|
作为UI设计师,如何让界面有规律有节奏地去展示信息内容?今天分享的这6个技巧或许可以帮助到你! 一. 亲密原则 设计前对内容进行信息分层,属于一个层级分为一组,有关联的内容会离得更近,这样的间距规律还会让我们清晰地区分开每一条信息,不会导致信息干扰。
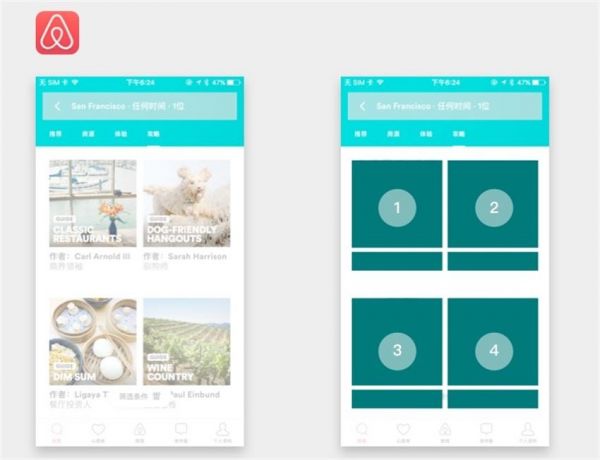
我们很容易将1、2分成一组,而将3、4分成一组,因为1、2离得更近。
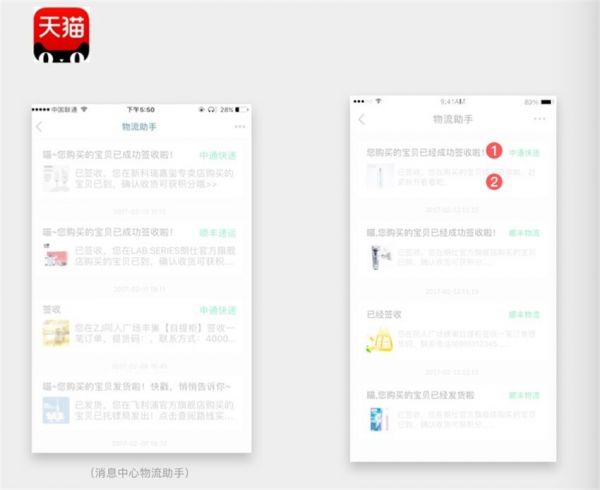
图中内容有三个模块:上间距、内容区域、下间距。 因此我们可以判断内容区内间距一定小于上下间距,因为根据亲密性原则,有关联内容会离得更近,标题和价格又分为2个模块,其中价格优惠之间信息属于一个内容,所以他们的间距相对就比较小。
△(左图)我们就无法弄清楚标题是区分上面图片还是下面图片 △(右图)我们采用亲密原则,将1.2放一起,加上间距区分上下文关系 二. 对比原则 重要信息和次要信息通过颜色对比、粗细对比、形状对比、疏密对比、大小对比,使我们聚焦在我们需要关注的信息上,在进行对比排版的时候,需要多维度考虑,找到合适的解决方案。
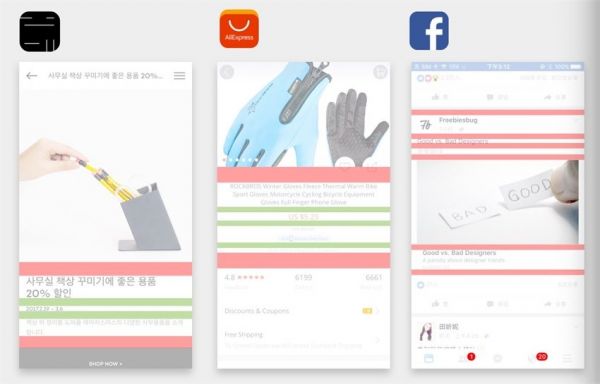
这些App都是通过字号、粗细以及间距大小进行对比来区分信息和信息之间关系,让整个页面动线看起来更加流畅,阅读节奏更舒适。
△(左图)虽然运用了亲密原则但是看起来还是很混乱,原因是界面信息内容看起来对比不强烈。 △(右图)重要信息和次要信息对比强烈,通过字体大小、字重来突出标题的信息,让用户焦点聚焦在标题上。 三. 平衡原则 平衡原则是界面排版布局的首要原则,大到整个官网,小到一张图文,都需要我们对页面的视觉平衡有很好的节奏控制。
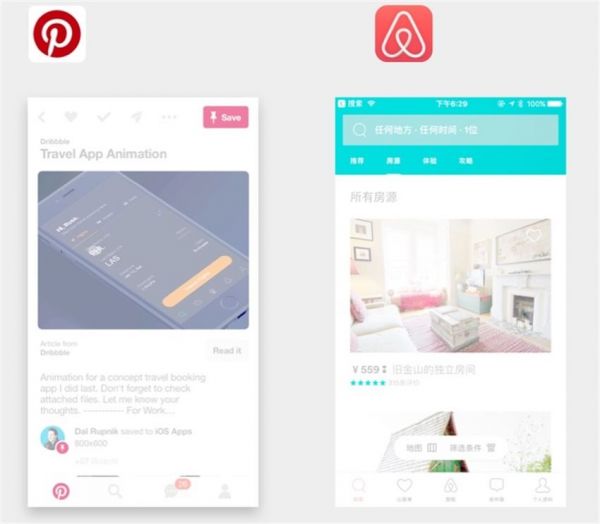
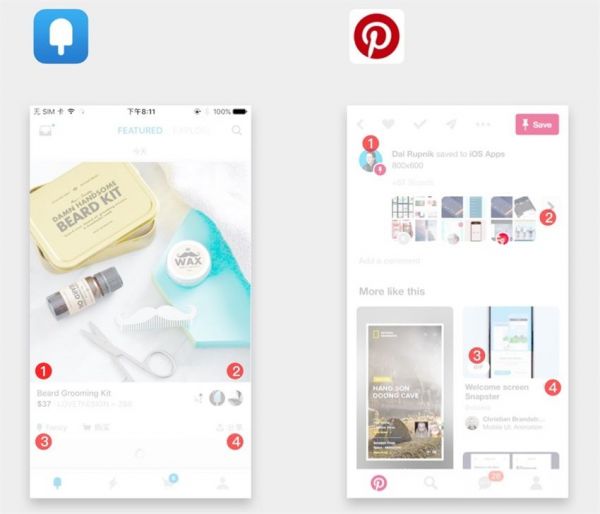
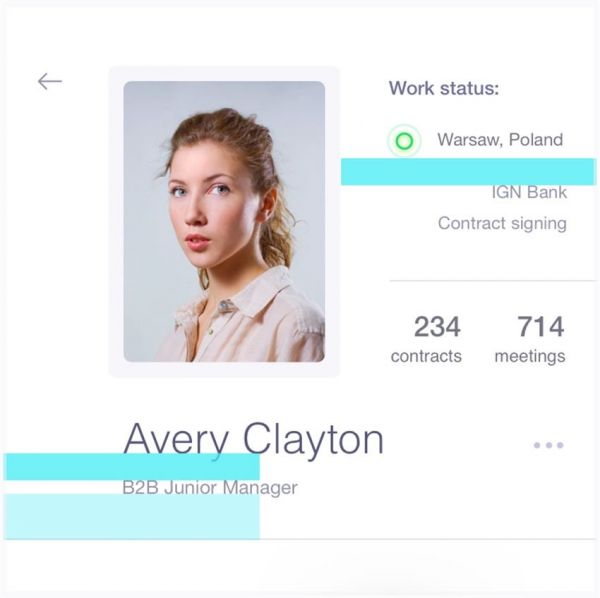
△ Fancy为了避免左侧视觉重点过多导致画面不平衡,设计师将分享按钮放置于页面右侧达到左右平衡 △ Pinterest为了保持平衡,将用户头像放置左边作为视觉焦点,右侧放置入口按钮,起到互相平衡的作用
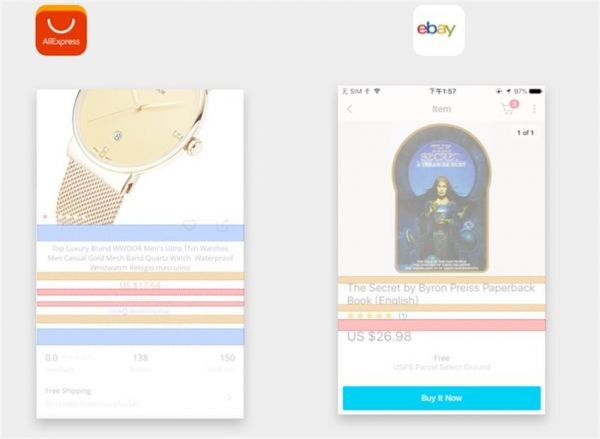
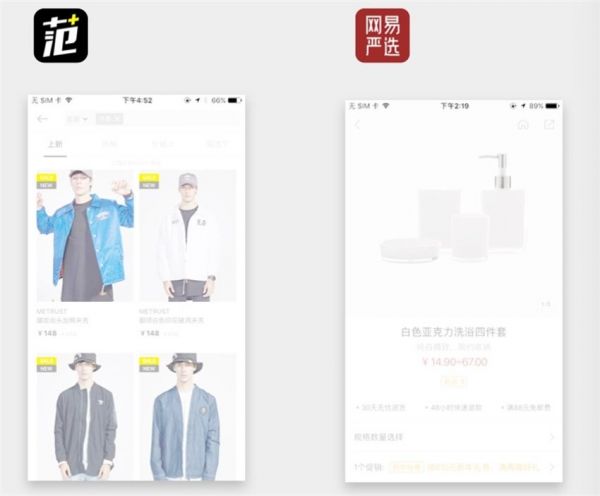
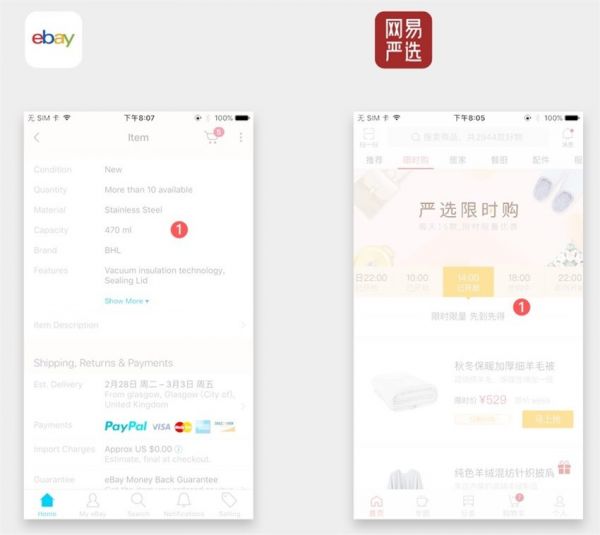
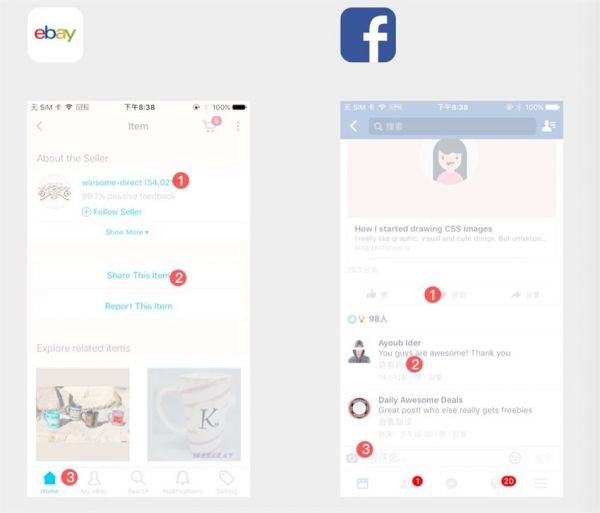
△ Ebay为了避免信息过多导致没有视觉重点,设计师在设计列表时,采用加大右侧信息间距以及颜色、字重来保持平衡。 △ 严选在设计时为了保持平衡,在标题上方两侧加上线条,让页面感觉更舒适。 四. 相似原则
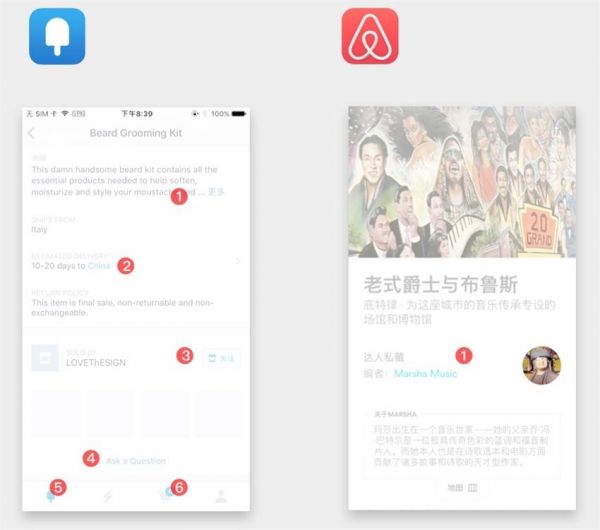
△ Fancy页面中所有与点击相关的控件,比如,气泡、按钮还有链接都采用品牌蓝色作为行动点。 △ Airbnb页面中,只要是可以点击的都是绿色文字。
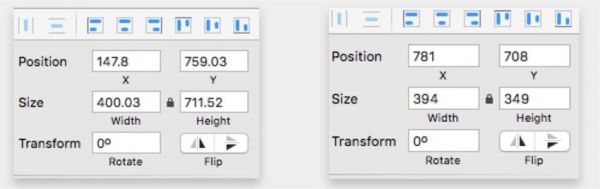
△ Ebay的页面中,所有能操作的页面、按钮、图标、行动点,全部采用蓝色做为行动点。 △ Facebook的页面中,能点击的图标、文字按钮都是灰蓝色来协调统一。 五. 简单原则 注意Sketch中对齐参数中的小数点,尤其是位置参数。我们经常在执行过程中不爱看图层和大小,所以会导致位置的数值出现小数点或者奇数,从而使整个界面元素的间距、位置都不够规范,如下图: 1. 数字简单
△ (左图)间距的小数点,会让页面不严谨 △ (右图)正确做法对齐每个像素,位置 2. 规则简单 一张平面设计的字体种类不宜太多、对齐方式不宜太多…..因为规则太过繁琐会让设计变得复杂,甚至臃肿不堪。而UI设计师也是一样的,能用一个规则解决的问题,就尽量不要使用两个。
△ 间距规则简单一致,复用
△ 间距规则统一
|