|
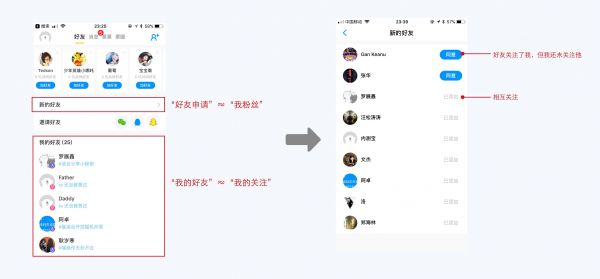
综上,我们将通讯录更新交由前端来实现,即用户点击添加Button后,该用户消失,但每次重新打开APP又会重新上传本地通讯录,后台会判断上传的通讯录中有哪些已经是好友关系,如果不是则再次出现。 (3)既然是单向好友体系,那么还需要好友申请页吗?如果需要,申请页中的用户状态分别有哪些? ① 脉络细节-需要验证页 虽然是单向好友关系,无需对方同意就可以添加对方为好友,但好友行为的本质还是一个双向token,只是相对于标准好友体系,单向好友关系降低了加好友的门槛,因此我们还需要将这一事件告知对方,即需要验证页。 用户A添加用户B,用户B将会在新的好友页收到一个假申请请求,用户B点击“同意”Button不是通过A的好友验证,而是执行加A为好友的操作。 那么问题来了,用户B点击“同意”Button后,好友A会消失吗?如果不消失,此时的“同意”Button应该切换成什么状态? ② 脉络细节-新的好友页 假设消失,如果此时B删除了A,B再去添加A,A的新的好友页更新B的好友申请,此时A出现了重复添加了B的操作,即消失细节不可行;那假设不消失,新的好友页有该是怎样的细节呢? 我们发现这时好友模式与关注体系非常相似,于是我们将“我的好友”类比成“我的关注”,“新的好友页”类比成“我的粉丝”。对于用户A的“新的好友页”来说,“用户B 同意”代表用户B关注了A,但是A还没有关注B;“用户B 已添加”代表用户AB相互关注。
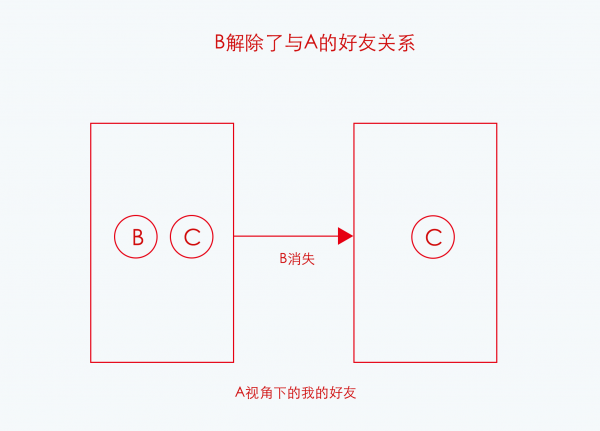
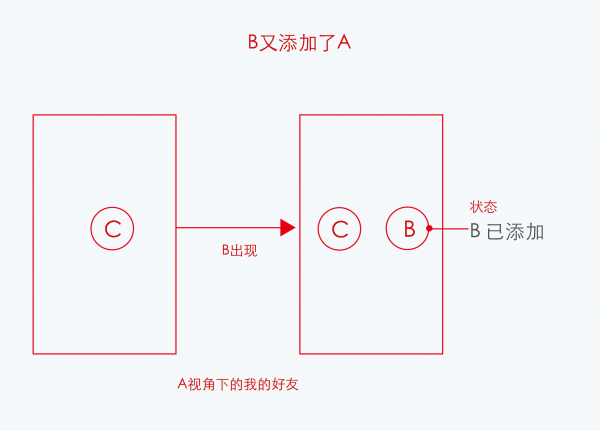
再回到我们之前假设的场景:B删除了A意味着B不再是A的粉丝,所以这时A的“新的好友页”不再有B,但此时B依然是A的好友,即A还在关注B,这时B又添加A,即B又重新关注了A,这时AB关系是互为关注,依据之前的类比,AB互为关注应该显示“用户B 已添加”,即这时在B的“我的好友页”显示“用户B 已添加”。
小结 落地永远比想法更重要,置于如何落地,首先你得对问题的解决策略做到心中有数,能够梳理出其中关键的业务流程,之后再去聚焦每个流程中的细节。 在细节确定方面,你需要对业务本身有充分的了解,能够依据“提升体验”、“商业增值”目标抑或来自资源/成本的限制等维度快速确定好业务细节;其次在具体的页面维度,能够本能地识别出页面模块类型,并能给出相应交互设计策略;最后是最难也是最普遍的,在面对新细节时,不要理所应当地认为只要确定当下细节就可以了,现实情况下大部分细节都不是单独存在的,往往还连带着其他你可能看不到的细节,这时你需要有一个全局视角,更加综合地看待当下要解决的问题细节,不要出现拆了东墙又去补西墙的尴尬。 #专栏作家# UE小牛犊,微信公共号:UE小牛犊,人人都是产品经理专栏作家。关注产品思考、用户体验分析、交互研究,致力于UX方法论的探索和实践。 (责任编辑:admin) |