|
我们来看一下ps的色相盘,最中间的是青色,也就是这个色盘的冷极点,当上面的红色往下走的时候是越来越冷的,走到了冷极点后,在往下走是越来越暖的。所以上面的红色是偏冷,也就是冷红,下面的红偏暖,也就是暖红。 我们来看一个案例来说明一下。
淘宝的两个入口按钮
当我们去吸他色值的时候发现,红色是偏冷的红,蓝色是偏冷的蓝。所以有些同学在做设计时一些细节上的颜色会不在一个调子上面,这时候你要检查一下,同一个属性里面是否都在一个色调里面,除非你是要突出某个东西刻意去做的不一样。 小结:冷暖色是情感倾向的表达,平衡视觉心理。不同的主题适合不同的冷暖,过冷或者过暖都会导致情感失衡。 2. 互补色的平衡
互补色,是我们最常见也是用的最广泛的配色;色环180°左右的两个色区为互补,注意是180左右,因为颜色是不绝对的。 案例1:
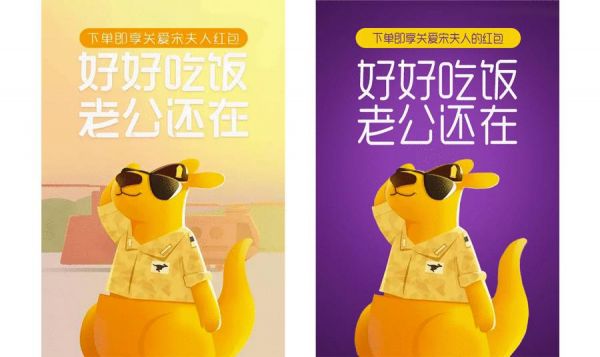
当我们会设计海报时,做成这样已经觉得还不错了,可能你觉得这样的配色很舒服,但是你想表达什么?是好好吃饭?还是袋鼠的眼睛?,当一个颜色在画面中过多时就会造成缺失感。我们很多同学在做推广的时候,经常会遇到这些问题,需求要你突出产品还是文案,还是两者都要突出,那么在这些推广中,都是属于张扬的性格画面,我们将背景与产品文案用互补色平衡的方法,调节你补色的明度和饱和度,这样你的页面会很跳。 案例2:
在这个画面中其实没有大问题,他用黑色去平衡画面,黑白灰的平衡我们后面会讲到 我们只要看画面的视觉冲击,如果使用互补色会怎样?我们看到红绿色版本的视觉冲击会更强,更有张力!所以当我们再设计一些品牌推广的时候,需要抢占用户的眼球,这时候用互补色的平衡对比,大胆使用颜色,利用饱和度、明度去尝试能让你的画面产生不一样的效果。 案例3:
暖红与暖绿的互补 小结:互补色能补充色彩情感表达的缺失感,调节互补色的明度、饱和度能改变情感的走向。 3. 深浅色的平衡
说到深浅色用的最多的地方是渐变,渐变是为了让画面更加通透和具有层次感。但渐变也是要讲究色彩的韵律,他不是随意的。 案例:
之前很火的一款游戏叫纪念碑谷,这款游戏火的原因就是因为它用到了很多深浅色的配色方法来丰富画面的层次。
我们把这类深浅称为单色深浅,只需调整他的明暗就可以做出不同程度的渐变了。这样我们在单色里可以做到不同的层次关系和明暗关系。 3.1. 单色深浅
我们可以制作一个深浅的调色板,从5%-100%的一个亮度调色板。
比如。我们在制作按钮的状态时也是如此。我们可添加10%亮度得到一个hover的状态,降低10%明度得到一个点击状态,如果10%不够,那就20%。切记深浅平衡并不是说用透明度去调,这样很不专业然后颜色会偏离。 案例:
深浅色运用的地方很多,比如我们的ps,ai。左深右浅,背景深,文字浅,这样的一个对比关系能拉开信息的层次。 3.2. 多色深浅
一些家装设计的色彩搭配也能运用到设计上,通常我们用相邻色的不同深浅去搭配,比如黄绿色。
无印良品的红金搭配 小结:深浅色调节画面的节奏感,是画面层次更加丰富;通过调节色彩的明度,拉开主次关系,突出重点。 4. 黑白灰的平衡 案例1:
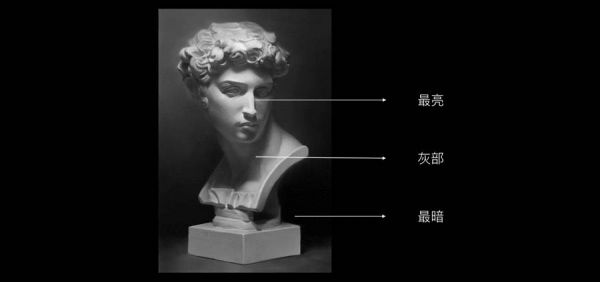
|