|
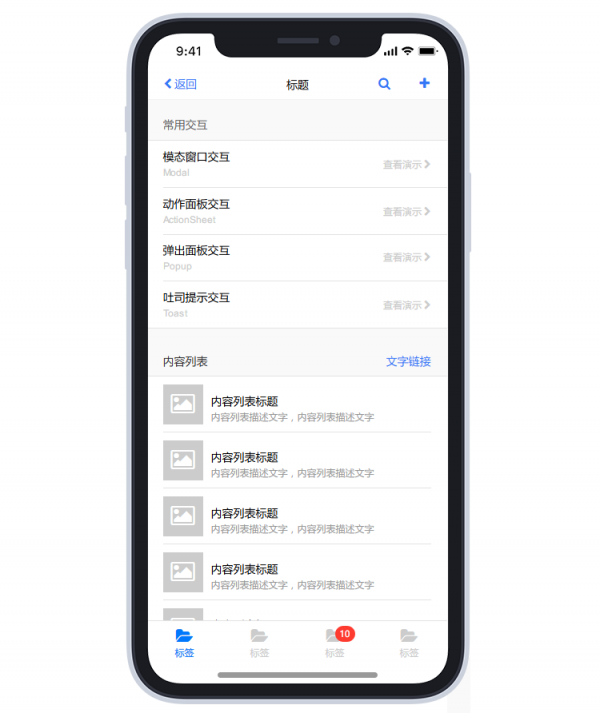
在介绍完APP的界面结构之后,接下来说明一下模板的搭建方法。在本篇教程的结尾会提供了已经制作好的模板的文件,大家可以下载并参考本部分介绍进行使用,也可以参照介绍制作自己的原型模板。 在制作模板时需要用到对应的机型设备的图片素材,可以通过Dribbble等设计分享平台找到对应的素材文件,然后对素材做一些简单的处理。处理的过程首先是去掉多余的元素,只保留机型设备的框架图片。另外还需要对图片的尺寸进行调整,例如在制作手机等移动端模板时我们将内容区域定为375px,需要根据所定的内容区域对图片的尺寸进行相应的调整。 为什么模板的内容区域是375px?这个问题我在上篇教程中进行过介绍,所以不再进行展开说明。但是需要记住的这个尺寸是一个重要的标准,后续在设计过程中相关元件的宽度尺寸都需要参照这个标准。机型设备的图片素材准备好之后,我们在Axure中创建一个对应的母版,然后将机型设备图片拖入到母版中。母版的名称可以按该机型设备的名称命名,后面在使用时在新建的页面中拖入该母版即可。 下一步需要创建前面介绍过的APP界面中常见元素或组件,首先大家可以看一下这张图片中已经创建好的模板,其中包含了机型母版、轻提示、弹层、导航栏、标签栏、内容框架等元素。
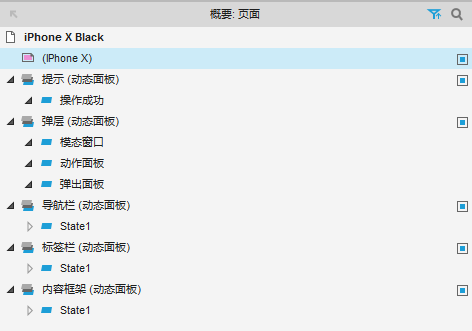
在这个模板页面的概要视图中可以看到相关的对象,所有对象我都创建了一个对应的动态面板。这样的处理主要出于两个方面的考虑,一是方便对相关元素进行编辑维护,二是相关对象的显示是有顺序的,这样可以方便在概要视图中进行排序处理。
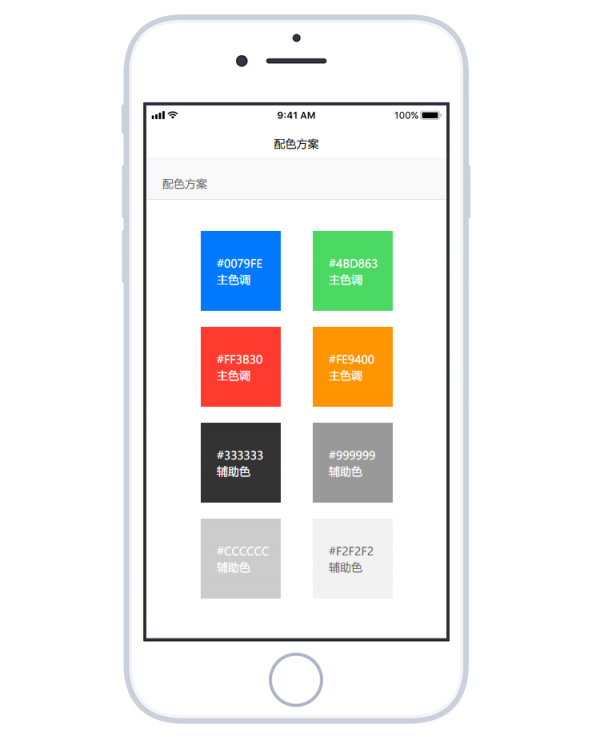
3.模板使用细节说明; 在内容框架中编辑界面内容; 界面的主要内容在内容框架动态面板中进行编辑和维护,由于该动态面板设置了自动显示滚动条,如果你的界面内容超出了一屏,在演示时可以通过在内容框架区域滚动鼠标滚轮查看更多内容。 关于模板界面元素的尺寸说明: 模板中的界面元素的尺寸并没有非常严格的标准,以下尺寸是我根据比例进行设置的,仅供参考。IphoneX状态栏:44px、IphoneX标签栏:80px、Iphone8状态栏:28px、IphoneX标签栏:60px、导航栏:40px。另外,内容区域的高度因为机型设备的素材图片不统一可能略有差异,基本上可以忽略。 每个界面对应一个页面; 在设计原型时建议每一个界面创建一个对应的页面,通过添加页面链接进行界面跳转,这样方便对原型进行编辑和维护。不建议将多个界面用动态面板堆砌在一起页面内,这样会使输出的原型在演示时出现卡顿现象。 关于元素的层级顺序; 在概要视图中可以看到相关元素对应动态面板的层级顺序,在使用该模板的时候请尽量参照此顺序,否则可能在演示时出现显示错误的情况。 关于底部标签栏的设置; 为了方便维护可以将标签栏创建为母版,然后添加到需要显示标签栏的页面中。另外,在对应的页面中需要显示对应的标签选中效果,只需要在该页面中的标签栏动态面板中添加一个选中效果的标签元件。 热区占位符的使用; 如果页面中添加了标签栏或工具栏,由于标签页的动态面板在内容框架的动态面板之上,在演示时会出现内容有一部分被挡住的情况。可以创建一个高度为100px的热区元件为母版,将母版拖入对应的页面底部,用来解决内容区域被挡住的问题。 4.常用设计元素及规范 经常有朋友向我咨询如何设计出更漂亮美观的原型,虽然原则上原型能完整的体现出需求细节即可,好看并不是我们在原型输出时应该关注的重点,但是如果能满足说明需求的同时能把原型做得更漂亮一些更好,这也算是体现专业程度和工作态度的一个方面,而且很多人对自己的输出物也是有强烈的美感追求的。 其实原型设计不需要了解太复杂的设计方法,只要掌握一点简单的技巧就能达到美观的效果,同时能让整体更统一和标准。在分享的这套模板中包含了一些基本的设计元素,我下面对其中的一些规范细节进行说明,供大家进行参考。 配色方案
|