|
表格的行高可以直接影响到一屏可以展示多少行信息,即对信息密度有所影响;除此之外,表格的行高也影响着整个表格的易读性。所以本文将从信息密度和易读性两个方面来讨论一下行高应该如何定。 一. 信息密度 1. 一屏显示多少行对用户到底有没有影响? 要想从信息密度下手研究行高,就先要搞清楚一个问题:一屏显示多少行对用户到底有没有影响?要想回答这个问题,就必须要知道用户究竟是如何使用表格的,即用户在不同使用场景下都有哪些行为。 以腾讯云控制台的表格场景为例,表格主要能够提供三种功能,展示信息、操作管理、详情入口。根据这三种功能的不同组合,形成了控制台中不同的表格类型与场景。 (1) 入口型表格 展示信息、操作管理和详情入口三种功能都包含,主要用在一级页面,用于展示实例列表。 在这种场景下,行数超过20条的用户数量不小,且都是大客户,所以这种场景不容忽视。我询问了负责不同业务的交互设计师,也联系了几个腾讯云的实际用户进行了访谈,以了解用户在此场景下的行为。
在此场景下用户的主要目标有两种:解决明确的问题和主动查看使用情况。而主要的行为有: 对置顶的问题项逐条处理 扫视列表寻找明确的条目或标红的异常项 搜索要寻找的条目 (2) 设置型表格 包含展示信息和操作管理功能,主要用于二级页面,作为设置列表使用。 用户自己设置的规则也经常会有很多,所以行数很多的场景也时有存在。在此场景下用户主要的目标有:添加新设置、删除/修改过往设置。主要的行为有: 进行添加操作 扫视列表寻找要删除/修改的内容 搜索要删除/修改的内容 (3) 纯记录型表格 只有展示信息的功能,常用于展示操作日志、任务管理、数据详情等内容,此类型表格查看的频率较低。 (4) 被动生成型表格 包含展示信息和详情入口的功能,用户不能自己新增或删除,此类型表格里的数据是在别处做了设置,在此处为展示关系而被动生成的,这种类型的表格非常少。 在这四种不同类型的表格中用户的主要目标与行为如下图所示:
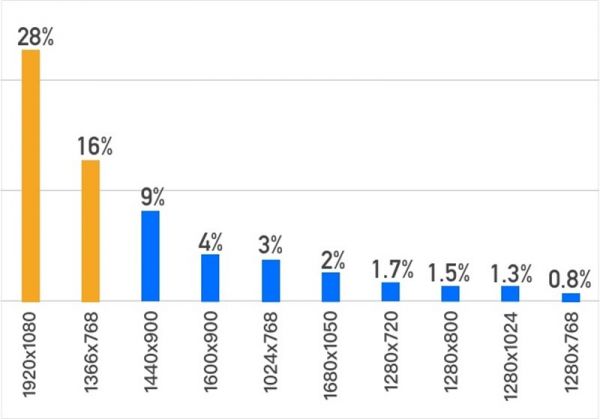
从上图可以看出用户还是经常要对表格进行扫视的。因此一屏显示多少行对用户确实有所影响,它会影响用户扫视的效率。但究竟有多大的影响,还需要我们进一步研究。 2. 一屏显示多少行对用户有多大影响? 虽说现在这个时代越来越趋向于大屏化,但使用笔记本的用户数量也不少。以腾讯云为例,使用腾讯云的用户的设备分辨率分布如下图所示:
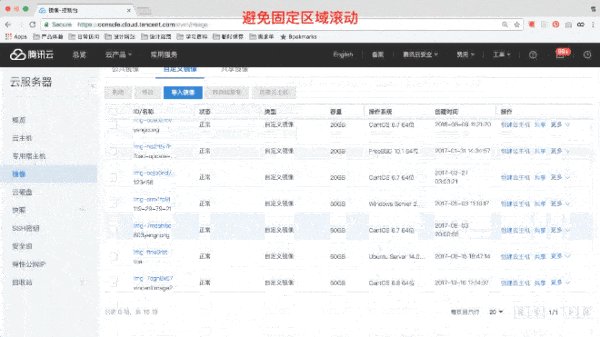
可以看出虽然大屏用户占比最多,但1366×768的小屏用户也还是有一定数量的。在1920×1020的尺寸下,以腾讯云中最常见的表格为例,首屏可以显示11行。大屏用户表示,他们对一屏显示多少行并没有多少感知。 但对于小屏用户,在表头和页脚固定的情况下,一次只能看到6行左右,对扫视的效率确实有所影响。但是如果不固定表头和页脚,滚动时不限定区域而是全屏滚动的话,一屏也可以看到10行的内容。 3. 如何提高用户扫视的效率 行高固然可以影响到用户扫视的效率,但并不是主要影响,为了提升扫视效率还有多种有效的方式: (1) 尽量整屏滚动,提供更大的浏览空间 正如刚刚所举的例子,固定表头和页脚后,在固定的小区域内滚动会非常局促,而且区域滚动和全屏滚动同时存在时体验也很不好。当然某些情况下确实需要固定表头以帮助用户识别信息的话,在全屏滚动上去后固定表头也不是不可以。
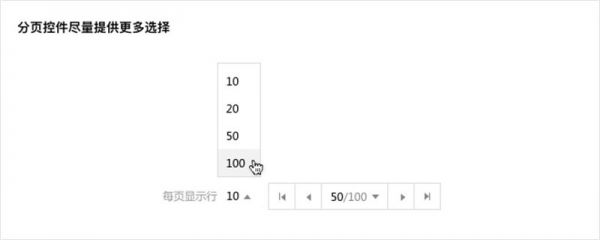
(2) 分页组件的「每页显示n行」尽量提供更多选择 在用户操作时,滚动鼠标的成本要比点击一个按钮的成本要小,所以分页组件中「每行显示n行」的选项应包含50、100这样较大的数值,避免用户在多行内容中查找内容时需要频繁的翻页。
(3) 凸显重要内容的视觉重量 (责任编辑:admin) |