的极简主义字体排版设计,通常都运用了醒目的设计风格和字型。但是,醒目字体排版要有吸引力,有一个前提:对用户而言,文字信息是有存在价值的。
使用字体排版来创造视觉吸引力,传达信息。 对比鲜明。因为设计元素减少,所以在设计视觉层次时要有创新力。下图示例中,白色背景和黑色宝石的对比十分鲜明。
大量极简主义设计都只使用一种鲜明颜色,通过单一色调来突出页面最重要的元素。图片来源:WE AIN’T PLASTIC 二、极简主义网页设计最佳实践 极简主义听起来什么都简化了,但「站着说话不腰疼」——不能因为元素相对较少,可用性也跟着降低。 1. 一屏一焦点 遵循「一页一概念」原则,在设计时,每个页面/屏幕只出现一个概念,并辅以单一视觉内容为核心。 
图片来源:Bureau Tonic 2. 「页面上半部分」有所预期 在页面上半部分留足负空间,并加入高质量元素,随着页面滚动,内容密度也不断增加。
Apple 主页(页面上半部分) A 君注:AppSo(微信公众号 AppSo)之前分享本文原作者 Nick Babich 的另一篇文章,成功吸引你注意的网站横幅,究竟做对了什么?,提到过「折叠以上部分」,即页面上半部分,这部分是用户点开网址后直接看到的页面。 3. 文本简洁 在斯特伦克和怀特共同出版的《风格的要素(The Elements of Style)》一书中,他们提出了「省去多余文字」这一观点。这也适用于极简主义设计——认真编辑页面文本,只留下必要元素,但留下的必须是精华,可以帮你清晰明了地传递讯息。 
省去所有多余的文字,以最简洁的方式与用户交互。图片来源:BFF 4. 简化(但不是隐藏)导航 简便导航,自始自终都是网页设计的目标之一。但简便并不等于直接隐藏。若使用汉堡包菜单,在用它来简化界面内容前,要确认你有合理理由。同时,汉堡包菜单还会减少导航的可发现性。大多数情况下,随时可见的导航选择更佳。 A 君注:汉堡包菜单是导航方式的一种,通常在导航栏左侧有一个由三条横杠(三层汉堡)组成的图标,这就是汉堡包菜单。 先看看下图的导航: 
主要导航菜单仅在用户操作下才可见 再对比下图导航: 
随时可见的导航菜单 5. 加入动效 在设计中,动效的影响越来越大。没有动效,即便是极简主义设计,可能也会「坐冷板凳」。不过,加入动效仍需遵循极简主义的设计原则:简洁,并且只保留必要元素。 
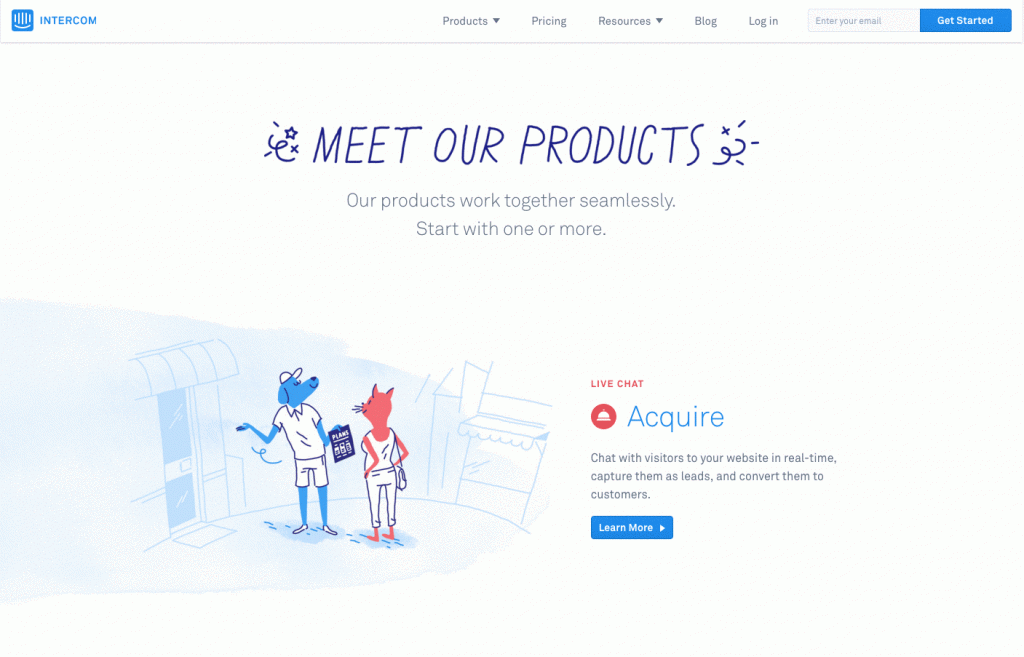
动效使交互过程更具活力。图片来源:Intercom 6. 着陆页和作品集页面一定要极简设计 虽然内容驱动型极简主义设计适用于任何网站,但有时极简主义美学可能会「文不对题」。不过,极简主义设计一定适用于着陆页和作品集页面。比如下图示例,设计目的简洁明确,内容相对较少。 
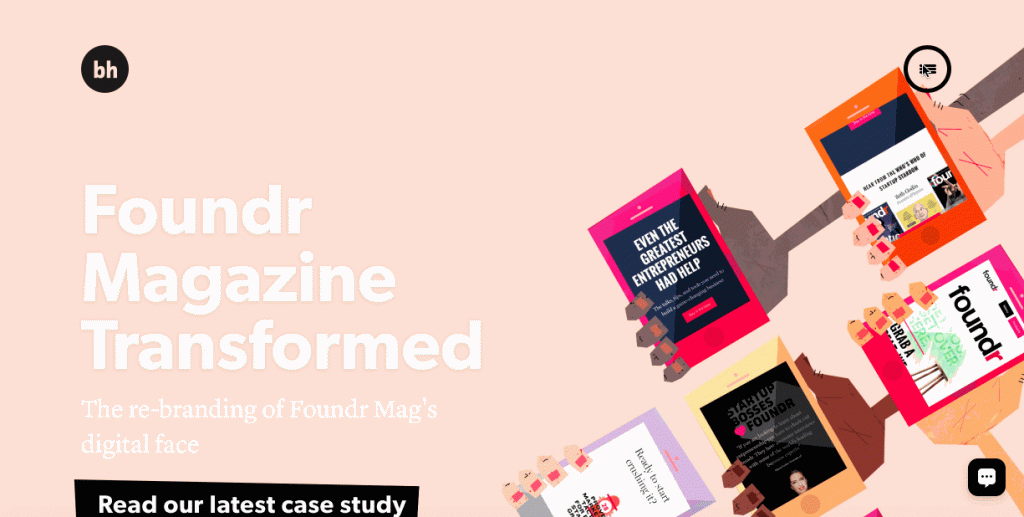
设计师 Brain Danaher 的作品集页面——许多设计师美称为「极简主义设计网站的典例」。 要想把极简主义设计有效运用到更复杂的网站,可能并不简单。因为内容复杂的网站,少量元素必然是其短板。针对这种情况,可以利用极简主义设计一个着陆页,再通过着陆页链接至有更多细节的页面。 三、资源和工具 极简主义调色板——相比常见的黑白色板,这里可以发现更多适用于极简主义设计的大众款调色板。 色彩对比检查器——输入背景和前景颜色代码,检查器可以计算出对比数据,从而知道哪两种色彩组合最适用。 结束语 (责任编辑:admin) |