|
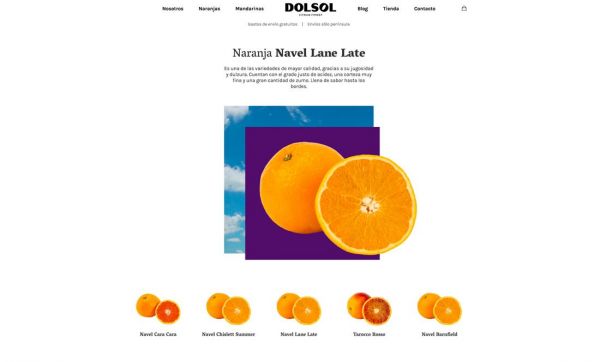
在这个网页当中,紫色被用来营造界面时尚感的视觉元素,借用流行的渐变元素和微妙的叠加纹理增加信息量,让视觉上不会显得过于单调。紫色被有意识地调整得更明亮,降低紫色本身对于用户的强情感联系,尽量贴合大众喜好。
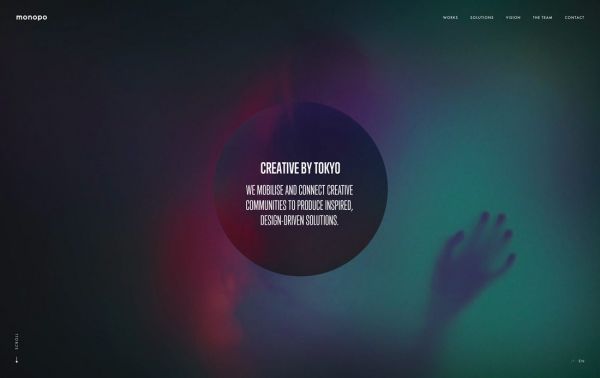
这个网页则充分利用了紫色「非自然」的一面,和更为先锋的设计结合到了一起。紫色富有创造力的一面在 Creative by Tokyo 这个网页中,呈现出天然的契合。
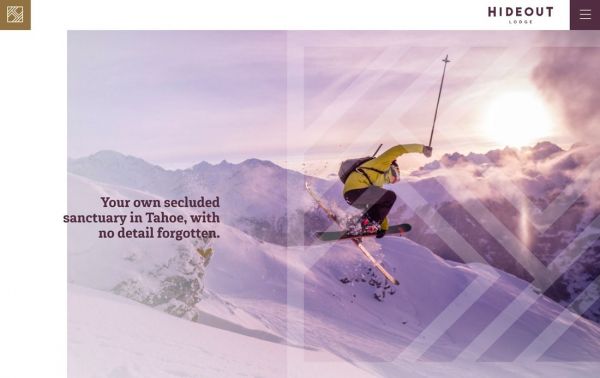
虽说紫色本身算的上是「非自然」,但是它依然会存在于许多自然的图片和环境中,在图片和视频中适当地加入紫色的元素,不用整个都改变也能收获奇效。
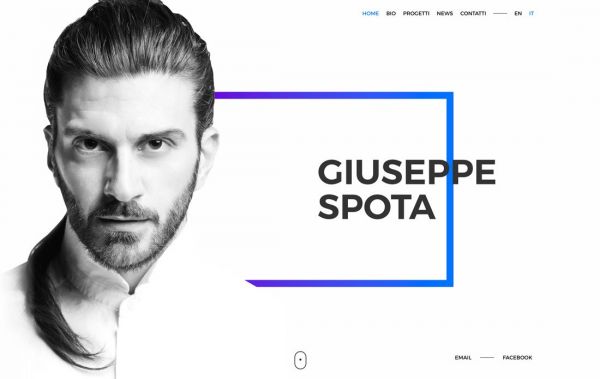
紫色还能作为非常有用的提亮色。在简约的设计当中,使用紫色提亮能够给人留下深刻的印象。 Guiseppe Spota 的网站就使用了蓝紫渐变来作为提亮色。
正是因为紫色较少出现在配色方案当中,这使得它在很多场合下使用,能够创造出足够好的对比度。 结语 「紫外光」成为年度潘通色确实是一件令人兴奋的事情,对于紫色,尤其是「紫外光」这样富有表现力的紫色,在设计当中起到非常重要的作用,作为一个足以影响设计领域走向的「年度色」而存在,能够提醒每一个设计者,尽力作出富有表现力和创造力的设计。 document.writeln('
|