|
6、动画。作为情感化设计中的一个重要元素,动画能给用户提供有意义的信息反馈,帮助用户直观了解操作的结果,精美而有趣的动画,能提升使用时的愉悦感,给用户留下深刻印象,甚至成为产品吸引用户的一个因素。例如:下载、删除大量文件,用动态的进度条展示已完成的进度,并提供解释信息,能够减少用户的焦虑。
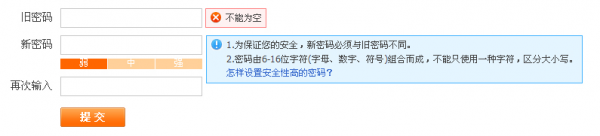
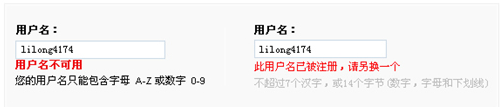
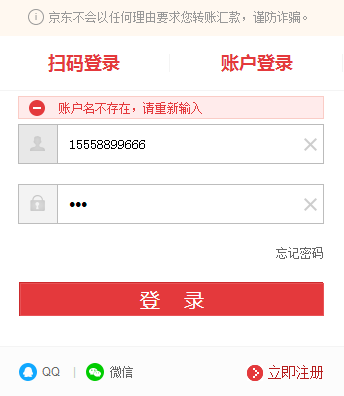
7、文本提示。最常见的一种提示方式,常和图标、字体颜色等一起使用,及时给予用户反馈。 信息反馈形式的选择 过度的界面反馈会影响用户的操作体验,必须根据提示信息的重要程度来选择提示的强弱程度。如果频繁跳出对话框弹窗来打断用户的操作,用户会是怎样的心情?这就需要理解不同的反馈形式对用户打扰强度的差异。反馈的强弱程度主要看该反馈提示是否会打断用户的当前操作,如果是,则为强反馈提示,如果不是,则属于弱反馈提示。 弱反馈 比如,在用户在完成表单操作过程中,用户每填错(或填对)一项时,系统会在文本框的附近显示实时的校验结果,用户根据看到的信息反馈,了解填写是否正确,并做出相应操作。整个过程用户始终处于主任务流程之中(填写表单),任务流程没有被中断,所以该反馈提示可以定义为弱反馈提示。 弱反馈提示最明显的特点就是单方向向用户传递反馈信息和引导,无需用户对反馈进行回应确认。其主要作用是告诉用户当前操作是否被执行以及执行的结果,是一种友好而又不过分打扰用户操作的提示。这种形式常常被用在用户的操作不会产生严重后果、不涉及利益交易(如金钱、资源等)、可以及时撤销、修改等操作成本小的场景。如:收藏、喜欢、点赞、表单填写、加入购物车、添加、关注等。 强反馈 强反馈一般会以对话框的形式展现,在向用户传递提示信息的同时让用户为自己接下来的操作做出决定或选择,使用户暂时脱离主流程,只能对提示框进行操作,无法同时进行其他操作。 比如当用户进行删除本地图片、状态、联系人、退出登录等操作时,系统会提醒用户并需要用户确认该操作是否继续执行。 强反馈相对于弱反馈就会显得不那么“友好”,但是却能够让用户对当前操作有一个很清晰的认识和判断,从而决定是否继续进行,起到警告的作用。强反馈主要用于该操作会产生严重后果(这种后果往往需要用户自己承担)、涉及到自身利益、不能够及时撤销修改操作(一旦操作便无法挽回,永久性生效)等高成本且带有一定风险性的场景,比如说因为失误而触碰到删除按钮,导致资料丢失,或者因为误点击购买按钮购买了不想买的商品。常用场景:删除、文件转移、购买交易、系统调取访问权限、版本升级、操作列表选择、营销活动提醒弹窗等。 信息反馈的设计要点 内容 信息要尽量简洁实用,避免大段文字的描述。不要在反馈中给出本来就显而易见的信息或者重复屏幕上的文字。用户希望看到的是实用的,能有效帮助他们决断的提示信息。 重要的信息经常由以下部分组成:图标 + 提示 + 文字描述 + 需要如何处理。
文案设计要简明扼要,以让用户一眼就能看懂文案的意思为原则,避免含糊不清、文字赘述。
位置 1、在当前页面,信息反馈提示应该放在操作发生地附近。根据心理学的注意力分配模型,不熟悉或十分关注的操作都会占据人脑相当多的注意力资源。若任务有延时反馈,则操作完成后注意力发生聚焦,投射在行为发生地附近,以关注产生的结果。
2、刷新页面或页面跳转,信息反馈提示应该放在用户最渴望看到它的地方或最容易注意到它的地方。网页加载刷新的特性常常让用户分散注意力。新的页面中,用户会短暂失忆,不一定会推动滚动条来找到刚才操作的区域,因为原来聚焦范围已经消失掉了。他们会渴望一目了然看见信息的反馈。这个时候,把反馈信息提示放在新页面中的显著位置是最佳的选择。 我们的设计案例 现以我负责过的产品举例: 案例一。在交易品的行情页面中,展示有不同交易所的商品以及实时更新的行情数据。 (责任编辑:admin) |