|
上亿人都在使用的Adobe 图标是怎么设计出来的?前不久Adobe 发布最新软件版本时,文件图标也进行了改版,Adobe 的设计师分享了图标改版背后的设计过程,一起来看看! 译者徐小马 :Adobe 的品牌设计团队负责为公司旗下桌面端、移动端和 web 端的产品进行品牌设计。品牌元素的形式很多,可以是两个字母的产品 Logo、应用启动界面、产品里的图标等等。 文件类型图标却是一个很常见但常被忽视的品牌元素。文件类型是指用某种特定应用可以创建的特定格式的文件,比如用 Word 制作的 .DOC 文件。文件类型图标与文件类型相关,就是你在存储或打开文件时显示在屏幕上的那个图标。 在今秋发布的最新版本 Creative Cloud 中,用户将发现我们所有的文件类型图标焕然一新!在这篇文章,我将详细阐述这次对文件类型图标系统重新设计背后的思考过程,并且和你分享在升级一个大型产品线的品牌形象系统时所遇到的挑战,以及随之而生的一些见解。 发现问题 许多消费者并没意识到 Adobe 的三个平台:Creative Cloud、Document Cloud 和 Experience Cloud 拥有超过100个产品和服务。 这意味着设计品牌形象系统时的一个小疏忽可能给整个品牌带来成百上千的问题。 当我们谈及文件类型图标时,人们往往只会想到最主要的那些,比如: Photoshop 的 .PSD Illustrato 的 .AI InDesign 的 .INDD 但是,大多数我们的产品可以导入导出大量的辅助文件类型。比如, Photoshop 就涉及超过120种不同的文件类型。 为了给不同的操作系统优化,我们需要制作十种不同尺寸的 .PGN 文件类型图标,并打包成 .ICNS 格式(Mac)和 .ICO 格式(Windows)文件。 当我们计算制作每个文件类型图标的尺寸和格式时,发现要在每个新版本发布周期修改和管理超过7000份素材。 由于 Adobe CC 产品线在过去四年扩张得很快,以当前的工作流程去创建和维护这些文件类型图标已经不太可能,工作量太大了。 一. 盘点和调查 在我们开始重新设计整个系统之前,我们必须查一下当前产品里在用什么文件类型图标。我们访问了各个产品团队,借此盘点现存所有的文件类型图标。 处处都能发现失调的地方,大都是下列两个原因导致: 不同的团队主导各自的产品线,并没有规范作为执行准则。 新的文件类型随着新产品不断上线,很多被当作一次性设计。 根据这次盘点中得到的信息,我们做了一张关于现存文件类型结构的鸟瞰图。 首先,我们以产品线组织了文件类型图标,并把不同应用之间重复出现的图标连接起来。借此发现并并删去重复的图标。结束这项工作时,辅助文件类型图标的数量减少到65%。
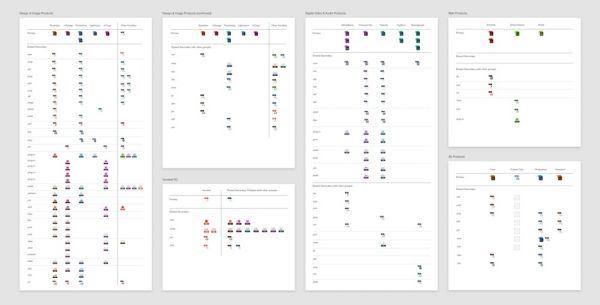
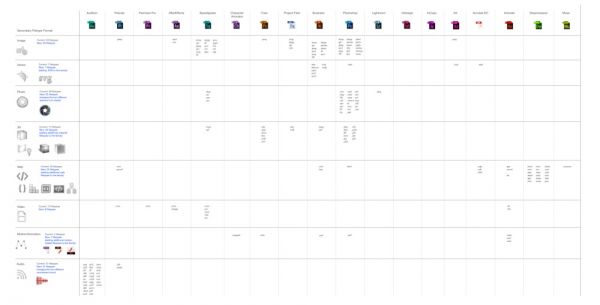
△ 以产品线组织的旧的文件类型结构片段 接下来,我们以功能划分文件类型,比如「图像」、「音频」、「代码」或「3D」。通常来说,一个文件类型图标会是一个暗示主要功能的比喻。比如,一个「 .HTML」 文件将会用来暗示他的功能和代码有关。
△ 以功能组织的旧的文件类型结构片段 我们注意到某些文件类型使用了不同版本的相同比喻,还有一些文件类型使用了自定义的比喻,其实可以用更统一的比喻进行替换。我们创建了伞式结构的文件类型,借此为整个产品线安排统一的比喻。做完这个后,我们减少超过一半的比喻数量。
△ 旧的辅助文件类型比喻图标片段。 二. 草稿和设计 一旦我们对老的文件类型图标系统有广泛的了解,就开始建立新系统的基础规则: 只有主要文件类型才可以和产品 Logo 的颜色有关联。比如说 .PSD 文件是蓝色的而 .AI 文件是橘色的。 为那些会被很多应用用到的辅助文件类型创建一个中性色盘。比如说,为 Photoshop 和 Illustrator 创建同样的 .PNG 文件类型图标,而不是各自有一个和品牌色相关的单独的图标。 创造一个主要的知识库来存放文件类型比喻,借此确保图标之间的关联性,并避免为边缘案例定制图标。
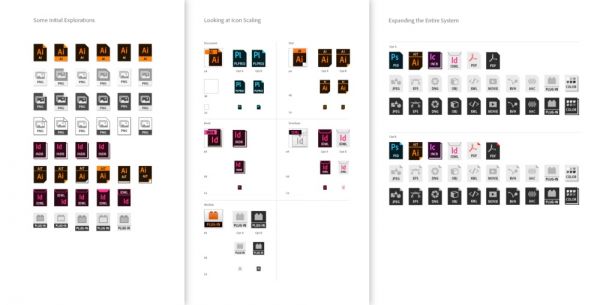
△ 旧的文件类型图标模块拆解 我们遵循上述规则,开始给新的图标打草稿。
△ 项目早期草图的快照 (责任编辑:admin) |