|
智能手机的快速普及,推动着中国互联网由PC向移动的高速转变,据《第40次中国互联网络发展状况统计报告》显示,截止到2017 年6 月,我国网民使用手机上网的比例达到96.3%,中国已经跨入移动互联网的时代。 移动互联网时代,网民的上网设备和网络行为、互联网信息内容的展现方式,都发生了新的变化,这不可避免的促使用户的行为习惯发生了改变。在这变化中,既能为用户提供高效阅读,又能满足移动互联网特点的信息内容,已成为信息内容生产者不得不研究的一个课题。 今天,就带大家一起来探索,移动互联网时代,信息内容(移动页面)的设计之道。 思维认知: 重新认识战场,探索移动互联网的秘密 移动设备特点 相对PC设备而言,移动设备(手机),屏幕尺寸更小,但手机使用的都是高清屏幕材料,像素密度比电脑屏幕要高(像素密度,即每英寸屏幕所拥有的像素数,像素密度越大,显示画面细节就越丰富。),所以手机上看东西更清晰,同时也意味着,同等尺寸的图片,在电脑上看合适时,放到手机上看一定会变小了。 手机屏幕是纵向展现,因此内容的展现方式,也变成了从上往下。再者,手机屏幕小,无法像电脑屏幕,展现密集、大量的信息内容;也不擅长表达远景、广角、大场面,但手机屏幕非常擅长表达近焦、微距、高清特写、局部细节;因此,在有限的屏幕空间,手机屏展现的内容,要足够少,足够聚焦,从而营造更有视觉力展现效果。 用户行为习惯 在海量的信息、匆促的时间下,用户阅读方式、习惯发生了变化;跳读、挑读、瞄读、瞟读,浅度和碎片化的阅读方式,已经成为移动互联网用户的阅读常态;所以,移动端的内容,必须要精简、易懂。 从移动设备的特点和用户的行为习惯分析,移动端内容设计,应该做到:竖屏构图、大图大字、浅显易懂、少放内容,以打造一个让用户:看得见、看得完、看得懂、看得爽,既符合移动设备展现特点,又能满足用户阅读习惯的优质移动页面。 行动方法: 重新制定战术,打造优质移动页面 纵向构思,满足移动设备展现要求 • 构图思维: 图片设计,从策划、摄影到PS设计实施,一开始就应有纵向构图的竖屏思维。
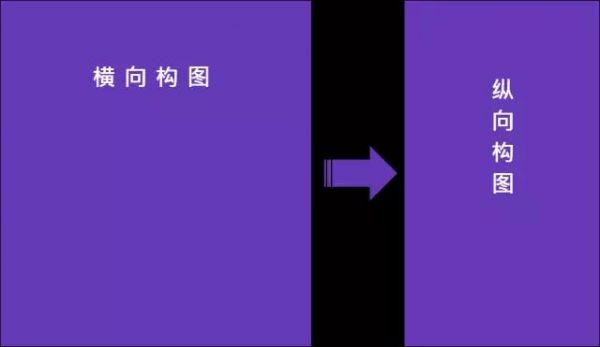
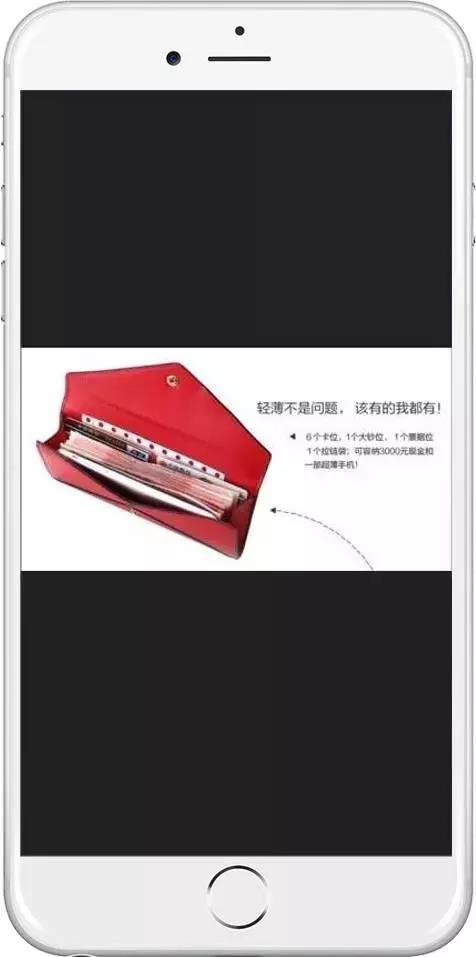
• 构图比例: 当前绝大多数手机的满屏比例是9:16,事实上,因为有页面标题栏和底部按钮,会占用一定空间,如果用9:16构图,会导致一屏展示不完一张图的情况,因此在不同尺寸、不同分辨率的手机屏幕下,展示窗口的竖屏比例不尽相同。所以,推荐图片设计的构图比例为9:12,确保能在一屏内完整显示内容。 • 构图尺寸: 绝大多数手机的满屏尺寸是720*1280像素,按9:12左右的构图比例,构图的尺寸建议为:宽度720px,高度1000px。 ▼ 横向构图,阅读体验不佳
▼ 纵向构图,阅读更舒服
横向构图 VS 纵向构图, 阅读感受的体验效果分明。 • 一屏一主题 一屏就是最小的信息单元是手机屏特点之一,因此把信息切碎到手机屏的一个信息单元大小,最适宜手机用户阅读。一屏一主题,内容一目了然,用户只需浏览一遍,马上能在脑海里留下印象。 ▼ 一屏多主题,阅读后的印象并不深刻
▼ 一屏一主题,阅读后印象明显更深刻
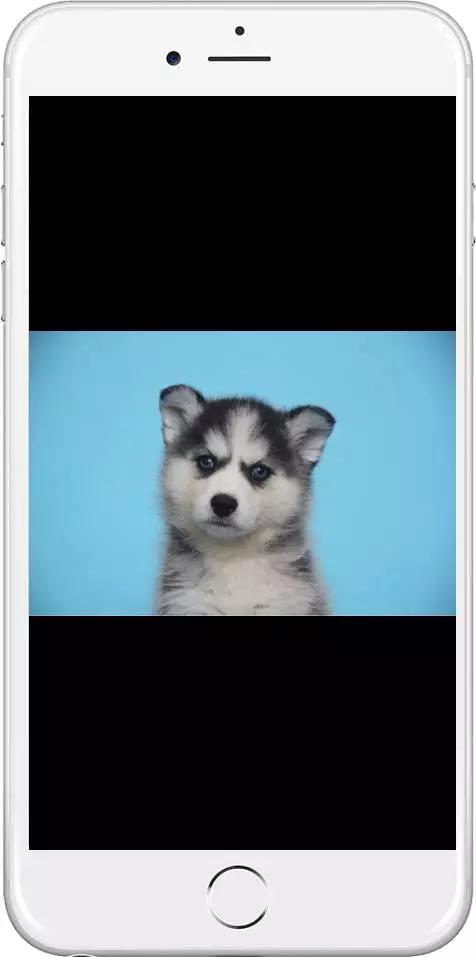
一屏多主题 VS 一屏一主题, 后者更让人印象深刻。 上下布局,贴近用户阅读习惯 • 砍掉左右空白 在面对横的长方形屏幕时,为了画面整体平衡,将设计主体居中,让用户注意力往中间正方形聚焦,然后左右留白,几乎是天生和谐、天经地义的排版设计手法。 但是,当我们面对的手机屏不再是横方形、而是竖屏的时候,左右留白就白白浪费了手机屏的展示空间,因此也不再合理、正确了。砍掉左右空白,是解决这一问题的最佳方法。 ▼ 左右空白,浪费展示空间
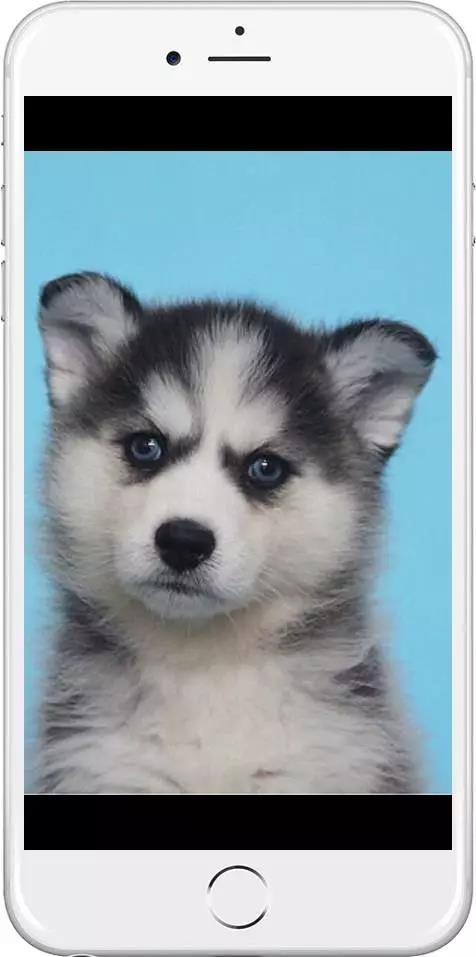
▼ 砍掉左右空白,让信息传达更有效、更传神!
• 左右分栏变上下分栏 (责任编辑:admin) |