|
设计师和开发人员在构建网站时,需要考虑很多事情,从视觉外观到功能设计。为了简化这个过程,我们准备了这个指南。限于篇幅限制,将这一指南分为三部分,此为第二部分内容。
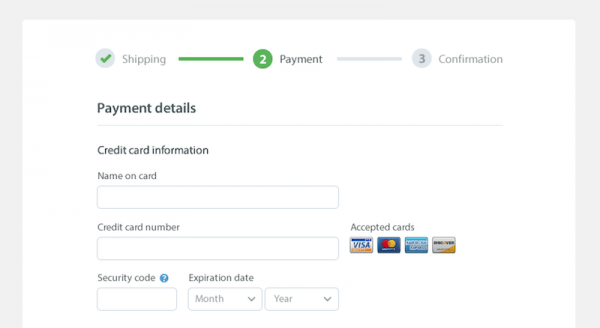
本文主要内容为: 二、设计页面 2.1 内容策略 2.2 页面结构 2.3 视觉层次 2.4 滚动操作 2.5 内容加载 2.6 按钮 2.7 图像化 2.8 视频 2.9 行为响应按钮 2.10 网页表单 2.11 交互动画 二、设计页面 2.1 内容策略 内容策略最重要的一点就是聚焦在页面目标上。理解页面的目标,并根据目标安排内容。 下面是一些提高用户对内容理解的实用技巧: 防止信息超载。信息超载是一个严重的问题。用户觉得有太多信息需消化,从而无法下决定或采取行动。有一些简单的方法能最小化信息超载。一个常用的方法就是分块——将内容分成几个模块,帮助用户更好的理解和处理。结账单就是最好的例子。每次最多显示五到七个输入字段,将结帐单拆分到多个页面,必要时才逐步公开字段。
|