|
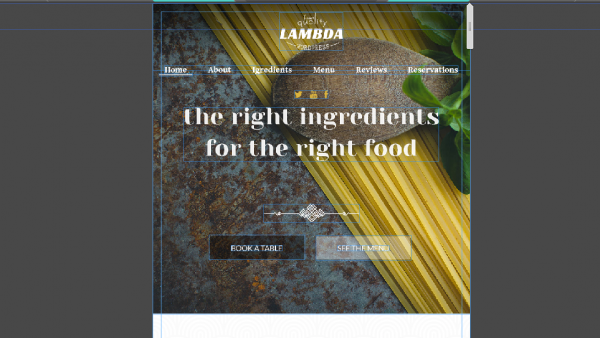
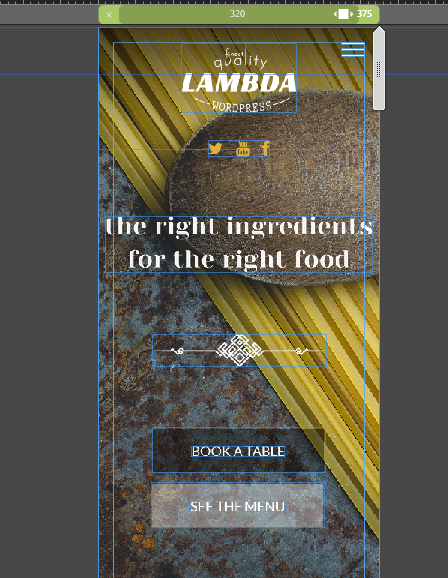
⑥开始适配768px平板宽度和375px手机宽度的布局同样是先调整布局,然后缩放元素,设置元素的对齐参考点。
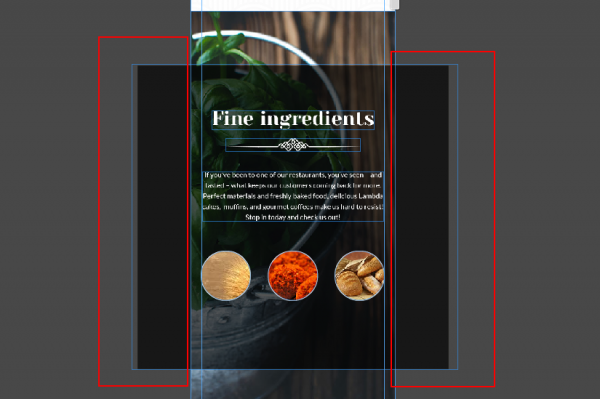
⑦观察内容是否超出当前断点的编辑区域通常在不同的断点下,由于元素的缩放模式没有选择对,通常都会超出了断点编辑范围内,在超出后需要按照你需要进行调整。
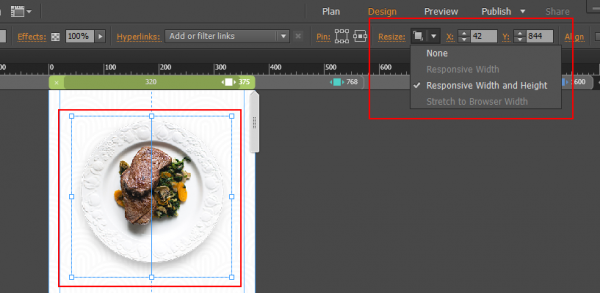
⑧最后检查不断断点缩放的过程中,图片的缩放规则是否恰当。选择元素后,我们可以在Resize看到,图片的缩放模式,我们可以通过摇杆调整的过程中去观察,选择一种最合适的缩放方式;而类似LOGO之类的,就可以固定不变。
最后,提供案例的PSD源文件和Muse源文件给大家参考,下载地址:链接: 密码: s5sq 案例演示网站网址:(不包含交互,仅演示响应式变化) (责任编辑:admin) |