|
◆ 一般采用黑白灰的配色方案就能够满足基本设计要求了,但是如果能稍微得加上一些亮色的配色效果,可以使原型更好的体现出视觉层级,这对UI是有一定的参考价值的。不要感觉得配色效果能够影响UI的设计,如果UI会被原型中的配色影响,只能说明UI的设计能力有待提升; 整套原型中亮色主色调不要超过两个,对于主要按纽和重点提示可以加上主色调色值,次要元素统一使用#000000、#333333、#999999等灰色辅助色; ◆ 模板中的这套模板方案中的主色调是从IOS11的UI设计规范中提取的,你可以根据自己的需要整理一套自己的配色方案,建议尽量使用扁平化设计色值; 配色板使用
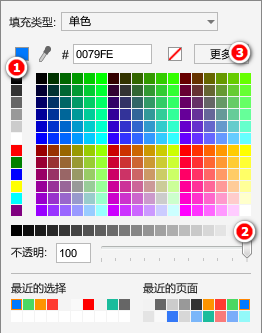
Axure中的配色板提供了一些常用的颜色色值,可用作一些常用元素的颜色配色。例如截图中标注1中的纵向的灰色色值可用于相关字体元素的颜色,标注2中横向的灰色色值可用于相关元素的背景和线条的颜色。另外,点击标注3中的更多按纽,可以将其它的常用色值加入到自定义颜色中,方便快速的使用。 字体元素
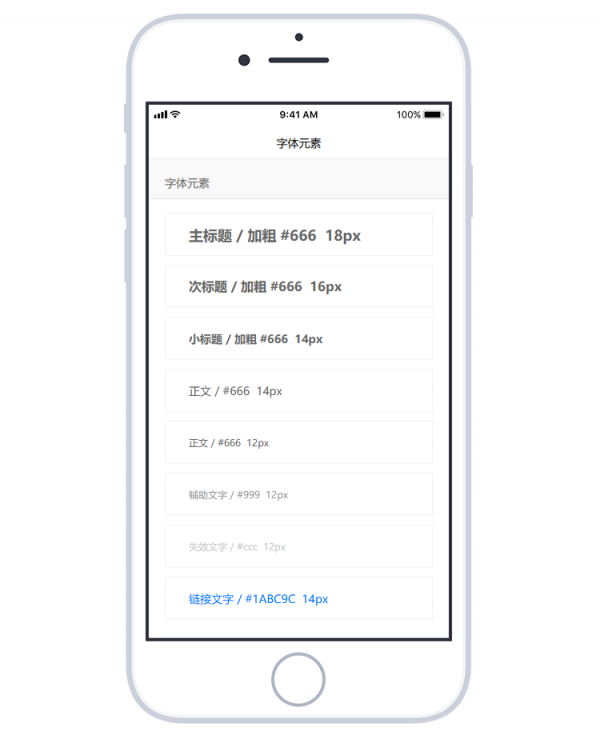
◆ 原型设计时的字体字号建议统一使用偶数,常用的标题字号为16px、18px、20px,常用的正文字号为12px、14px; 针对不同字体大小的多行文本单独设置对应的行间距,例如12px的多行文本行间距建议设置为20,14px的多行文本行间距建议设置为28; 推荐中文字体统一使用微软雅黑,由于Axure的默认字体为Arial,可以通过生成HTML设置中的字体映射,将Arial映射为微软雅黑,这样就不需要在设计时去单独设置每个元件的字体了。 其它元素
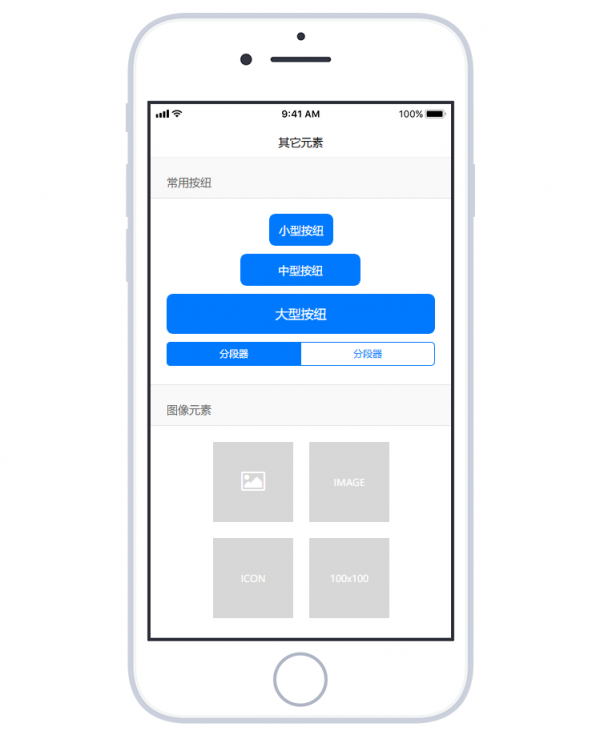
◆ 原型设计时元件的宽度建议统一保持为5和10的倍数,元件的间距建议为10px或20px; ◆ 使用键盘方向键移动选中的元件时每次移动距离为1px ,使用ctrl+键盘方向键每次移动距离为10px; ◆ 按住Ctrl+鼠标拖动可以快速的复制元件,按住Shift+鼠标拖动可以垂直或水平的移动元件; 对齐及分布工具使用
有对齐强迫症的朋友可以使用顶部工具栏中的对齐及分布工具对元件进行处理,右击顶部的工具栏区◆ 域可以自定义显示或隐藏相关的工具图标; 选中多个元件时可以使用对齐工具快速的对多个元件进行各种对齐处理,还可以使用分布工具快速的对多个元件进行垂直或水平分布处理; 5.使用辅助线进行排版; 在以前的教程中已经介绍过辅助线的使用方法,合理的使用辅助线可以帮助我们提升设计效率,同时能让输出的原型效果更标准,所以强烈建议大家在设计过程中使用。以下是模板中内容框架编辑区域的截图,是我常用使用辅助线用来排版的方式。截图中的辅助线均为横向x轴辅助线,可以看到其中共有4条,分别介绍一下它们的作用和位置:
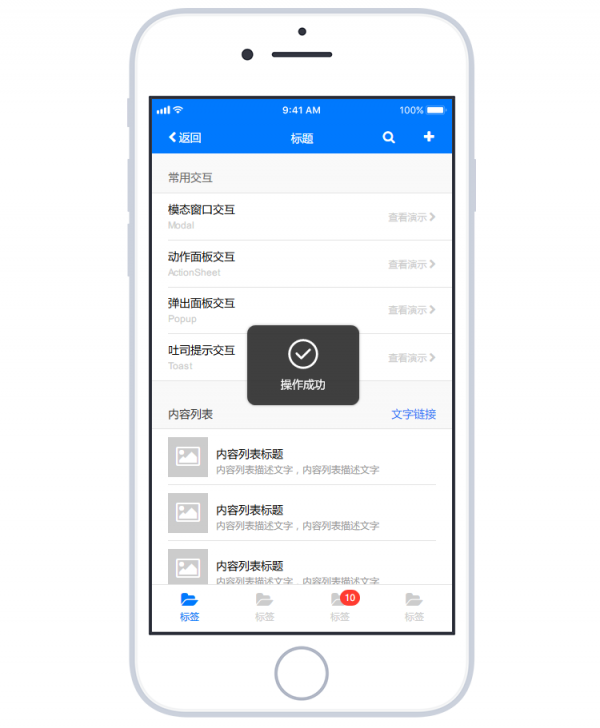
第1条辅助线是用来划分左边的内容留白区域,例如我一般习惯将左边留白为20px,这条辅助线位于x轴的20px位置。 第2条辅助线是内容居中辅助线,之前已经介绍过模板的设计宽度标准为375px,这条辅助线位于x轴的188px位置;(375px/2=187.5px) 第3条辅助线用来划分右边的内容留白区域,例如右边跟左边留白一样为20px,这条辅助线位于x轴的355px位置;(375px-20px=355px) 第4条辅助线是用来划分内容设计区域,例如模板的设计宽度标准为375px,这条辅助线位于位于x轴的375px位置; 这些辅助线的用法只是作为参考,可以根据自己的需要新建对应的辅助线。鼠标光标移动到编辑区域的左侧和顶部的标尺区域,按住鼠标左键并往编辑区域拖动时,就可以生成横向x轴或纵向y轴的辅助线,然后将辅助线拖动到对应的位置即可。辅助线还有一个特性就是当拖动元件靠近它时,元件会自动吸附到辅助线的边缘达到快速对齐的效果。 几点辅助线的使用小技巧: 右击辅助线可以将其锁定,以防止拖动元件时会将辅助线会跟着一起移动; 可以通过按住Ctrl拖动创建全局辅助线,全局辅助线就是在所有页面中产生一条相同的辅助线; 在“布局—栅格和辅助线—锁定辅助线”中选中可以将所有的辅助线保持锁定状态且无法删除; 在“布局—栅格和辅助线—删除辅助线”中可以清除所有页面中的辅助线; 在“布局—栅格和辅助线—辅助线设置”中可以修改辅助线的颜色或进行更多设置; 6.Toast提示交互设置; 移动端原型中最常用的交互效果就是弹出层和轻提示两种,模板中已经包含了这种两交互效果的相关元件和事件,这里再单独简单的介绍一下。 Toast提示显示效果
|