|
另外,在上下关系中,用户会优先关注上部内容,例如网页设计中首屏的信息会比第二、三屏层级要高,所以在功能模块的布局中,同级的功能的尽量采用横向排列的方式。 就下面两个模块的布局方式,第二种布局用户会不自觉认为前面两三个功能tab更加重要,越往下的功能越次要。
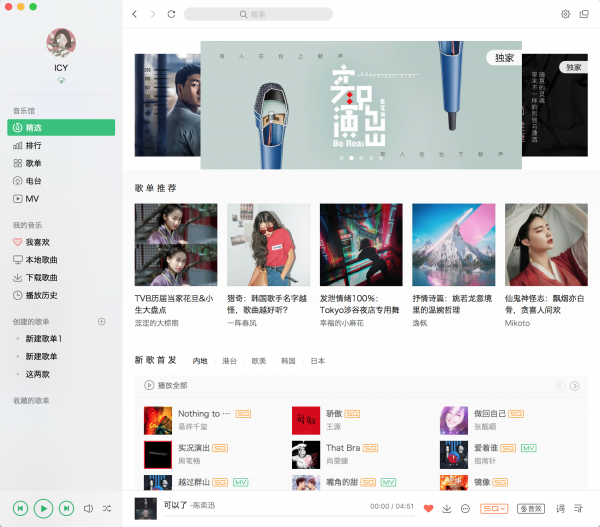
2)大小 重要的元素需要更大,可以通过拉开大小差距的手法突出重点。例如下面的QQ音乐的界面设计,使用图片的大小划分来抢夺用户的视线,从而达到视觉层级的划分。
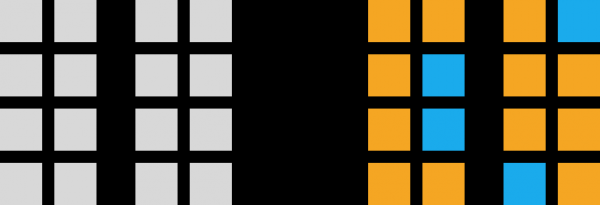
3)距离 这里不得不提格式塔理论,也可以简单理解为接近性原则: 人们在感知复杂的对象的时候,会有意识或者无意识地将接近的物体纳入到一个有组织的系统当中,而不是简单的视作为对象的集合,这是格式塔原理的基础。 格式塔原理会适用到不同层次的认知当中,有的是显性的,有的则是隐性的,但是最有趣的是可视化的部分,也就是设计师借助这种原理所创造出来的各种设计。可以看下面左侧的图片,我们会非常自然的将元素在视觉上做了分组,这就是接近性原则的魅力。 通过研究和验证,接近性原则中距离的接近,比起色彩和形状的近似,更容易被人所认知,下侧右图就很好的认证了这一观点。合理运用接近性原则能够让用户更轻松地获取信息,感知内容。很多时候,用户并没有准备好花费时间来学习复杂的界面,可以快速被感知和识别的信息,能更好的留住用户。
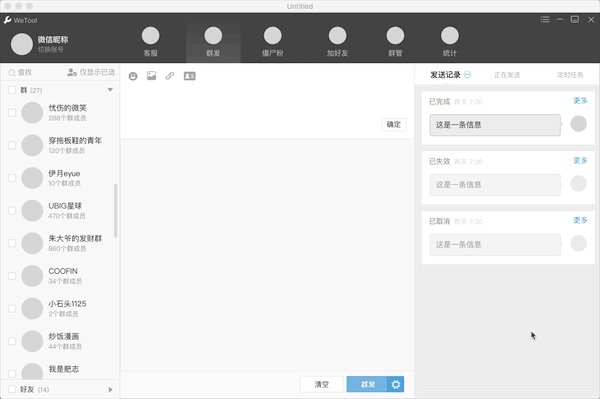
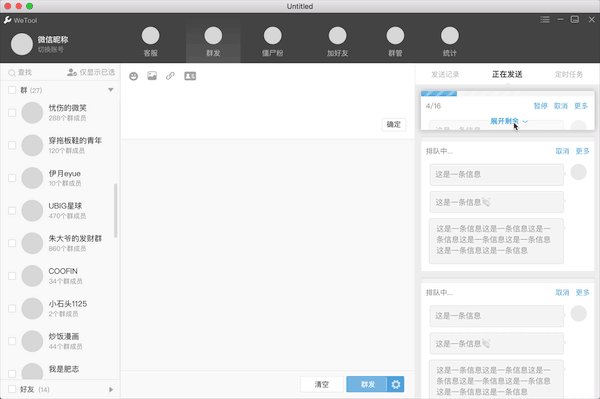
4)色彩 色彩在交互设计中应用较少,大都会采用灰色系的明暗来表现层级,然后采用一个彩色系来突出重要功能按钮。交互设计师对色彩的应用只需要达到界面层级清晰的目的,过于花哨的色彩反而会干扰逻辑的表达,也会误导UI设计师的认知。 2、建立视觉层级的实例应用 回到这次的设计实例“群发功能”来谈谈,在对用户行为做了层级划分后,我们可以开始着手进入页面布局,除了要运用一些理论方法以外,我们还需要进行一些实际场景的深入分析。通过以上用户流程的梳理,我大致将页面分为以下三个区块:选择对象区、编辑消息组区和群发记录区。我在页面视觉上做了层级划分: 1)一级信息吸引用户:假设用户只会在当前页面停留较短的时间,一级页面就必须少而精,能够让用户快速理解页面信息,在设计上就需要重点展示该模块的主流程功能; 群发模块的一级信息就是引导用户完成核心行为:选择对象 创建内容 开始发送 这是一个较长的操作流程,并且并没有很强的步骤划分,例如用户可以先选择发送对象也可以先创建要发送的内容,设计师要做的是有效地通过界面语言引导用户完成操作,却也不能限制用户的操作习惯和行为,最优的界面布局是在做到清晰层级的划分的前提下支持多种操作场景。下面是我针对群发主流程的界面设计:
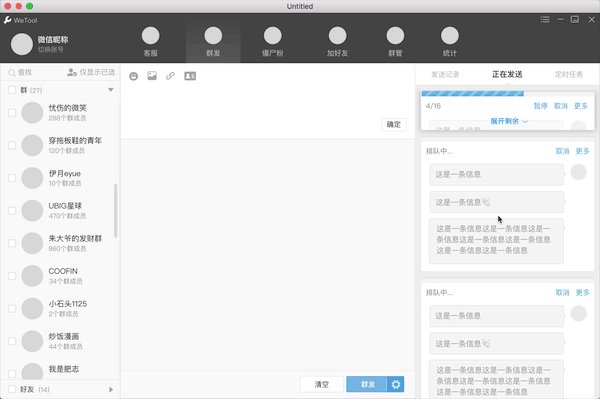
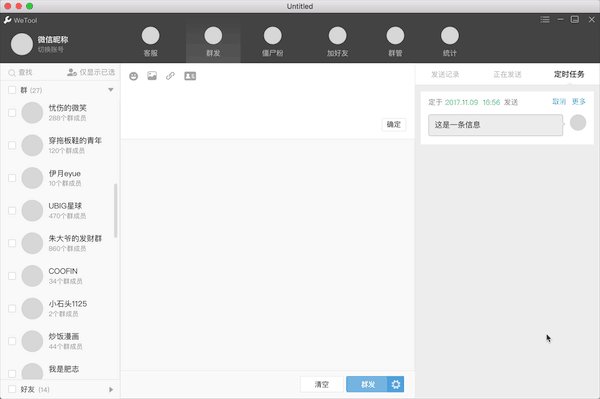
2)二级信息补充理解:针对一级信息进行解释,提炼精华内容,帮助用户在尽量短时间内理解信息; 群发模块的群发记录和相关操作可以在界面上相对弱化,只有当用户在特定的场景下才会成为视觉焦点。例如可以分别查看发送中的任务、定时任务和发送完成的记录,并且针对性的进行操作。 另注:当多个发送任务在排队时,用户在浏览后会忽略正在发送的任务,从而对排队中的任务产生迷惑,这里我将正在发送的任务实时置顶,视觉上的焦点会帮助用户理解任务的进度。
3)三级信息了解详情:一级和二级信息已经很好的解释,三级信息做补充,更多的做为一个展示或者入口,提供跳转功能。 (责任编辑:admin) |