|
进行这次重构的主要目的之一是简化图标上的元素,并不丢失重要的信息。我们丢掉了标签,并把文件类型放到了图标的底部。我们也去掉了页面的折角来让设计变得扁平化,让视觉语言更现代化。
△ Adobe 文件类型图标进化图 另一个重要目的是和 Adobe 的新 UI 设计语言 「Spectrum」 一致。 经过这次努力,我们把文件类型图标的四角做圆,并开始建立一个素材库,使用 Spectrum 规范中现有的比喻,设计新的与其图标风格相一致的素材。
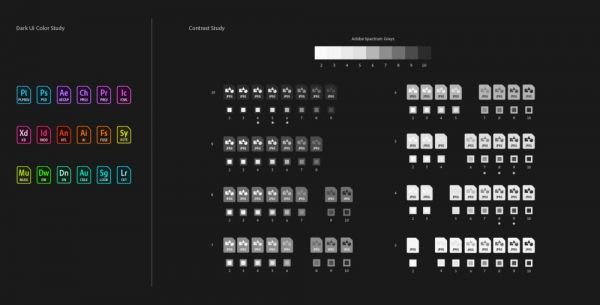
△ Adobe Spectrum 图标库快照 最后,我们给图标的描边使用了亮色,让它跟现在的产品 Logo保持 一致。这种改变不仅让视觉系统变更紧密,而且新图标在深色界面下看着更清晰。相比之下,旧的图标则会和背景融成一体,难以分辨。
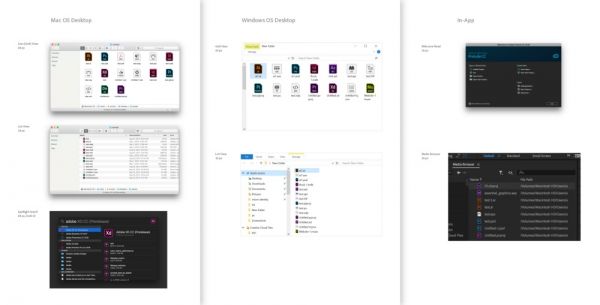
△ 在深色界面下颜色对比度研究 三. 迭代和定稿 既然我们定下了设计方向,我们开始在一些场景下测试新文件类型图标。在最初的测试中,我们调查了不同操作系统中、我们自己的产品中所有会出现文件类型图标的地方。我们也查看了在不同尺寸和分辨率下图标出现的情况。 在 Mac 和 Windows 操作系统的桌面上,我们必须统计不同缩放因子的下的图标情况(最小16像素,最大512像素)。还有亮色、深色界面下的情况,比如说 Mac 电脑上的「Recent Items」和「Spotlight Search」,然后我们检查了自己产品中文件类型图标的出现情况,比如说素材板,媒体文件浏览框,和当你第一次启动应用时的欢迎界面。 这一举动马上让我们陷入了一个深渊,里面遍布藏在各个人迹罕至的角落里的文件类型图标。但是这么做很有价值。我们需要更全面的投身这个任务。
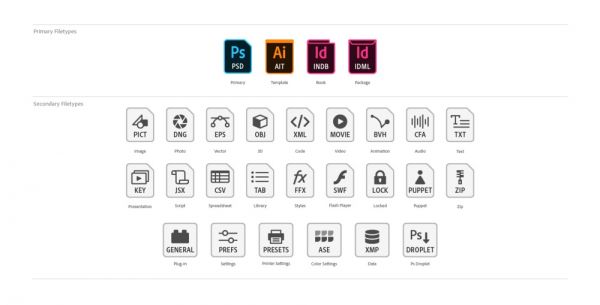
△ 文件类型图标出现的各种场景 最后一步是检查移动端和 Web 端服务里用户界面中文件类型图标的使用情况。比如 Adobe Acrobat 和 Creative Cloud Libraries。由于这些服务由不同设计团队负责,如果我们计划翻新整个文件类型设计系统,就需要和很多人合作。 我们对最终的输出很骄傲,因为新的设计语言更简洁,更紧凑,并且代表了 Adobe 形象识别系统的更新。
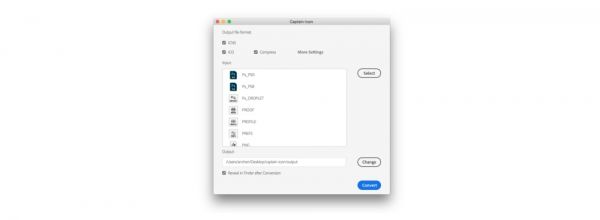
△ Adobe 的新文件类型图标系统 四. 设计一个新流程 我们利用 AI 里的脚本功能创建了一个工作流程,可以一键生成和导出 .PNG 文件。这个工作流程给我们节省了很多时间。 教你如何创建一个完整的设计流程:《在设计流程中,通过这6种方式来运用信息架构》 我们也需要一个更好的方法来把这些栅格 .PNG 图片放到 .ICNS (Mac) 和 .ICO (Windows)中。我们以前使用 IconFactory 的 IconBuilder 插件。但是我们想要一个更灵活的解决方式满足需求:拖入任何一组 .PNG 文件,自动输出正确尺寸的 .ICO 和 .ICNS 文件。 在找了一圈三方编译器以后,我们决定最好还是为这个需求定制,和开发人员做一个内部 App。他们开发了一个超赞的工具,我们称之为 Icon 队长。 我们用它来生成和打包所有的新文件类型图标。 正在内测中,我们的工程师希望将来能在 GitHub 上分享给 Adobe 开发社区里的其他开发者使用!
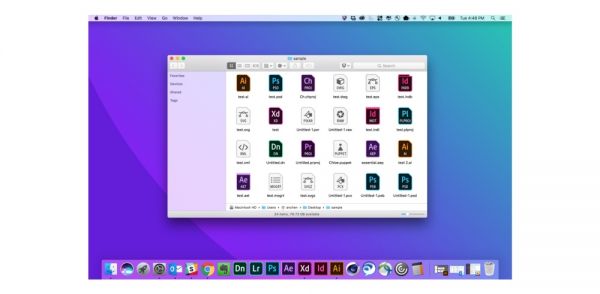
△ Adobe 内部的 .ICO 和 .ICNS 编译器 五. 落地 我们仍在这一阶段,并可能持续很长时间。每次我们发布一个新版本的 Creative Cloud,我们都会和许多团队的产品经理和工程师碰需求,以保证我们设计的输出质量。 附设计师超实用的三个技巧:《让设计落地!如何提升设计方案的说服力?》 落地其实是一个反复的过程,需要经历和各种团队反反复复的沟通,安装很多版本来测试素材,找到和解决不可避免的 bug,还有管理很多的产品发布截止日期。 我们的产品构建于不同的代码基础,意味着同样的东西放在不同的平台会产生不同的问题。质量保障和加强品牌设计规范可能是我们团队中最无聊的任务之一,但这对于保持和提升设计系统很重要。
△ 操作系统中 Adobe 新文件类型图标 合适的支点可以让杠杆撬动地球,而我们的团队中常用修建盆栽来比喻做的工作。 提升一个包含数百产品线的设计系统依赖不断的小改变。我们四处修剪,让树在慢慢时光中长成我们希望的样子。 虽然有时会在细节中迷失,但我们在过程中学习的所有东西将帮助我们进行之后的次次迭代。
|