|
文章为大家分享了2个交互设计原则:心理模型、错误处理。一起来学习下。
最近在重读《设计心理学》,看到关于交互的定义,有点儿意思,跟大家分享一下: 交互设计:重点关注人与技术的互动。目标是增强人们理解可以做什么,正在发生什么,以及已经发生了什么。交互设计借鉴了心理学、设计、艺术和情感等基本原则来保证用户得到积极的、愉悦的体验。 要完全做到让用户可以理解“可以做什么”,“正在发生什么”,以及“已经发生了什么”,其实并不那么容易,这其中有许多交互原则需要遵守,今天为大家介绍两个原则:符合用户心理模型,和恰当处理错误信息。 用户心理模型 心理模型(Mental Models)这个概念,是由阿兰·库珀(Alan Cooper)在《About face》这本书里提出的。在书里,库珀并没有给出心理模型的定义,而是通过一个例子来说明什么是心理模型: 很多看电影的人,事实上并不太懂电影的投影仪是如何工作的,或者电影投影仪与电视的工作原理有何区别。他们想象投影仪只是把会动的图片投射到了幕布上。这就是用户的“心理模型”,或者“概念模型”。 那么究竟什么是心理模型?这是我在百度百科上找到的答案: 心理模型指相互关联的言语或表象的命题集合,是人们作出推论和预测的深层知识基础。 这是一个比较书面语的定义。通俗一点讲,心理模型就是大家对于事物普遍的认知。 举个栗子,假设我们来到一个会议室,室内温度32度。我们想通过空调把温度降到24度。在调空调温度的时候,很多人会下意识地用遥控器把温度调到22,甚至20度,因为人们有一种“温度调得越低,空调就会越努力地工作”的认知。
这种认知,就是人的心理模型。而实际上,即使你把温度调得再低,空调也只会自顾自地工作(也是很傲娇呢,摊手),并不会为你加速一点点。
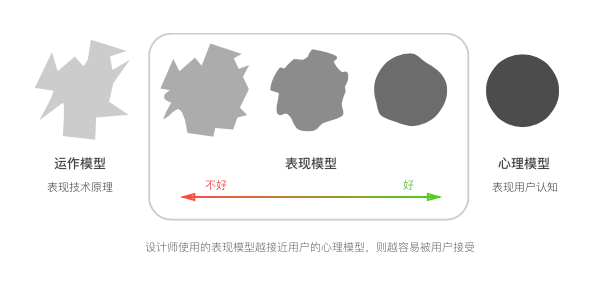
这是因为空调的制冷功能,有自己的一套运作模型。所以不论你设置的是24度,还是20度,空调把温度下降8度所花的时间都是一样的。 不错,很多机器都有自己的运作模型,它是机器能够实现某种功能的原理,是专业人士的伟大发明,但。。这些深奥的原理,对于我们的小白用户,表示真心看不懂啊——他们其实只要会用就好了,也根本用不着懂这些复杂的原理啊,哟喂。 讲到这里,我们现在有两种模型了:心理模型(用户对事物的普遍认知)和运作模型(机器实现功能的原理)。阿兰·库珀(Alan Cooper)为了更好得说明设计师的价值,又祭出了第三种模型:表现模型(Represented Models)。唐·诺曼(Donald Norman)直接称这种模型为“设计师模型”(Designer‘s Model)。 所谓表现模型,库珀解释说,是“设计师所选择的一种表现方式,用来向用户展现计算机程序有怎样的功能”。通俗点说,就是设计师用设计方案,让用户可以容易地操作一个机器/应用,而根本不用管它的原理是什么。设计师方案里使用的表现模型,越接近用户的心理模型,则越容易被用户接受,也就是所谓的“设计得越好”。
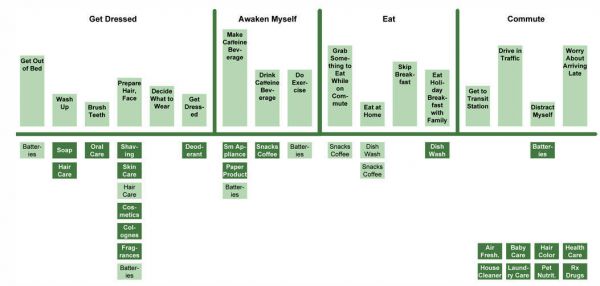
那么,设计师如何才能抓住用户的心理模型,然后在设计的时候做出符合用户心理模型的设计呢? 首先,每一个用户的心理模型几乎都是不同的。但是有着相似行为的用户会拥有相似的心理模型。这就要求我们在做设计之前就要确定好我们是为什么样的人群设计,然后去理解他们的心理模型。 其次,现在你已经有了目标用户。用户的心理模型导致用户在使用的时候会有特定的需求或者预期。比如,下面这张用户心理模型图(图片出自《Mental Models:Aligning Design Strategy with Human Behavior》这本书),上半部分展示了用户起床后的活动,下半部分展示了可以为用户提供的功能。这样上面展示用户行为、想法、感受,下面展示为用户提供支持的功能,也是比较通用的心理模型图。
心理模型图示例 (责任编辑:admin) |