|
今天这篇文章来给大家分析一下Tab。其实它隶属于产品导航体系的一部分,所以你要了解Tab,必须要它放在导航体系中来分析。希望这篇文章可以帮助大家以后更合理的去使用Tab。 看完本文你会学到: 1. Tab有哪三种类型 2. 怎样设计Tab 3. Tab的适用场景有哪些 Tab的分类 为了更好的了解Tab,我们首先要对Tab做一个分类,这里我所分类的依据是位置。那么根据Tab在界面中所处的位置我们可以把Tab分为三类: 顶部栏Tab 侧边栏Tab 底部栏Tab 当然在导航体系中我们会说成顶部栏菜单、侧边栏菜单和底部栏菜单,都是一个意思。
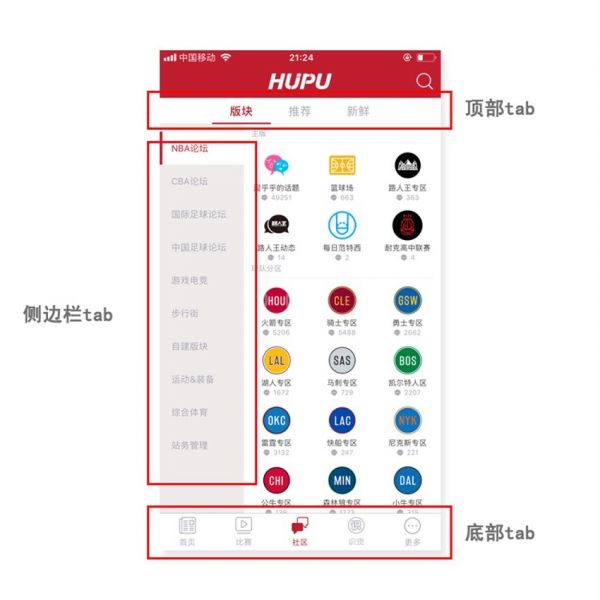
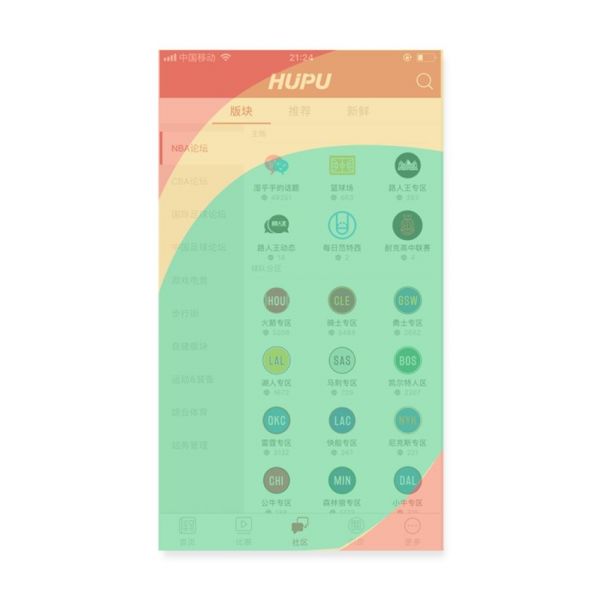
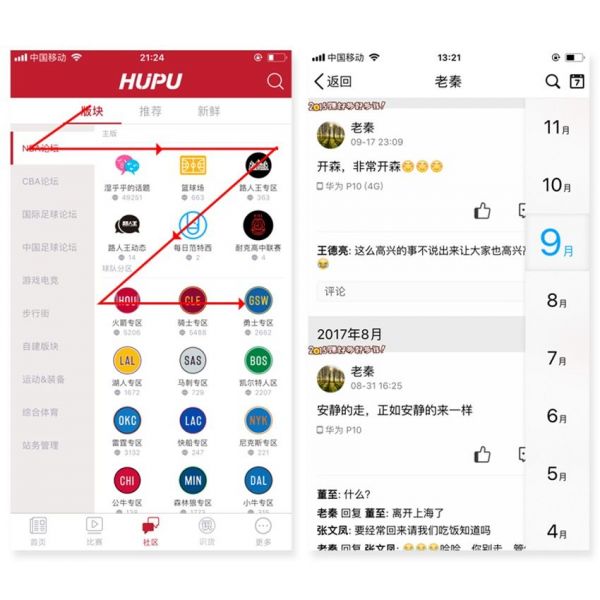
虎扑的这个界面非常具有代表性,因为三种Tab样式出现在同一个界面里,方便我们进行分析。从导航体系的层级来说,底部栏属于一级导航,顶部栏属于二级导航,而侧边栏属于三级导航。这种划分标准的其实是跟用户的拇指活动范围来决定的,或者说是拇指法则。
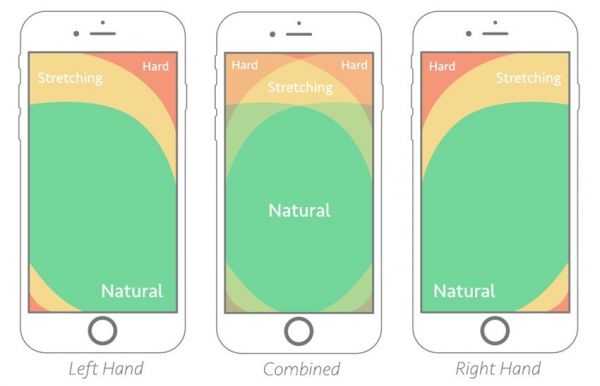
「拇指法则」是资深交互设计大神Steven Hoober在2013年对1300名手机用户的调查研究后提出来一个新名词。 他通过研究发现,49%的用户都是单手拿着手机,使用拇指进行操作。甚至某些大屏手机使我们不得不进行双手持握的时候,多数人也还是倾向于使用自己的拇指。Josh Clark在另一项研究中也得出了类似的结论,他指出:75%的手机交互都是由拇指完成的。因此我们也可以说,对触摸屏手机进行交互设计,用户主要使用的就是拇指。 拇指设计法则:《经典好文!如何为拇指做设计?》
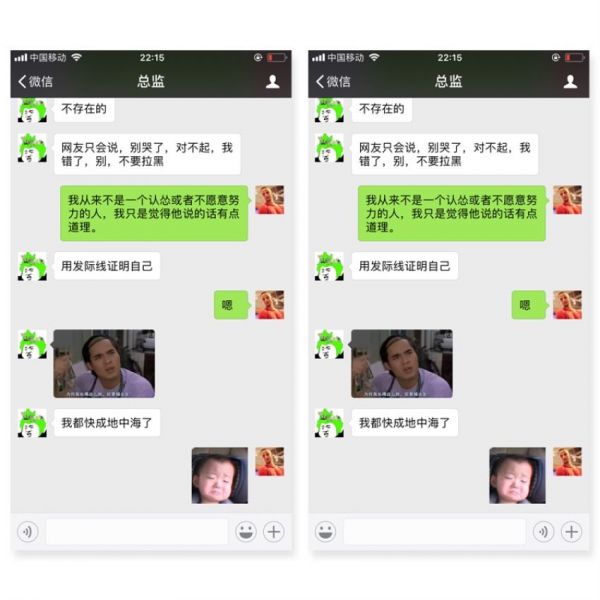
一级导航用户使用最频繁,所以用户的拇指必须很容易就能操作,而侧边栏和顶部栏相对来说都属于「边陲地区」,用户拇指很难够得着,手小的用户甚至要借用左手或改变握持姿势。这肯定不是一个令用户满意的体验了。 其实这个也给了我们一个启发,在给移动端产品设计界面的时候,你一定要把图放在手机上看,自己尝试「操作」来测试易用性。你的产品必须要让用户的手指操作起来很舒服,或者可以解放用户的手指,让用户可以单手很方便的完成操作。 我可以给大家举一个例子,我之前听到一个朋友抱怨说,微信发语音不方便,因为右手单手握持操作的时候拇指很难够得着。我尝试着把语音和表情的图标对调了位置,发现并不理想。
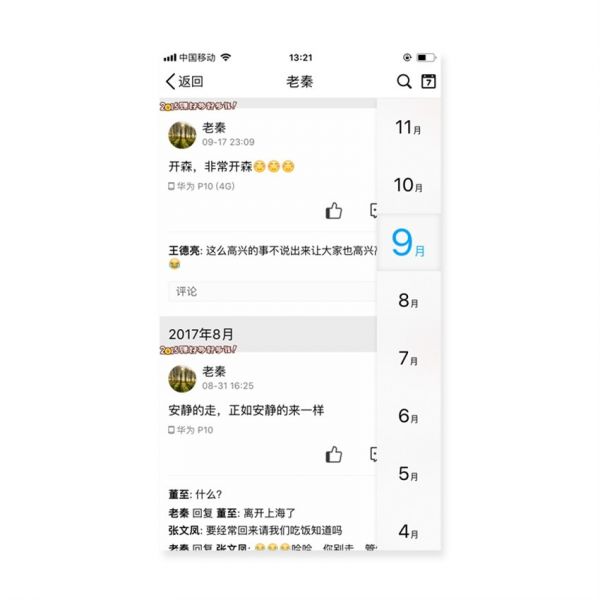
虽然发语音更方便了,但是斗图就很困难了。现在这个全民斗图的时代,用户发表情包的频率肯定要比发语音的要高得多。所以微信这里语音功能放在左边虽然难点击,但是我觉得没有毛病。 对于侧边栏Tab,我们一般习惯于出现在界面的左边,但是也有放在右边的,QQ空间的月份Tab就是这么做的,这样做的一个好处就是用户(右手单手握持)更容易操作了。
既然侧边栏Tab在右边更方便操作,为什么大部分界面设计中侧边栏还放在左边呢?在我看来,侧边栏Tab放在界面左边还是右边取决于Tab标签与内容的关联性。 举个例子,如果你想在虎扑里找到金州勇士队的专区,那么你得先找到NBA论坛,再去找勇士专区。从上往下,从左到右,符合Z型浏览习惯。
如果你把侧边栏Tab放在左边,那么用户的浏览方向是反Z字的。而QQ空间的话,用户不用看左边的Tab项也能知道这条动态的发布时间,所以放在右边更加合适。 Tab的两种状态 上面主要说位置对于Tab的重要性,接下来我们主要说Tab的设计。在设计Tab之前,我们可以进行一个解构,任何一个Tab项其实都可以由文字和icon组成,其中icon是非必需的。从信息传递的角度来说,再牛逼的icon也比不上文字。 Tab可以分为选中状态和非选中状态,一般来说为了凸显选中状态,我们主要有三种方法:字色,线条和背景色,其中线条的位置可以在文字上方也可以在下方。
我看了一下目前手机的应用,发现使用线条的频率要远远的大于背景色。在我看来,导致这种现象的原因有两个。
|