|
设计师和开发人员在构建网站时,需要考虑很多事情,从视觉外观到功能设计。为了简化这个过程,我们准备了这个指南。限于篇幅限制,将这一指南分为三部分,此为第三部分内容。
本篇包含内容 三、移动端适配 3.1 响应式设计 3.2 手势操作 四、无障碍设计 4.1 弱视用户 4.2 色盲用户 4.3 盲人用户 4.4 键盘适配 五、测试 5.1 持续测试 5.2 页面加载测试 5.3 A/B测试 六、开发交接 七、总结 三、移动端适配 如今,网站用户中有50%左右的用户通过移动设备访问。这对网页设计师意味着什么?意味着我们必须为网站进行移动端适配设计。 3.1 响应式设计 PC端和移动端有着不同的屏幕分辨率,进行适配优化尤为重要。 采用单列布局。手机屏幕上单列布局基本效果都不错。单列不仅可以管理小屏幕上的有限空间,还可以轻松地在不同屏幕分辨率之间以及纵横比之间进行缩放。
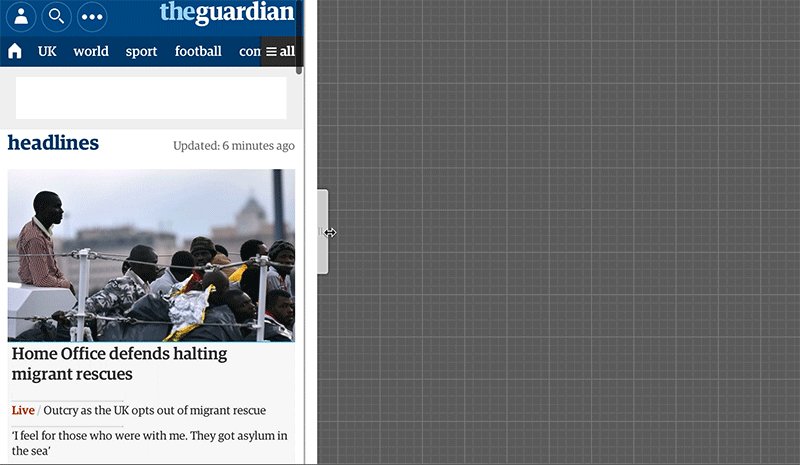
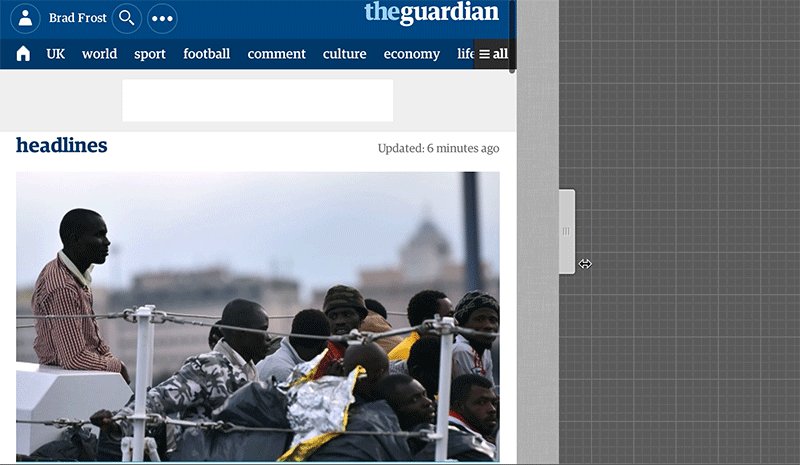
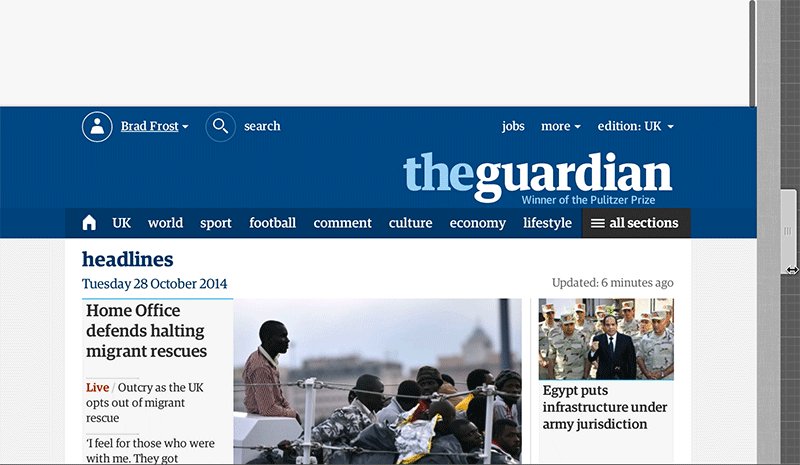
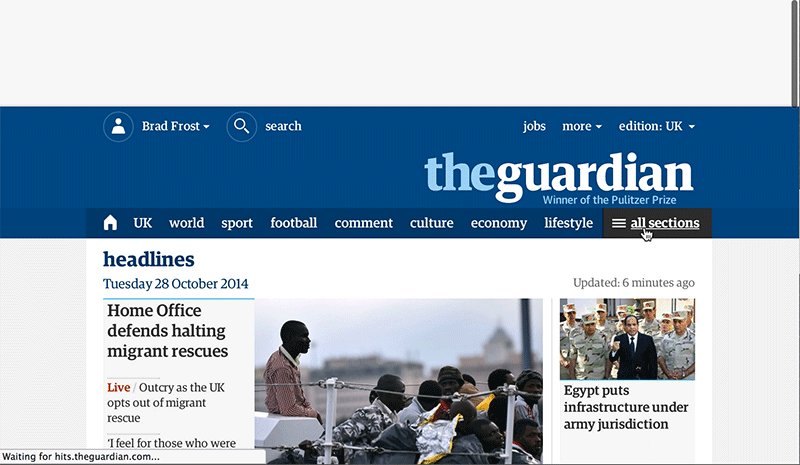
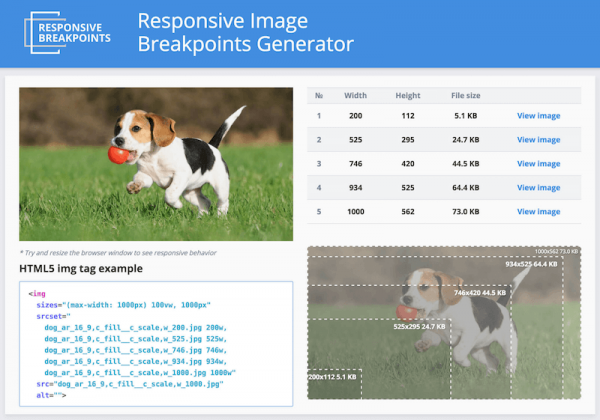
使用 Priority+ 导航模式。Priority+是Michael Scharnagl提出的,展示重要的导航选项, 不重要的导航选项集合在“更多”按钮。它能充分利用可用的屏幕空间。随着屏幕的增加,展示的导航选项也随之增加,从而可以提高可视性和吸引力。这种模式对于有很多不同的模块和页面的网站(如新闻网站或电商网站)特别有用。 确保图像适合PC端和移动端。网站必须适应所有不同的设备和分辨率,像素密度和方向。图像适配是构建响应式网站时面临的主要挑战之一。为了简化这个任务,您可以使用诸如Responsive Image Breakpoints Generator这样的工具地处理图像。
|