|
△ 由于亲密原则,我们知道上下间距(红色高度)一定大于内容区间距(绿色高度),但是为了规则的简洁,内容区的所有间隔(绿色高度)可以采用同一个规则,而上下间距(红色高度)也可以相同。 这样四个距离,我们仅仅只用了两个规则就解决了问题。比如,Facebook为了保持页面简洁,间距都采用一个规则解决,并且不失美感。
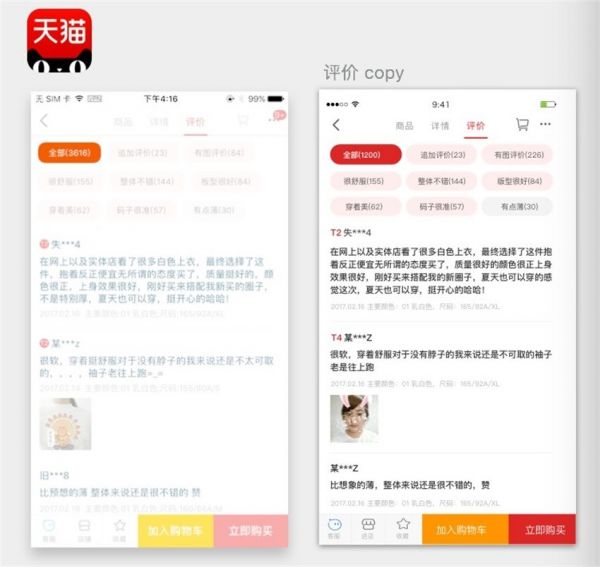
△ (左图)4个间距规则,繁琐缺乏统一 △ (右图)简化规则,从4个调整为2个
△ (左图)优化前,间距规则冗余 △ (右图)简单规则优化后,简单统一 3. 样式简单 今年流行一个趋势就是「无线化分隔」。将分隔线去掉,成为一种样式上的简洁,这种技法分场景使用。
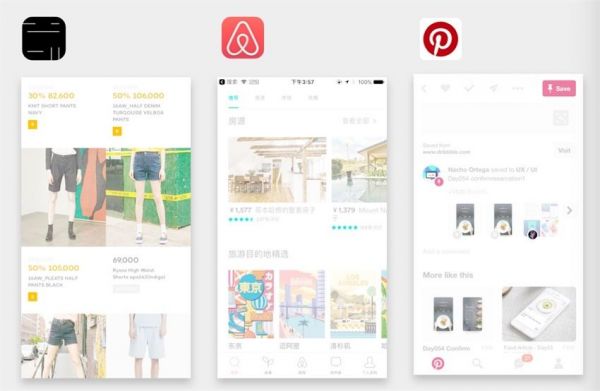
△ 韩国29CM、Airbnb、Pinterest 都采取了这种简洁的分隔样式 这样的排版方法使整个页面看着轻量、干净、大气、更加突出内容,甚至能够增加用户的欣赏时间。 4. 起伏边缘简单 起伏边是一段文字的边缘。当视线从行尾跳至下一行首时,大脑最好要能判断出下一次跳跃的角度和距离,把每次跳跃都想象成跑过跳板。如果间距保持一致,就会快很多。
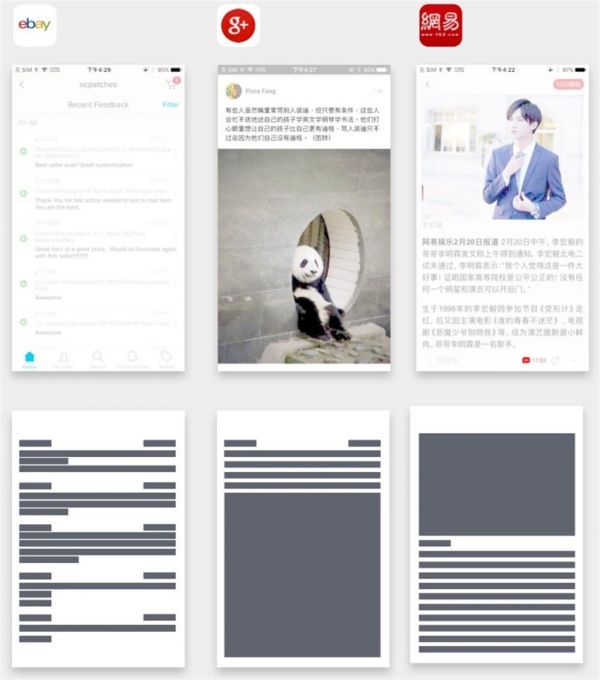
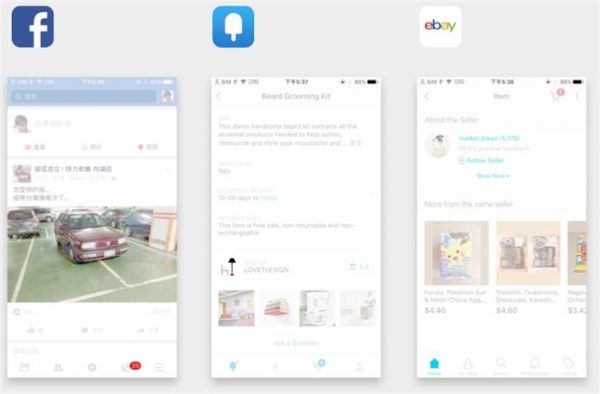
△ 在英文的段落排版中,通常是左侧对齐,让右侧自然形成起伏边(rag)。而Eaby和谷歌却是保持左右边缘对齐,方便阅读。网易新闻也是采用左右两侧对齐,比较协调。
△(左图)右侧锯齿严重 △(右图)左右两侧对齐,减少锯齿
△(左图)右侧锯齿严重,参差不齐 △(右图)左右两侧对齐,减少锯齿 六. 封闭原则 将两个部分的内容用线框封闭起来后,就更容易区分了。在移动端界面进行排版时,最常使用的封闭表现形式就是「卡片」,它用来区分各部分独立的信息。
△ 同一组信息用卡片封闭
△(左图)这张列表,由于间隔和颜色的原因,导致我们更倾向于纵向阅读,这时候我们也可以使用封闭原则,将内容封闭起来。 △(右图)使用封闭原则,将内容封闭起来(每隔一条信息使用深色背景)。这样,不仅可以让我们倾向于横向阅读,而且能更好的区分每条独立的信息内容。 设计策略 亲密原则:先对内容进行信息分层,属于一个层级分为一组,有关联的内容会离的更近。 对比原则:通过颜色对比、粗细对比、形状对比、疏密对比、大小对比,使我们聚焦在需要关注的信息上,在进行对比排版的时候,需要多维度考虑。 平衡原则:平衡原则是界面排版布局的首要原则。大到整个官网,小到一张图文,都需要我们对页面视觉平衡有很好的节奏控制。 相似原则:对相似的内容赋予相同的属性。例如同一级别的标题文字大小相同,相同颜色(如蓝色等)的字体都可以点击等等,相似原则的因素也不只有文字颜色,还有背景色、方向、大小等等。 简单原则:对页面所有元素避免小数点。页面间距规则简单通用、视觉样式轻量化、无线化分割,同时,注意页面右边边缘对齐。 封闭原则:用于区分两个独立的模块部分时一般采用封闭原则。封闭原则一般使用卡片、线框或间隔的颜色来封闭内容。 (责任编辑:admin) |