|
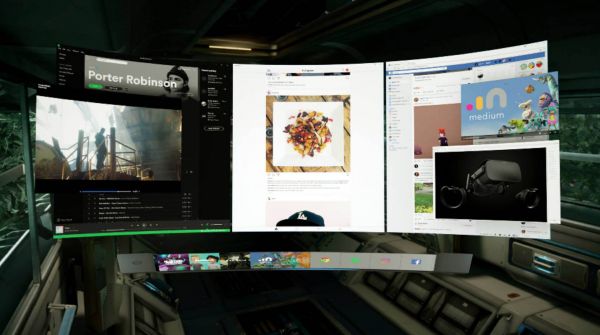
一个无法交互的虚拟环境,仅仅提供有简单三维空间,大部分界面功能和交互都为传统的2D交互模式,,此阶段多为现实空间的模拟,为用户传达一种简单的环境沉浸感。 我们来看看现在主流的界面风格, Oculus rift 2.0
Google Daydream
windows MR
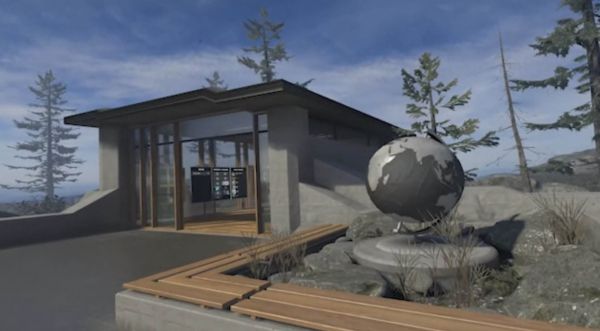
那这几个环境的处理就是典型的VR界面初级阶段,我们基本上看到,三大厂的设计逻辑基本相同,都是设计了一个虚拟的空间,但这三个虚拟空间基本都不参与交互,只是作为一个背景,为用户营造出一个隔离现存环境的空间。为什么这么设计有2点因素: 设备的机能限制,由于大多VR设备具有移动属性,而现阶段的移动设备再处理三位运算的能力需要消耗太多功耗,这样就不便于设计的太过复杂。 界面设计的阶段还处于初级阶段,VR界面设计现在还处于探索阶段,在处理空间与交互的关系上还不成熟。 中级阶段 提供简单可交互的一个空间设计,界面功能和交互要素都融入到了虚拟空间,使用户可以更好的融入到虚拟空间。 SteamVR HOME
这是steamVR最近发布的一个新的界面系统,我们可以看到,在这个空间内,虽然界面处理方式还是比较传统的方式,但整个环境设计已经具备了初步的可交互功能,用户仿佛真的在一个自己房间内,让用户能够较好的融入虚拟的空间。 高级阶段 完全写实的虚拟空间,这一阶段就不多说了,基本大家看下图就可以想象到了
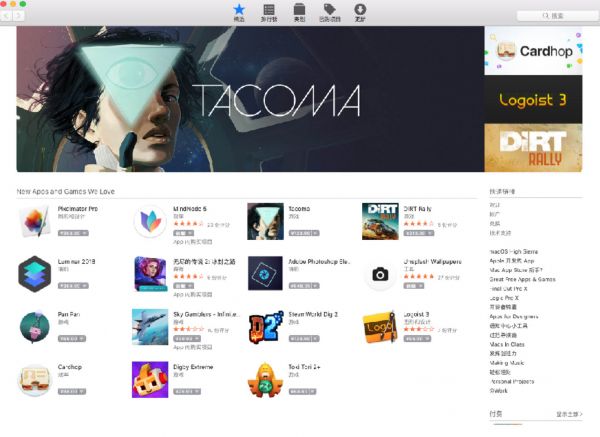
具有简单逻辑结构的层级关系 根据第一个虚拟环境的设计阶段,我们能发现,VR界面层级逻辑设计不能再按照原来PC或手机的逻辑来设计,用户需要更直观的界面逻辑设计,如果虚拟环境中,再设计文件夹套文件夹的设计,用户肯定会晕头转向。 这是appstore的主界面。
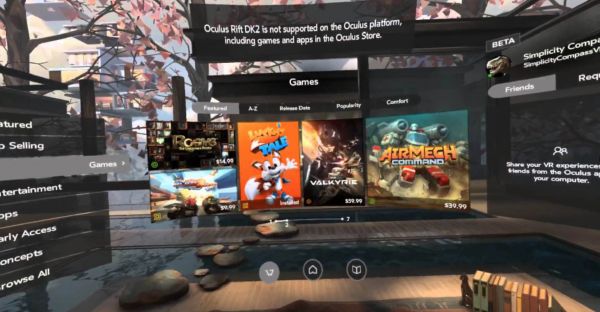
传统的界面处理将所有的功能都放到一个平面内处理,这样可以大大提高工作效率。 这是oculus Arcade 的界面
我们能看到,整个环境和真实的街机厅一摸一样,而且还按照品牌做了区域的分类,这样就可以让用户更好的沉浸在真实环境中,仿佛真的到了游戏厅一样。而这里就没有了层级和icon的设计,只有空间之间的转换。 页面的信息展示简约直接 当用户在一个虚拟空间进行操作的时候,一个简单且不破坏沉浸感的信息展示将比复杂的信息展示更为有效。我们还是来看看Oculus rift 2.0最新的界面和Google daydream做一个对比就能清晰明白其中的区别了
上面的图片是最新版的oculus rift 2.0主界面,下面的是google daydream的主界面。一目了然,上面的界面处理,基本上还是处于平面UI设计的阶段,无论是页面的堆叠,信息的展示,都和一个电脑桌面没有本质区别。而下面的daydream的界面要清爽、简单有效的多,简单的页面布局,较少的层级分布、漂亮的图标大图设计都让这个界面看起来更友好的易用。 我们再来看二级页面页面:
|