|
在产品设计中,“信息反馈”是很重要的一个产品交互特征,用以给用户正确的引导信息,帮助用户做出判断和决策。而反馈的形式也是多方面的,视觉、听觉、触觉、正面的、负面的,都是在为用户传递信息。良好的信息反馈,有时会出其不意的调动起用户的积极性,让用户有产品的掌控感。
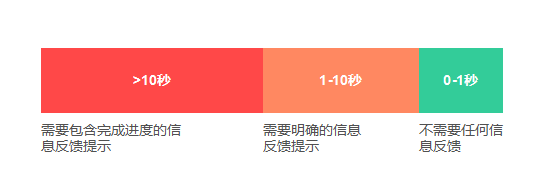
信息反馈概述 互联网产品存在两种界面反馈机制: 第一种是通过快速的界面改变来进行反馈,例如点击视频播放按钮,视频立即开始播放;微信点击聊天文本框,立即弹出键盘等。正常情况下,这类反馈无需设置任何反馈信息提示。 第二种是,当界面变动很慢或者界面没有响应时,如果不给予提示,用户不确定自己的操作是否成功,会让用户感到困惑,这类提示是今天要阐述的信息反馈提示。 如果网络是正常的,用户点击视频播放按钮,先提示:视频即将播放,提示被关闭或自动消失后视频才开始播放;填表单时,点击“下一步”,提示“操作成功”,关闭提示才跳转到下一步的操作页面;这样的提示显然是很多余的,中断了用户的正常操作流程,容易引起用户的反感。 那么多长时间给出反馈提示才是合适的呢? 0.1秒:这是用户感受系统是在即时反应的阈值,系统除了直接显示操作结果外,不需要其它特殊的反馈提示。例如,用户点击播放按钮,视频立即播放,而不会提示“视频将要播放”。 1秒:通常来说,操作反馈的延迟时间在0.2秒到1.0秒之间仍然不需要特殊的反馈提示,但此时用户已经感觉到自己对数据失去了直接的操控。以点赞为例,如果不能在1秒内响应,用户就会感到UI控件响应很慢,失去了操作的流畅感,极有可能点击以后再次点击才发现已取消点赞,连续多次点击导致操作失败。你是不是有疑问,才1秒,怎么可能导致连续点击?别忘了信息经过神经传到人的大脑进行处理也是需要时间的,等大脑做出反应,时间早已不止过去1秒。 1秒到10秒:对于超过1秒的延迟,有必要通过加载动画、反馈提示语等手段进行提示,告知用户服务没有宕机,程序正在处理相关的任务,请继续安心使用。 超过10:10秒是用户将注意力保持在当前任务的时间阈值。任何需要超过10秒才能完成的任务,需要有明确的进度指示器(条状进度条、饼状进度条、倒计时等)提醒用户,以缓解他们的焦虑。同时为用户指明中断当前操作的方法,让用户可以切换任务,合理安排自己的时间去处理其它事务。例如,爱奇艺片头广告的倒计时提示,同时可以下滑页面查看其它内容。
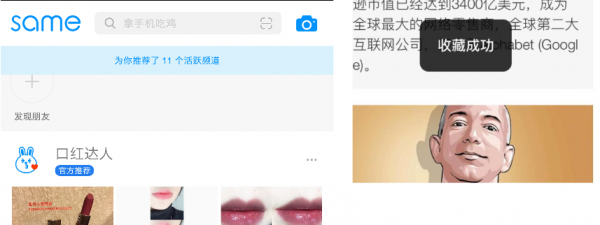
信息反馈的设计 信息反馈的提示形式 1、气泡提示(toast提示)。属于弱反馈,多以圆角矩形的形式出现,点击提示框以外区域不会消失,1-2秒后自动消失,无操作按钮。
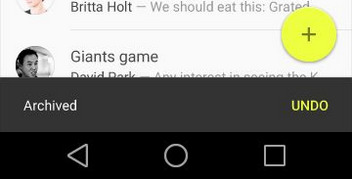
2、Snackbar提示。具有toast的所有特性,小型弹窗,会自动消失,但也有不同点:a 除了取消按钮外,还有一个“确定”或其它操作按钮;b 点击Snackbar以外的区域,Snackbar会消失;c 多出现在屏幕底部;d Snackbar多出现在Android平台。
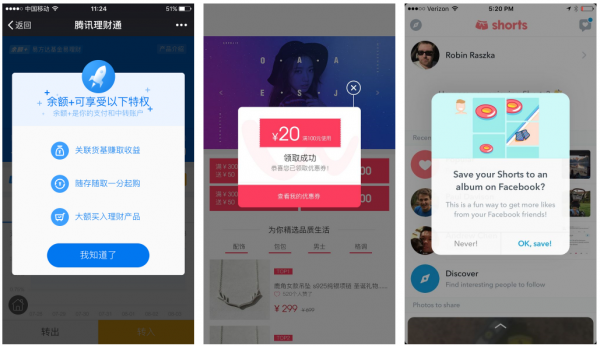
3、对话框弹窗提示。一般不会自动消失,用户必须点相关按钮才会消失,因此会打断用户当前任务,增加用户的焦虑和不安感,影响用户体验,需谨慎使用。如果一定要用对话框形式来提示用户,可以尝试在UI上做得更加美观有趣,以取悦用户。
4、声音提示。通过音效提醒用户,如:来电语音提醒、地图的女明星语音导航、虚拟键盘在按下时的哒哒声、微信“摇一摇”的咔嚓声。恰当的使用声音反馈有点睛效果,但是过多的使用反而会变成一种打扰,不可将声音作为主要反馈形式,而且要给予用户关闭提示音的选择,因为用户所处的场景多样,有可能很吵而听不见声音,也有可能不适合打开声音(比如会议中)。 5、震动提示(常用于手持设备)。是一种比较强烈的触觉反馈,在手机系统中应用广泛,比如来电、短信、已连接充电,在手机App中较少用到。 (责任编辑:admin) |