|
交互设计决定了产品功能性的细节,而闭环体验则是交互设计中的细节。
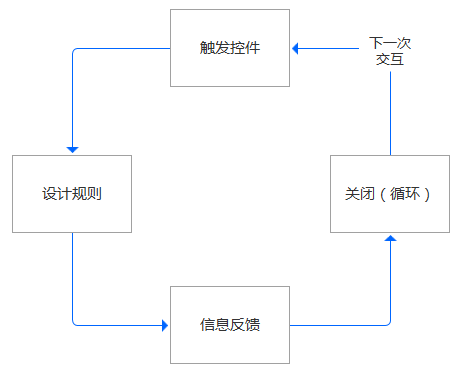
交互闭环体验的定义 交互设计的闭环体验体现在产品的每个功能的细节上,产品可以看作是一整套交互的集合。一般只涉及一种使用场景的交互,只体现为一种功能,且只完成一件事。比如:修改设置、上传文件、设定闹钟、更改密码、打开家用电器、登录、设置状态消息、收藏等。 交互设计的闭环体验主要由4方面构成: 触发控件:交互闭环的起始点 设计规则:交互闭环所遵循的交互方式 信息反馈:用户与产品的互动过程 关闭(循环)模式:交互闭环过程的结束(循环)模式
交互闭环体验的设计 触发控件 触发控件是一系列用户交互过程的最初步骤,设计触发控件时应遵循的准则是: 必须让用户在使用情境下认出来它是可交互的控件。例如,按钮看上去是可点击的、滑块看上去是可以拖动的等。 保证触发控件每次都触发相同的动作。这样可以保证用户形成准确的心智模型。 有必要提前展示数据。比如,消息通知图标在收到消息时红点提示用户、邮件收件箱展示未读邮件数量等。 交互过程中至少要有一个触发控件,至于选择什么样的控件,取决于你想给出多少个控件: 对于单一动作的交互,一个按钮或简单手势足矣。这里的“按钮”可以是图标或菜单项,而手势可以是轻击、滑动或摇动。 对于有两个状态动作的交互(例如“开”或“关”),一个开关足矣。或者是使用常规按钮,按一下改变状态。如果要使用这种方法,那应该保证按钮状态绝对清楚。 对于有多个状态动作的交互,可以使用一组按钮,每个按钮代表一个选项。 对于在一定范围内连续进行动作的交互(例如调整音量),使用滑动条最佳选择。另外,特别是在没有一定范围的情况下,可以使用两个按钮来改变值的大小或高低,例如switch控件。 有些交互过程由多个控件或表单字段(单选按钮、复选框、文本输入字段)组成。 比如,登录的交互过程就需要文本框输入字段来填写用户名和密码信息。
当前的触摸屏用户界面隐藏着很多的不可见控件, 没有可见的使用情境表明各种多点触摸手势的存在,可以通过自定义的操作来触发,比如:APP中截屏后出现选择“分享”“反馈”的弹窗提示。 在选择好了触发控件后,在设计过程中就要考虑一下控件的全部交互状态。 PC端: 正常状态:可以点击且没有进行任何动作的状态 鼠标悬停时状态:鼠标停留在按钮时的状态 鼠标按下时状态:鼠标按下的时候 鼠标按下后弹起状态:鼠标按下去后会松开鼠标时状态(此效果可以不做,因为松开后还是鼠标停留按钮时的效果,已经区分开了) 不可点击状态:一般为灰色,鼠标停留时鼠标是禁止状态,不可点击 移动端: 正常状态:可以点击且没有进行任何动作的状态 焦点状态:获取焦点的状态 按下状态:手指按下后的状态 选中状态:选中后的状态 不可点击状态:一般灰色,点击无反应 设计规则 设计规则是交互闭环体验的核心,设计规则决定了一个交互过程到底如何去用。 设计规则前,需要确定一个最简单、最明确的说法,即交互过程到底是怎样的。最好的目标应该是容易理解(用户知道为什么要做这件事),而且能够完成的(用户知道他可以做到这件事)。 设计交互规则时,我们要考虑到: 如何响应被激活的控件。比如,用户单击图标时会发生什么? 交互过程中用户可以进行什么操作。比如,用户可以取消此次交互过程吗、用户可以在本次交互过程中接听电话吗?等。 确定动作发生的顺序。比如,只有在输入文本信息后,“搜索”按钮才会被激活。 确定数据以及数据源。此次交互过程是否依赖数据?数据的来源是哪里? 什么时候提供什么反馈。 在本次交互过程中,反馈出现在什么时候。 确定交互过程的模式。此次交互过程是否需要循环或重复? 确定交互结束时会发生什么。 设计交互过程的规则,包括以下内容: 记录交互流程的主要动作,梳理逻辑关系,生成初步规则。 (责任编辑:admin) |