|
通过学习本套教程:①你可以轻松的零代码制作一个响应式网站。 ②你能够掌握AdobeMuse 2018 版本的所有响应式设计功能。 前言
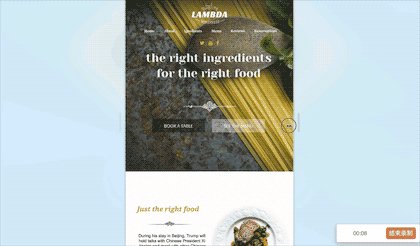
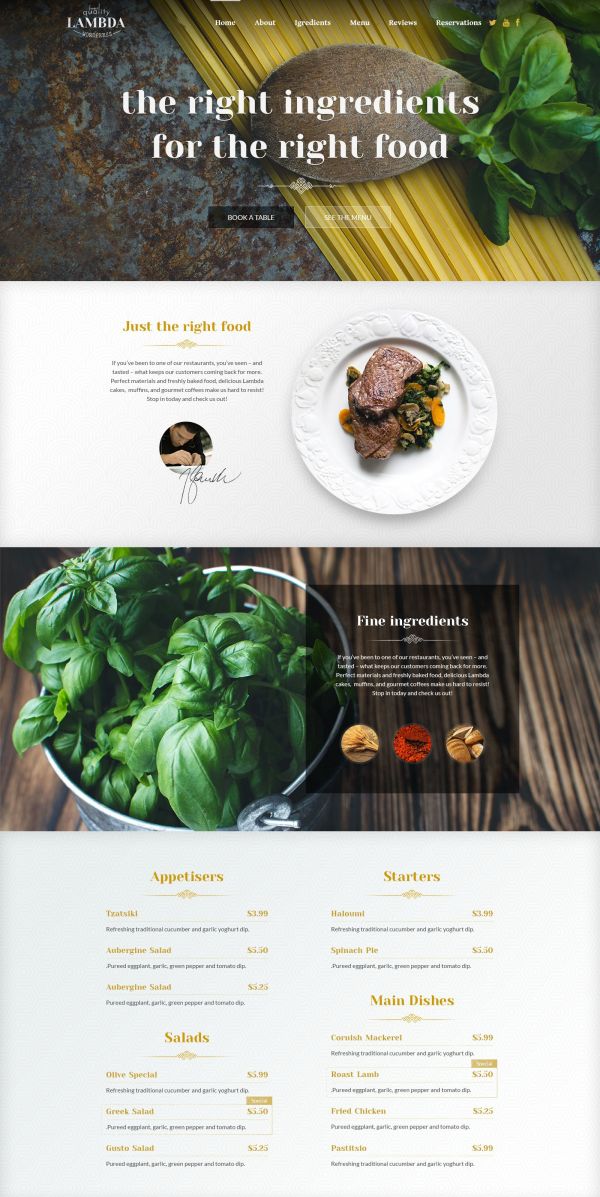
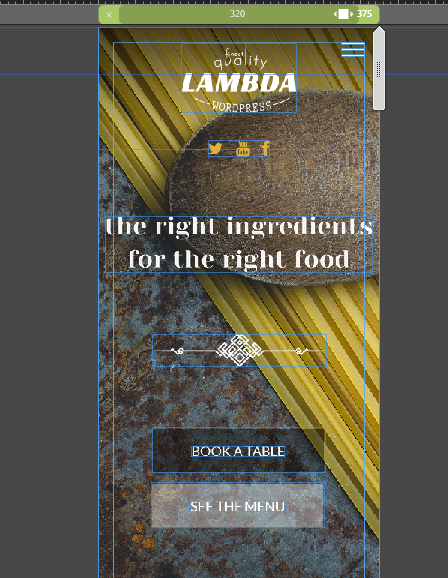
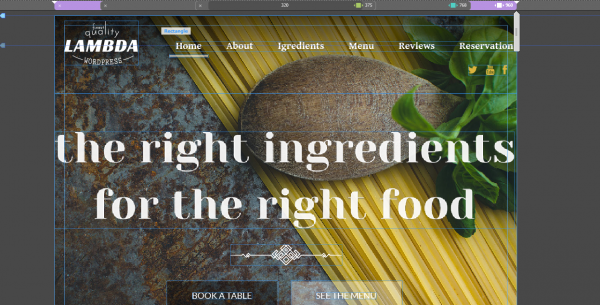
AdobeMuse 2018,提供了制作响应式网页设计的功能,方便网页设计师在无代码的前提下,进行网页的响应式布局设计,通过以下简单的制作案例我们可以快速掌握制作的流程,另外,我会提及7个制作流程中需要注意的顺序,这个顺序需要重视。 如果文章对你有帮助!希望可以点赞关注支持一下! 最终效果:
制作顺序(需要注意) 1.先制作好PSD模板,不要直接在Muse当中完成视觉设计。2.处理好PSD文件中智能对象的关系以及图层顺序的关系。3.网页内容与背景图片的关系一定要分开。(后续会细讲) 先做好一个断点的布局,然后先做最大的宽度适配。4.做好第一个和最大的适配后,开始调整网页元素的对齐参考点。5.开始适配768px平板宽度和375px手机宽度的布局。6.观察内容是否超出当前断点的编辑区域。7.最后检查不断断点缩放的过程中,图片的缩放规则是否恰当。 步骤教程: ①先制作好PSD模板,不要直接在Muse当中完成视觉设计这PSD模板只需要做好桌面版的就可以了,移动端的不需要做,我们在Muse当中完成。
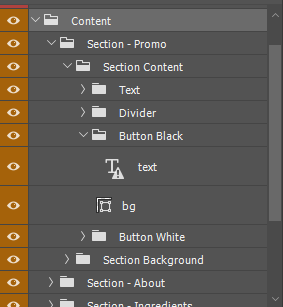
②处理好PSD文件中智能对象的关系以及图层顺序的关系(需要注意,处理的过程越细致越好,尤其要注意图层顺序关系,一定要分好组)
(另外,图层中含有蒙版和图层效果的图层,需要把他转换成智能对象,并合并蒙版)
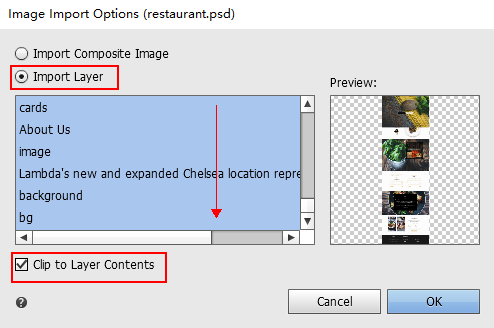
③网页内容与背景图片的关系一定要分开1.进入到Muse中后,新建一个站点,首先我们需要导入PSD,Ctrl(Com)+D。注意勾选Cilp to layer(裁切图层),点击OK后,把布局放在左上角对齐。
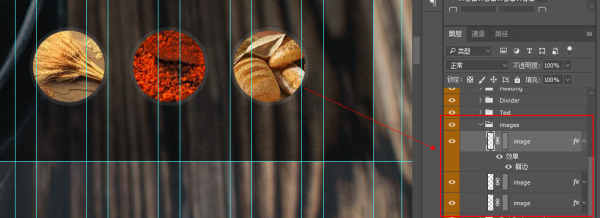
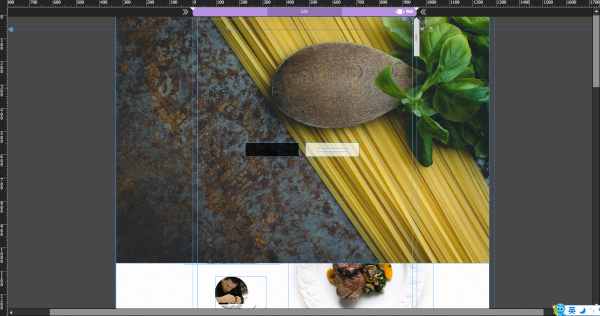
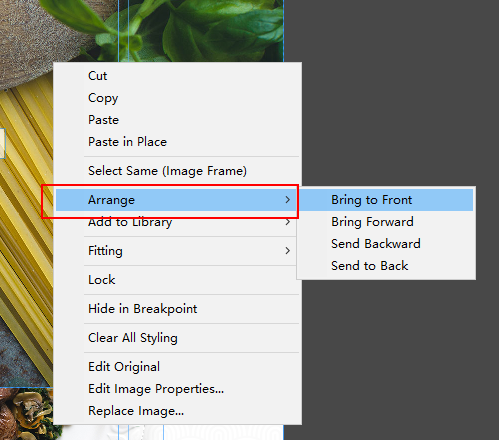
2. 导入PSD后,发觉还是容易存在图层先后和背景图片张开的问题,这些问题取决于你处理PSD文件图层顺序和智能对象的细致程度,我们可以通过图层上移下移来进行调整。
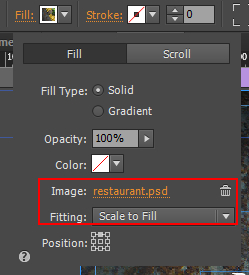
3.想这种出框的就是没有去掉蒙版,这时候我们需要画一个矩形,然后把他作为背景图像,裁切进去;另外,banner图也需要画一个矩形,然后设置100%宽度。
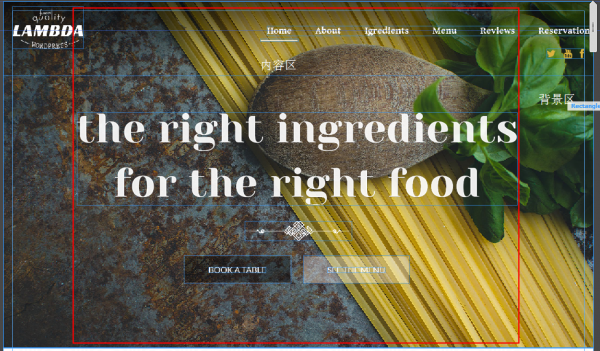
③网页内容和北京图片的关系一定要分开由图知,红框内的是内容,外的是背景区;我们去理解背景是适应浏览器的,浏览器的宽度是会随设备而改变的,但内容是居中不变的;所以在PS设计的时候,内容必须独立开来。
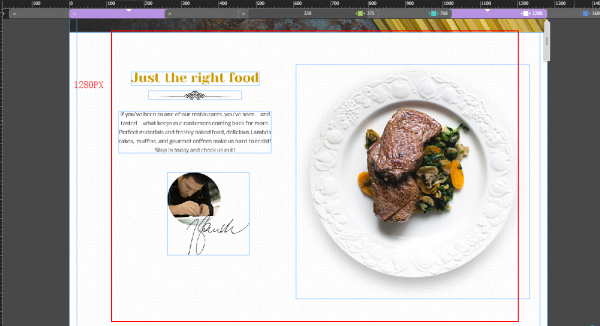
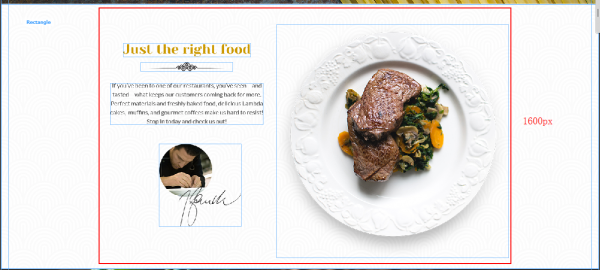
④先做好一个断点布局,然后先做最大的宽度适配。我们建议把基础断点的宽度设置为1280px,然后设置一个最大的适配宽度,我这里设置的是1600px;在适配的过程中,除了在1600px下调整元素的布局,还可以通过摇杆,左右拖拉,观察过渡的过程是否有问题出现。
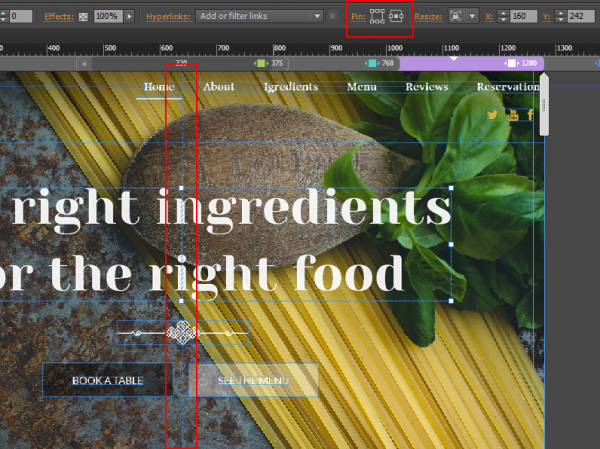
⑤做好第一个和最大的适配后,开始调整网页元素的对齐参考点。我们可以看到,目前这个标题是居中对齐为参考的,那么在页面缩小或者扩大的时候,他就会以网页的中心为参考点,进行缩放;也可以是向左固定,参考元素到网页左边的距离,但左右固定通常是logo和菜单用的。
|