|
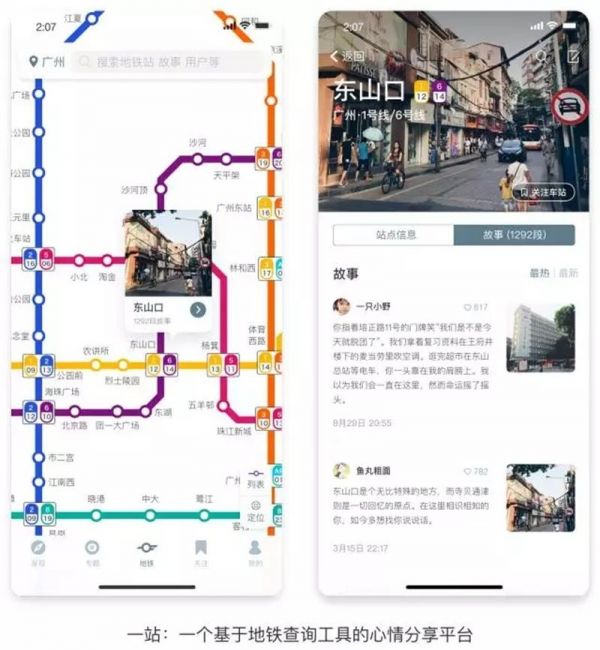
今天想聊的,不是什么设计技巧或是方法,而是一个非常基础,但在设计过程中又常常无意或有意忽视的问题:对设计稿内容的把关。 往往我们会认为自己是产品框架的设计师,用户往里填什么内容和设计没太大关系。 产品上线后,老板气冲冲地找到设计师时,设计师一脸委屈地拿出当初漂亮的设计稿:这届用户品味不行,怪我咯? 引用一句今年被反复提及的一句话:未来整个互联网设计师,更加强调的是内容创意的设计,而不仅仅只是产品框架的设计。 内容创意是一个很大的话题,而今天要讲的,只是设计对内容把关的一个最基本的要求——对设计稿中内容的真实性有足够深度的思考。下面将结合一个案例,就内容真实性的三个层次,以及它对项目和设计师自身的价值进行探讨。 案例简介 工作中的项目不便用于讨论,下面用一个专为平时讨论方便做的虚拟项目「一站」作为实例。 由于只是基于诸多业务背景上的假定去设计的一个概念方案,也许有些地方作为例子并不是最恰当的,但用一个自己熟知真实思考过程的项目去阐述,是我目前能想到最好的方式。 「一站」是一个基于地铁查询工具的内容分享平台,用户可以单纯将它当做一个地铁查询工具来使用,也可以当做一个分享自己与地铁有关的故事、寻找共鸣的树洞。
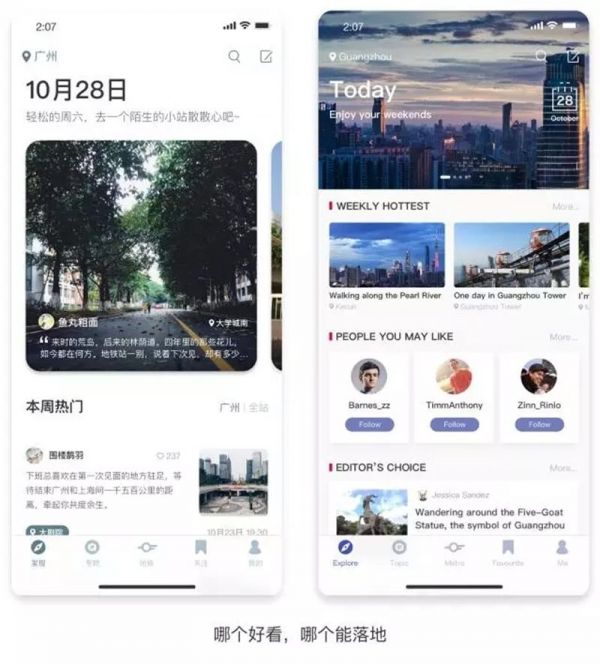
下面引用当时写的一段简介,简要介绍一下这个case的设计背景: 网易云音乐乐评和杭州地铁的结合爆红时,我想过为什么地铁和乐评这么搭。 地铁站已经从一个交通设施,越来越像是城市一个片区的代名词,每天目送过客来来往往。而深处地下的地铁站并不是一个明快的场景,它是一个适合思绪闪回和触景生情的地方。所以,和回忆和故事有关的乐评,在地铁里出现显得格外融洽。 那么如果地铁站本身也有属于自己的「站评」呢? 关于这个案例的更多背景可以戳→ 《一站:提起一个地铁站时,你会想起什么?》。 从一个反例说起 首先来看看一站的首页,首页的几个主要板块包括顶部的「今日推荐」卡片轮播、本周热门、好友推荐、编辑精选。 我还为这篇文章准备了一个对应的反例版本——刻意按Dribbble上有一段时间很常见的一类飞机稿风格出的。
正常工作环境中,我相信反例里的这些问题是肯定是看不到的: 在面向国内用户的项目里为了看上去高大上采用英文排版、用外国人头像和ID。 界面主体全靠精美的图片撑起,甚至界面配色也是根据图片来取的——所以不经过严格的配色思考也能看起来契合得很好。 文案和内容莫名其妙——谁会在一个关于地铁站的故事里写图中这些生硬的句子? 为什么要先举一个这么离谱的反例? 一来,是因为这些问题和本文正题中想讲的问题有共通之处。 二来,也想借这个例子讲点题外话:Dribbble上这类飞机稿势头正盛的时候,我与Dribbble上知名度非常高的一位动效大神同事聊过这个问题。这类稿子的一度泛滥给入门中或者入门不久的朋友带来的误导很大,以为真实工作中就是按这种套路拼凑一些貌似好看(其实也未必)的单张飞机稿完事,甚至在作品集里大篇幅如法炮制相同风格的稿子,导致投递后石沉大海。 因为商业环境中的视觉设计绝不是做这种稿子,产品和交互设计更加不是。 其实练习飞机稿对练习者自身而言一定是有价值的,有心在工作之余保持练习,把实际工作中被拍掉的好点子抛出来交流也好,单纯提升技法的熟练度也好,对设计师自身而言,即使稿子可能并不成熟,总归是一件有好处的事情。 只是,对看作品的人而言,可能就未必有价值了,甚至被同一类作品的泛滥严重误导、浪费大量时间在效仿类似的稿子上的初学者也大有人在。 至于练习英文版的飞机稿有没有意义?我的判断是,熟识西文和中文间微妙的差异是大有裨益的,尤其是对工作中有可能接触到海外项目的设计师。 英文排版我也经常练,但从来都是出完中文排版后,才考虑给自己一个额外的刻意练习,同时也方便在Behance上发布交流。也正是经由此,去年找到了两次和国外团队合作的机会。 只是,不要仅仅为了出飞机稿好看,就连中文都还没排版好就去出英文稿,那就本末倒置了。 内容真实性的三个层次 除去上面提到这些非常离谱的问题之外,继续对比这两张设计稿。 首先问,乍一看,哪一张稿子看起来好看?大概很多人会觉得是后者。但真落地起来,后者大概会被产品和开发喷成筛子。 原因就是今天想讲的,内容真实性问题。内容真实性会极大地影响设计稿的质量、沟通效率和落地的顺利程度。 关于设计稿到底应该侧重美观还是侧重落地,也和视觉同事讨论过,最终的共识是:看具体阶段。 在初期汇报阶段,可以向老板展示效果比较理想的概念稿,但凡不想稿子被毙的人都不会把一些极端情况在汇报稿里展示。 (责任编辑:admin) |