|
设计是决定一个产品成功的关键要素之一。设计包含一切,从一个产品的外观样式到人们使用它的感受。每年我们都会总结设计中的新样式。2017年快要结束,此时总结今年影响最大的用户体验趋势恰当时。
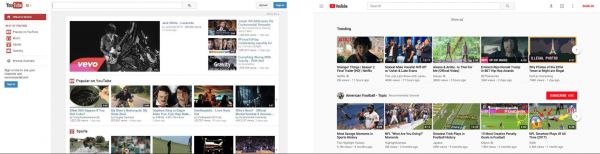
在这篇文章里,我概括了在设计的视觉与技术方面14个最重大的变化。 (以下文章动图多且炫,请耐心加载哦…) 1.极简主义的兴起 2017年许多大品牌转变为趋于极简的设计。清晰的线条、大片的留白以及尽可能少的图形元素,成为许多网站与APP的基本特征。这些都不是巧合。通过清晰的可视化交流,以处理用户问题为目的,极简主义的设计强调最重要的东西—内容。极简主义的设计强化了内容,并且结合交互界面良好的可用性,在实际中让人印象深刻。如果做到易于浏览,一个简单的APP或者网站将会是一种有效的交流方式。 简单布局成为APP与网站的主流趋势。
YouTube网站(2015 vs. 2017)
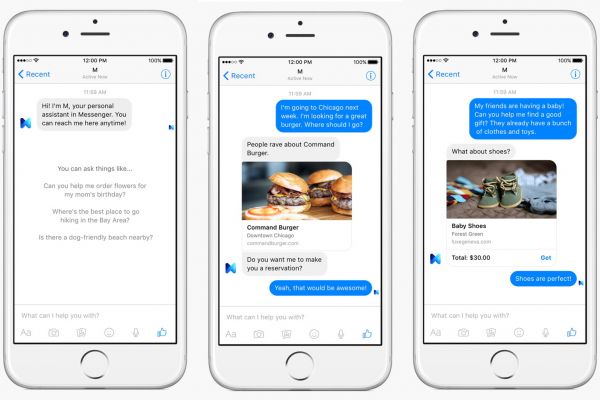
Facebook iOS版(2015 vs. 2017) 2.无处不在的视频 视觉是人类感官中最强烈的感觉。长期以来,图像一直是用户界面设计的大头,但是在2017年图像使用慢慢减少,并迎来了自然而然的继承者:视频。一图胜千言,但是视频包含的信息是图片的十倍,这是因为传统的图像是静态的,而视频是动态的。2017年,在线视频占据了74%的在线流量。 视频已成为着陆页的热门选择。通过页面上简短与循环播放视频展示,能让观众对故事本身着迷。
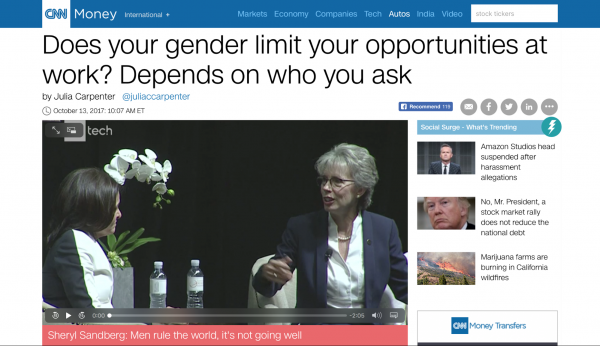
视频是视觉叙事的一种手段。它能够给予一款产品或者技术可视化的认知,这是图像很难达到的。Tesla(特斯拉)采用视频让消费者了解驾驶一辆电动汽车的感受。 由于视频天然的优势是从一开始就能吸引访问者的目光,因此对于许多信息发布者来说,视频成为他们传递内容的首选方式。2017年,许多大型新闻网站在文章中嵌入了视频。
视频是对文本信息的理想补充。图片来源:CNN 最重要的是,我们看到在2017年用户产生了大量的视频内容。事实上,每个人的口袋里都有一个像样的摄像头。这些摄像头使得每个用户都能参与直播(例如,Facebook直播)以及拍摄微视频(通过Instagram 的Stories和Snapchat 的Snaps)。
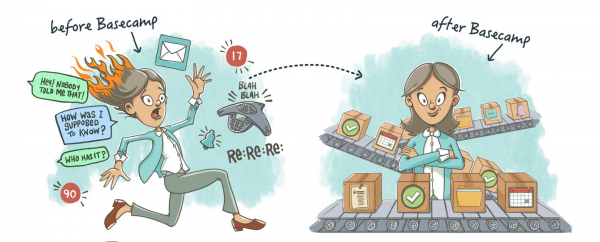
Instagram的 Stories。图像来源:Techcrunch 3.高清的定制图片与插图 高清定制图片是一种强有力的信息交流形式。它将概念简化为易于理解的视觉形式,通过清晰的说明信息,在产品和用户之间建立起强连接。今天,我们能够在数字产品上看到许多有趣的图片和插图。 越来越多带有高分辨率屏幕的设备,强制设计者在设计中只能使用高清的图片和插画,而模糊的图片则无法立脚。
2017年,用户期望看到像素级完美的图片和插画。图片来源:Basecamp
图像来源:shopify 4.更多功能性与娱乐性的动画 关注细节在今年尤为重要。动画在用户体验设计中扮演着重要作用,特别是在用户每次使用APP时都要进行无数次微交互的设备上。精心设计的动画通常提升了数字体验的简易性,并且加强了数字交互。
(压缩后上传,损失了视觉效果,请点击查看原图) 功能性的动画(让用户)产生了参与感,使互动变得更有趣味、更有意义。 5.超越用户界面的情感体验 在2017年,我们看到了转向情感智能设计的趋势。在我们决策中,情感扮演着重要的角色,它指引我们做出每一个决定。所有体验都会产生情感,无论你是否为它们而设计。但是情感设计在于有意让产品和用户之间产生情感连接。情感设计意味着具有更加人性化的技术以及令人愉悦的微交互。 伟大的设计并不仅仅是塑造具有可用性和吸引力的产品,而是使得人与人之间的交流更加便利。
图像来源:Snapchat via Wired 6.鲜艳的色彩与渐变 2017年,大胆、明快的颜色与渐变卷土重来。设计师采用充满活力的色彩使得设计更加令人难忘。
图片来源:Method 为平面设计注入新的活力:
通过采用明快、饱和的颜色与Material Design结合,设计师唤起了现代感。图片来源:Ramotion 或者让人们注意力集中在重要的元素之上:
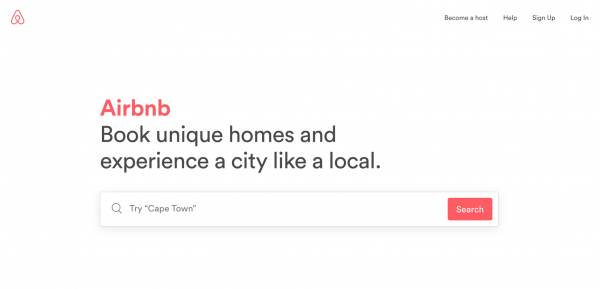
当访问者登陆Airbnb的主页时,其品牌名与“Search”这一响应性按钮就立马吸引了他们的注意。 7.游戏化 (责任编辑:admin) |