|
最近发现一首特别耐听的歌,张学友的《是否在恋爱》(国语版)/《甚么是恋爱》(粤语版),旋律跟歌词都很棒,尤其是在最近被各种负面新闻围绕的氛围下听反而能缓解郁闷的情绪。不过可气的是之前跟 JC 录的第四期电台音频因为内含各种杂音,所以被我们无情地抛弃了,在这上面至少浪费了 4 个小时,不过还好已经重录并发布了。 这个季节,该是漫天的黄叶、满树的红花羊蹄甲的时候了吧?虽然这周天气变化反复无常,但好在过得还不错,各计划都完成的还算理想,也算是充实的一周吧。2017 年的最后一个月,不免回忆起去年这个时候组织了一群读者写了年终总结呢,不知道这群人如今过得怎么样,还在看我写得文章么?甚是怀念啊。 说回今天翻译的这篇文章,在我看到它的时候,在 Medium 上是 216 个赞,当我过了 2 天准备翻译的时候,它的点赞数已经接近 3K 了。不是说它写得多好,只是作者对于表单设计的理念还是挺到位的,下面分享给各位。 本周译文。 这是一篇适用于任何人的关于表单设计的方法。
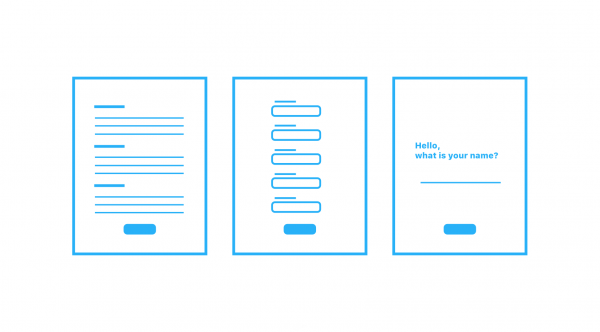
在我们的生活中经常会接触到表单,不过老实说,它们的使用体验经常让人无奈,比如在一些平台确认飞机票、检查购物清单或者是登录页面的设计等等。所以我们都希望表单能被设计的更好用一点。 虽然在这个时代,我们对表单的设计在交互方法上有更多的技术选择,包括人工智能、生物识别等,但是如今我们能看到的大部分表单的基本结构与设计方式都还是处于纸质时代的技术层面上。 从本质上说,好用的表单应该是易于理解且让人感到舒适的。 易于理解的表单能够帮助用户更好的对它们进行填写,这能让用户觉得是在跟表单进行交流,而不是单向的询问。 让人感到舒适的表单让用户感觉到自己得到了关注。这种表单会在用户填写的过程中犯错误时,会替用户找到错误的位置和原因,并帮助他们进行修改。 1.尽可能删除表单中的多余字段,直到不能再删除为止。
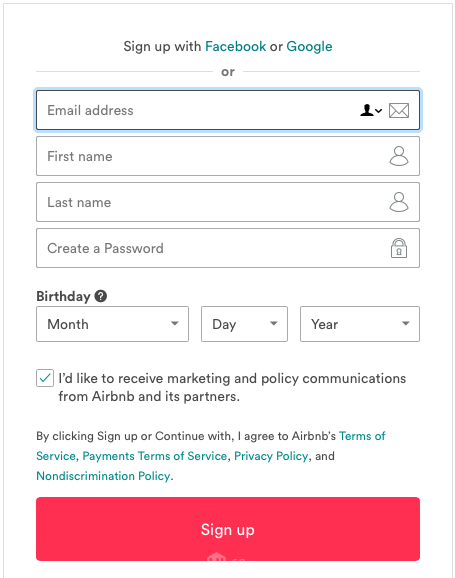
在上面的例子中,Airbnb 允许用户通过邮箱进行注册,但提供的字段过多,没办法让用户轻松填写。虽然我知道有时候要去掉表单中的某些项目是不可能的(出于一些原因),但是我们应该尽量做到这一点。所以,要想让 Airbnb 这份表单做到井然有序,可以从以下几点做起:修改标签,删减掉额外的无用字段:用「Full Name」字段替代「First」与「Last」这两个字段(即用「姓名」一个输入框替换掉「姓」与「名」这两个输入框); 某个字段信息对于用户来说是否有必要在注册表单中进行填写(如让用户使用邮箱注册,那么对于「姓名」字段是否可以在注册完成之后的「个人资料」中再填写)? 与领导或产品相关人员协商,将某字段删除?(这点很难做到,往往需要数据或其他资料证明这个字段确实是无用的) 除了对表单进行简化之外,我们还可以通过与第三方社交平台的合作来让用户更方便的进行注册,我们总要思考如何将表单最简化。这就像是 Antoine de Saint-Exupery’s 的名言说的:完美的作品,不是对其中的内容做到无以复加,而应该是不可减少。 2.给表单的设计加入微交互 其实市面上已经有许多新的表单设计形式慢慢普及开来了,但是要在使用之前思考为什么你的表单需要使用它们。
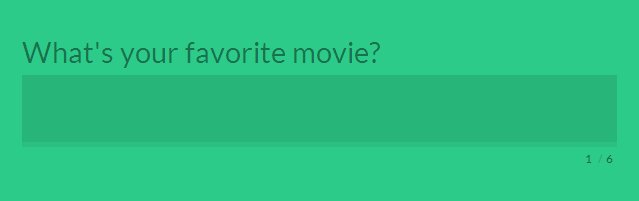
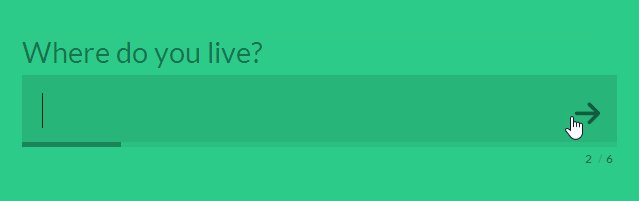
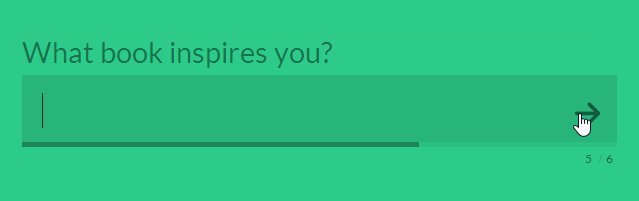
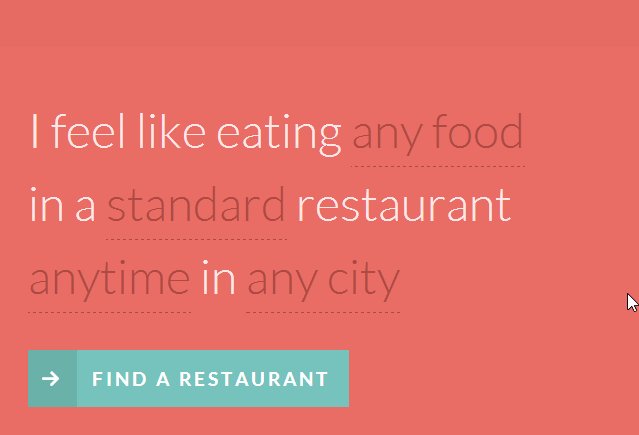
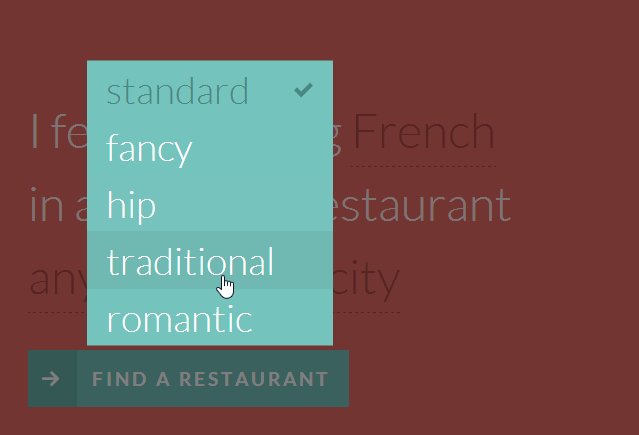
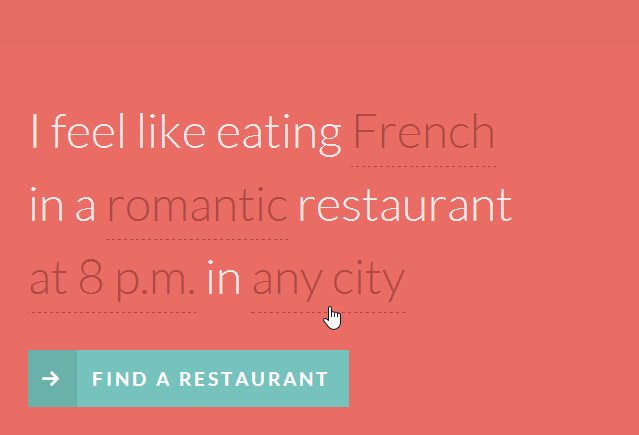
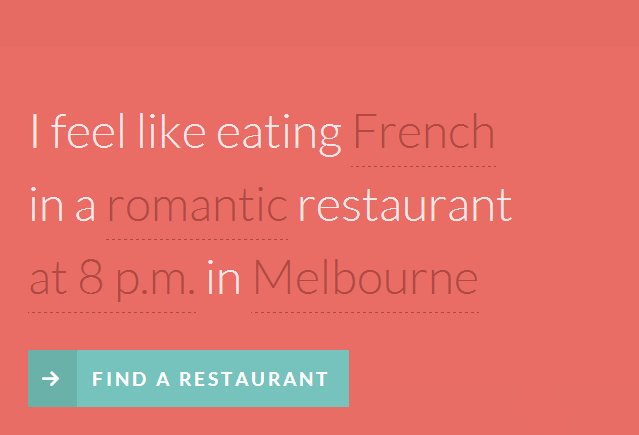
这些例子中的微交互非常有趣!它们可以提起用户的兴趣,提升用户注册的转化率。其实还有许多其他的微交互方式,也会让表单变得很有趣。这个链接中就可以看到不少有趣的关于输入框的动效形式。 但是,你需要记住你正在为谁而设计,无论是否对表单加入微交互,都应该考虑清楚它们是否适合你的项目。 3.从全局出发,思考表单的作用 第三点是最具挑战性的,也是表单设计工作中最具价值的一个点。设计出好的表单不仅仅是把关注点停留在元素或组件上,还应该找到是什么原因导致用户在使用的过程中遇到了问题,乃至在填写表单的过程中被困扰。 (责任编辑:admin) |