|
交互设计师的工作具体是什么?这里我通过实例的方式给大家具体讲讲设计一个产品的工作流程,怎样将复杂的逻辑问题转换为简单易懂的界面语言。
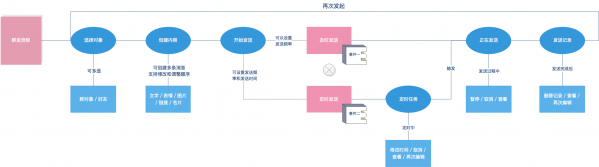
交互设计师一般收到的是一份较为详细的思维导图,其中包括功能模块、功能点以及一些功能场景的详细说明,其中还会涉及一些程序实现方面的后台逻辑。把这些复杂的文字信息以界面语言的方式呈现在用户的眼前是一个设计师的基本素质,下面我就通过实例讲讲怎样有效地把思维脑图和后台逻辑转化为界面语言。 首先阐释一下什么是界面语言,界面语言是人机交流交互的介质,它可以帮助人们从形象的界面信息中组织逻辑,完成与界面的交互,最终达到使用目的。 好的界面语言可以节省用户读取信息和学习的过程,就好似考题,复杂冗长的表达会隐藏很多关键的信息从而误导考生增加难度,反之则简单易懂。而设计师的工作就是把用户当成小白考生,呈现给用户最简单最易懂的信息和操作路径,从而缩短用户的思考时间。 下面我将用一个群管软件的“群发功能”作为实例详细讲述怎样用简洁的界面语言表达复杂的产品逻辑。首先我给大家阐述一下群发功能的背景:一般情况下社群的运营者需要在社群和好友圈内散布一些信息,例如广告、行业信息、群公告等等,由于群和好友的数量较为庞大,逐条操作工作效率过低,因此需要一个可以批量操作的功能模块帮助他们实现目的。 根据用户使用场景总结群发的流程主要分为四大大模块:筛选对象流程、编辑流程、发送流程、历史记录。并且四个模块需要形成闭环,例如历史记录可以再次编辑和发送,防止用户漏发和错发。除了及时群发的需求用户对定时群发的需求也很急迫,定时群发可以方便用户在非工作时间也能完成信息的及时推送。 用户流程梳理 首先我们搜集用户的使用需求,归纳用户操作场景: 场景一:创建多条信息(消息组)同时发给多个好友和多个群对象; 场景二:将发送任务设置为定时任务; 场景三:重新快速给上一批对象发送另一组新消息; 场景四:将同一组消息快速发给另一批对象; 场景五:发送过程中发现错误,需要修改内容后发送剩余人员; 场景六:发送对象过多时,需要一个很长的进程,防止中途出现程序或网络问题,可以让用户手动开始和暂停; 下面是经过用户使用场景研究后的流程图:
分析用户的行为 由于场景较多,操作分支比较复杂,所以在设计过程中一定要注意分析用户的行为操作,将用户行为分层,为接下来的界面设计做准备。 核心行为:我们把最主要的用户使用场景首先剥离出来,例如群发消息的主流程:选择对象 创建内容 开始发送; 了解行为:针对核心行为的功能补充,例如在发送进程中的操作行为和发送完成后的记录查看等等; 补充行为:主要是一些意外的操作场景,例如用户操作失误或者发生程序错误的补救流程,类似上面的场景五、六。 通过以上的这些分析,交互文档的输出就需要清晰的标注出层级,哪些需要重要展示,哪些信息可以弱化。交互稿可以通过颜色和区块的划分来展示页面的信息层级。这里值得注意的是:我们的主流程要避免多次跳转和弹窗的使用,这样会导致用户在复杂路径中迷失;也需要避免页面主次不清,信息在页面内大量堆叠。 页面布局 1、建立视觉层级的方法 好的视觉层级会帮助用户提高获取和理解信息的效率,一般来说会从以下几个元素来表现: 1)位置 一般情况下,人眼对左上和中部的观察最佳,依次是右上、左下和右下,当然这也与书写习惯和文化因素有关。除此以外,大多数人的眼睛沿水平方向移动更加快速和不易疲劳,因此左右关注度的差别要小于上下关注度的差别。 如果设计师想要体现并列关系的时候,左右排列会更佳,而想要拉开差距,上下排列更能突出。当然这也要根据实际情况来斟酌,例如信息过长过于复杂就会采用上下列表的形式,而同级并列的重要功能操作多数采用横向排列。 (责任编辑:admin) |