|
手机用户面对的是竖屏,阅读的习惯是从上往下,设计师已经习惯的左右分栏,在手机上已经并不适用,既无法体现出设计的美感,也无法突出内容。因此,设计时改变分栏方式,从左右分栏变为上下分栏,已经很有必要。 ▼ 左右分栏,图小、字小,不便于阅读
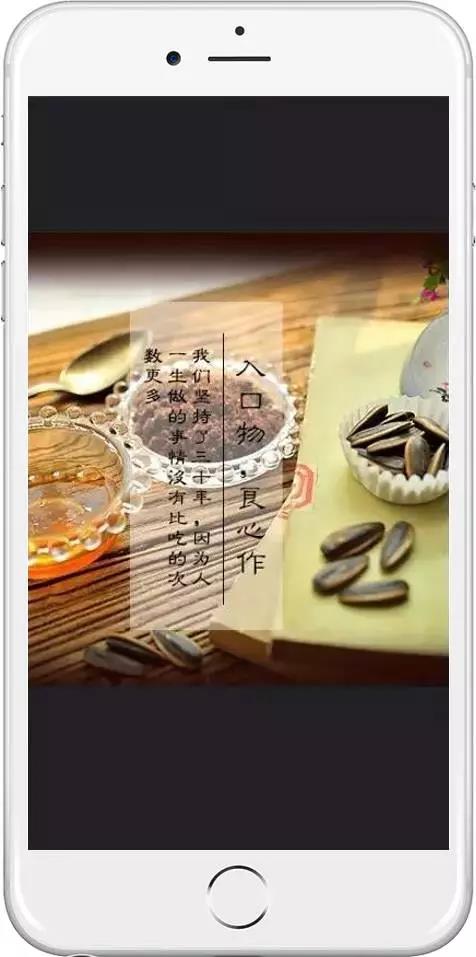
▼ 左右分栏变上下分栏,让阅读更舒服
• 加大主题间留白 空白是手机详情长图的断句符,控制着表达的节奏。一方面,加大主题间空白让主题间隔明显,使用户能很轻松地分辨出每个主题,方便阅读;另一方面,留白能使作品节奏明朗、表达从容不迫。当用户处于舒服平静的心境,自然延长了对整套图片的阅读时间,大幅提高了信息沟通效率。 ▼ 紧密排列,主题间无留白
▼ 与上下主题间都留有空白
留出空白, 反而更能让用户聚焦当前看到的内容。 文案处理,让内容看得见、看得懂 • 标题字高≥1/10屏高 提到字号,我们脑子里浮现的都是这个字号在PC屏上的大小,但实际上这个印象和手机屏上的大小差别很大,会误导到我们做正确的设计,所以手机图片设计,文字不以字号为单位来衡量。我们可以以手机的“屏高”(屏幕高度)来做参照,建议大胆使用≥1/10屏高的大字来做手机端标题。 ▼ 字太小,手机屏幕看不清楚
▼ 大字,手机上才能看清楚
用小字做标题,手机屏看不清楚, 所以要用大字。 • 一屏文案字数≤3行30字 手机详情图上,一屏之内文案用多少字为好?建议:文字阅读量(包括标题和正文)要控制在两三行、二三十个字以内,也就是普通用户者看两三眼就能看完的范围。用户停留在每一屏的时间只有几秒钟,文字的阅读任务如果太繁重,就触碰到了用户的耐心极限,阅读质量大大降低。 ▼ 太多杂乱内容,不便于阅读
▼ 精简的内容,反而更容易理解
少即是多,简单即完美! • 长文案整版只用文字 当一屏中的文字无法控制3行30字以内时,我们应把所有图片去掉,整版只用文字,想让用户聚焦于文字,就尽量别让用户的眼睛看到任何图片,这样,用户进入到文本阅读模式。其次,把长文案切割成小段落(最多四行一段),并且加上小标题,便于用户轻松阅读。第三,如果某一段文案特别重要,就把除了这段文案以外的地方全部留空,用空白来衬托文字的重要。 ▼ 长文案+图,不便阅读
▼ 长文案只有文字,更易于阅读
长文案只留文字不留图, 让眼睛认真阅读,不受图片干扰。 • 背景图上勿盖字 手机屏幕像素比较高,色彩绚丽,人眼比较容易疲劳,所以对背景图的要求: 第一,色彩不用太复杂,减少对眼睛的刺激,客观上延长了用户的耐心,也就是延长了对本屏信息的阅读时间。
第二,背景图上不要盖字,否则文字和图像传递的信息都会受影响,传递效果会被削弱。
突出细节,于细微处见真章 • 大胆使用近焦局部图 (责任编辑:admin) |