|
从一个模糊的用户注册引导首页的业务需求,到最后通过分解关键因素得出一些初步的解决方案。通过将系统的方法将业务需求分析、用户需求分析过程可视化,可以使设计思路更加清晰,知道为什么这样去设计。最后,把动机、担忧、障碍三个关键因素的分析结果汇总在一起。与产品团队商量是否可以放到设计页面当中。至此,未注册的用户首页设计思路已经分析结束。 2.2 已登录未获取学习路径的用户首页
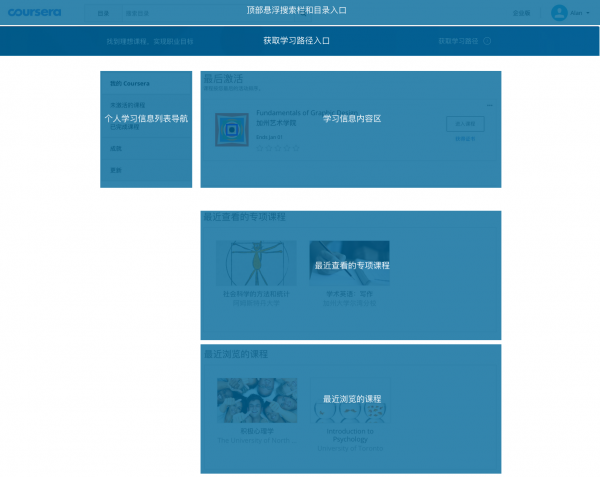
以上是已登录未获取学习路径的用户首页的内容。主要包括顶部悬浮搜索栏和目录入口、获取学习路径入口、个人学习信息列表导航和学习信息内容区、最近查看的专项课程、最近浏览的课程五部分内容。已登录未获取学习路径的用户首页是该用户打开站点默认的首页,主要的业务目的就是帮助用户高效地完成学习的操作。接下来,本次分析将尝试分析coursera平台的已登录未获取学习路径的用户首页为什么是这样设计的? (1)分析产品目标 针对已登录未获取学习路径的用户而言,产品的目的就是帮助这些用户高效地完成学习的操作。基于这样一个目的,对产品目标进一步分解,得出产品的目标主要有两个: 帮助用户完成选课的操作; 帮助用户完成上课的操作。 转化为用户的行为就是上课和选课的操作,衡量指标就是简化用户的选课路径和用户的上课路径。 (2)分析用户需求 已登录未获取学习路径的用户首页,目标用户应该是此前已经注册过站点,并且已经完成登录,平时进入站点进行学习操作的用户,这类用户有两部分需求。一是每当进入站点的时候,想要进入上课的时候,能够快速进入上课的状态;二是每当进入站点的时候,想要进行选课的时候,能够快速选择自己想要学习的课程。 (3)分析关键因素 了解完产品目标和用户需求之后,我们知道的产品的目标就是通过简化用户的选课路径和用户的上课路径来帮助用户快速进行学习的操作,包括选课和上课操作。我们需要思考三个关键因素: 选课的路径有哪些; 上课的路径有哪些; 用户选课需求和上课的需求的优先级。 一般的选课路径主要包括4种: 搜索框搜索; 目录分类查找; 基于用户兴趣的课程推荐; 最近浏览。 一般的上课路径主要包括2种: 从课程注册报名页面进入; 从个人学习中心直接进入。 关于选课路径和上课路径的优先级讨论: (1)选课需求优先级高于上课需求。 这也就意味着选课路径的信息层级要高于上课路径的信息层级。这种情况下,往往目录列表、课程推荐以及最近浏览会放在最外层的层级,用户容易操作的位置。而上课路径的信息往往会统一叠放在个人中心里,需要用户进一步点击操作。如中国大学MOOC的Web端首页就是典型的选课需求优先级高于上课需求,所有用户首页设置成了统一的布局样式,将目录列表放在最外层级,而上课路径的信息放在了我的课程里。这种统一首页的样式,均衡所有用户的需求,需要这么去设计,强调选课路径的信息层级优先。 (2)上课需求优先级高于选课需求 这也就意味着上课路径的信息层级要高于选课路径的信息层级。这种情况下,往往上课路径的信息是直接放在最外层的层级,可以直接查看最近正在学习的课程,快速进入上课的状态。而选课路径的信息选择放在第二层级或者放在视觉信息层次的次要位置,即低于上课路径信息的视觉信息层级。Coursera就是采取这样的方式,个人学习信息放在最外层级的主要的视觉信息层级上,而选课路径信息中的目录放在了第二层级,最近浏览放在放在了次要视觉信息层级上。
(4)归纳设计需求 (责任编辑:admin) |