|
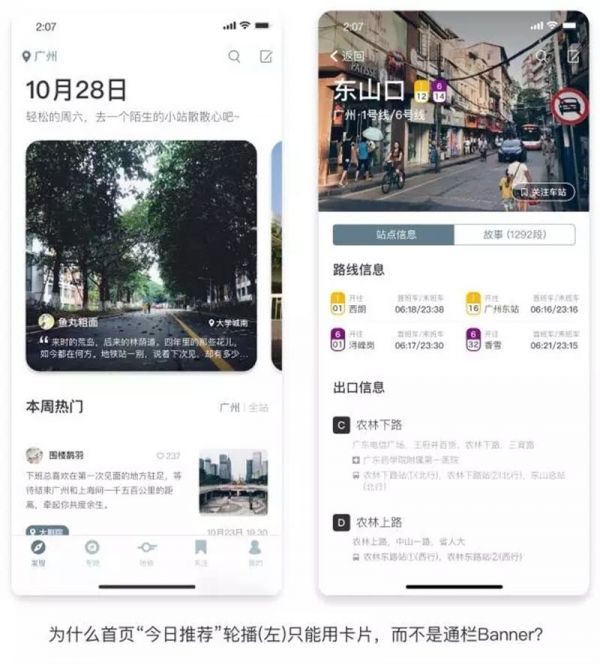
以图片为例,由于目标用户是手机使用熟练、审美水平相对较高、也熟悉滤镜操作的年轻群体,他们发布的地铁故事、心情、回忆中的配图质量,可能不会差到特别离谱。但同时,由于照片多是随手拍摄,且场景与城市内的地铁站相关,这决定了视角一定多是平视视角,较少会出现前面反例飞机稿中华丽丽的高空俯拍。 所以,一站的交互稿里,除了少数几张用在可强运营的场景外的照片是在可商用图库里找的之外,所有照片都是我自己手机相册里的。 下面将围绕首页顶部「今日推荐」模块,以几个非常简单的问答为例,聊聊关于内容源在设计中可以关注哪些点。 问题1:为什么首页顶部「今日推荐」模块选择了卡片轮播,而没有直接做成更加美观的通栏Banner?站点详情页和其他很多页面却可以? 答:一个通栏Banner绝大多数情况下上方都是有文字层的,且文字层一定会出现在相对中央的区域,这一点和卡片容器有显著的不同。
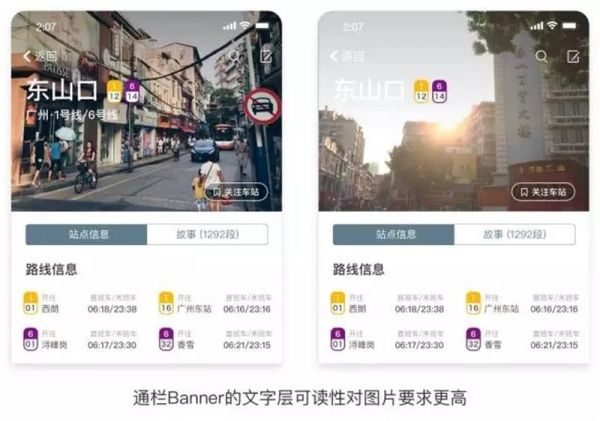
站点详情页(右图)的Banner图是有强运营属性的,其上方覆盖文字的可读性问题,平台编辑自有一百种方法避免。 而「今日推荐」(左图)是UGC内容,虽然有编辑推荐的筛选机制,但一段优质内容值得推荐,往往是因为故事本身打动人,并不代表其配图一定可以完美地与上方任意文字融洽相处,这完全是两码事。 如下图,如果站点详情页的Banner图变成UGC内容(比如取最热故事的第一张配图作为站点头图),可读性就会变得非常不可控(右图)。
问题2:为什么卡片尺寸是正方形的?而不是更加美观的4:3、3:2、16:9等横版尺寸? 答:因为今日推荐里推荐的每一条内容都是用户自己上传的。大家回想一下自己在朋友圈里看到的照片就很容易想到,由用户随手拍摄的UGC图片,按横持和竖持习惯不同,横版和竖版都有。
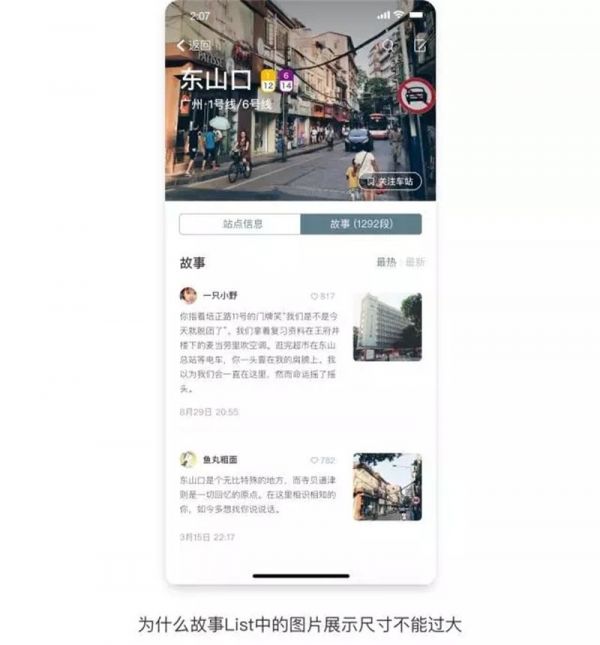
此时,通行做法是裁取中间部分,而如果像反例中一样使用了横版容器的话,竖版照片就被裁得很惨,甚至变得莫名其妙。 问题3:为什么同样是用户产出的配图,所有List里的图片都一律使用了非常小的尺寸,只有“今日推荐”轮播里的图片可以大胆占据半个屏幕? 一站是一个图文内容平台,而图和文中又是以文为核心,而不是ins这样几乎每张发上来的照片都质量颇高的图片平台。 「今日推荐」是经过编辑筛选的,而其他List里都是按点赞数或时间排序的。 以点赞数排序为例,哪条内容被顶上来,未必是因为图片拍得好,很有可能是一条很能唤起其他用户共鸣感的内容、却配着一张比较随意的图。如果这样的内容被顶上热门列表,且展示尺寸过大的话,显然会对整体观感产生不好的影响。这也是在工作中的实际项目里经常有意压缩图片展示空间的原因。
那么,PGC呢?是否就可以任意设计?增加了运营妹子的工作量?让老板给她加个鸡腿就好。是这么简单么? 比如,首页顶部是否像反例中一样,需要额外的Banner运营位? 如果只从设计角度,这里没有答案。也许完全不需要,也许真的有可以运营的场景,这就要和运营充分沟通,达成设计、产品、运营的三赢。 而不是只因为好看「为放而放」。反例中强行在顶部加了一个Banner轮播位,轮播什么呢?好看的风景图么?
这里顺便简单解释下,我没有放是基于这样一个假定的业务背景:这个产品在初期养内容的阶段确实不需要首页Banner向特定场景导流,为做而做只能导致更高的跳失。 在后期依托成型的内容池转型的时候可以考虑接一些营销内容,比如如果有一些类似“体育西路那些有故事的日料店”的推广营销活动,就很适合在这里做运营。 上面几个问题都是以图片举例,而实际项目中,文案、图片、视频,都需要结合内容生产者的能力和习惯充分考量设计的合理性,而不是从设计反推运营,强求内容生产者以设计师心目中更美观的格式去生产内容,这种限制下的拘束感往往是用户流失的开始。 层次3:用户情感真实 相比前两个层次的真实,用户情感真实非常考验设计师的同理心。 一站这个case,如果不考虑用户视角的真实性的话,毫不夸张地说,我用1/10的时间就可以做完。 那9/10的时间用在哪里了呢? 说起来有点好笑,都用在编故事上了——谁让这是一个故事平台呢。 (责任编辑:admin) |