|
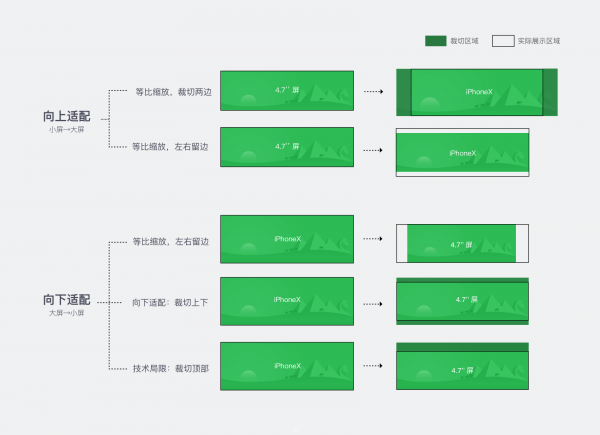
① 使用两张切图适配,根据页面效果提供向上加高24pt的背景图片进行替换这种适配方法呈现效果最佳,但是会使得我们的APP包文件量过大,客观上不适合作为途牛适配的标准 ② 使用一张切图适配,通过缩放来完成页面的适配这种适配方法无论是向上适配还是向下适配都会产生页面的裁切与留白,对于会员中心这种支持自定义个性化皮肤替换的业务场景,容易丢失画面关键内容的露出或遮挡,可控性较弱。而向下适配中仅裁切顶部的方案需要设计师将画面元素至于偏下的位置来保证适配小屏时的画面效果,这种方式是使用一张切图适配时较好的方案,但是鉴于技术问题,我们暂时也无法实现此种裁切方式。
③ 使用一张切图适配,统一4.7寸屏与iPhoneX屏幕中头部的高度作为最终应用于会员中心的适配方案,这种适配方式虽然使得iPhoneX上的背景高度没有做到等比例的缩放,但是保证了大小屏双端的基本视觉呈现,是在视觉效果和开发成本中最为折中的适配方式。
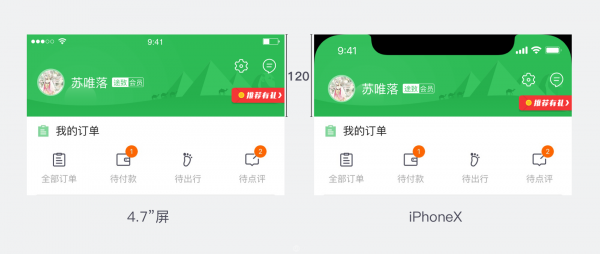
3、透底背景图 调整原有顶部组件库中透底Bar的位置吸附于距上44pt的状态栏下方,图片根据页面模块高度进行等比例拉伸
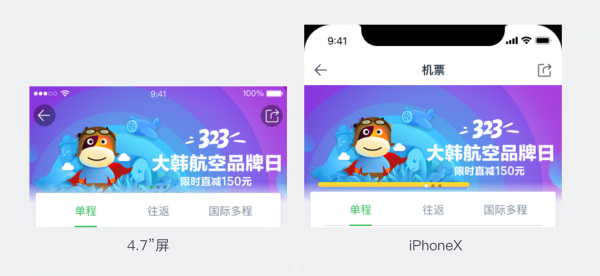
4、透底运营位 通栏的运营广告图片常见于机票、酒店等品类频道首页,其适配方式前面第二点的方式类似,只能采用一张切图的适配方法,因此用保持广告图高度来进行适配。不同的是此类页面在iPhoneX中呈现使用单独配置白色顶部Bar的方案进行适配,以保证运营banner中文本信息的正常露出,当然后续我们也会持续探索针对此类情况的更佳表现方式。
✧ 底部元素 1、底部无操作 设定Home indicaror背景色为透明,信息内容撑满屏幕展示
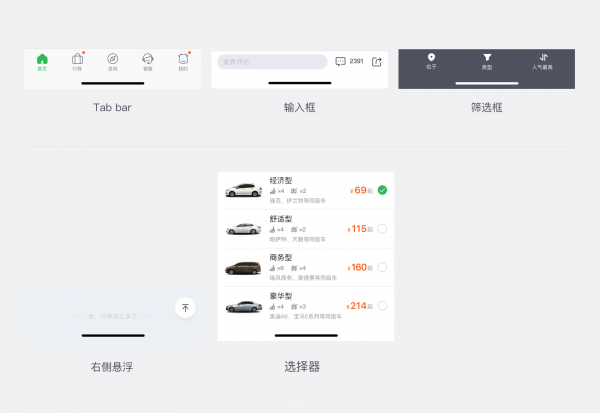
2、底部有操作 2.1 底部Tab bar、筛选项、输入框、底部浮出的半屏弹窗等吸附于距下34pt的Home indicaror之上,Home indicaror背景色与底部Bar底色保持一致。 2.2 底部邻近操作按钮(如:返回顶部、旅图频道中的上传照片等)向下吸附于距下34pt的Home indicaror上方,距离Home indicaror的间距与原页面间距保持一致。
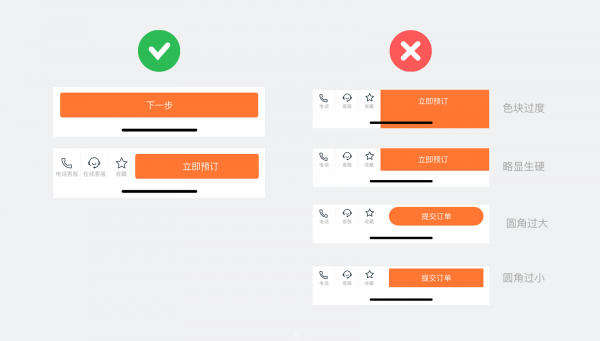
2.3 底部为操作按钮 以途牛为例,底部有操作按钮的场景主要涉及详情、订单此类与下单流程强相关的页面之中,为了保证用户整个下单链路的流畅及与iPhoneX机型的完美适配,针对此模块,我们也进行了一系列的探索与实践。本着页面按钮与iPhone X物理圆角兼容更和谐、更整体的初衷,我们最终选定底部为操作按钮的适配规则为:保持4.7”屏样式不变,修改iPhoneX中底部按钮样式为圆角,圆角弧度为4的方案。
✧ 全屏元素 1、全屏弹窗 调整文本内容于安全区域内,底部有操作按钮的距下增加Home indicaror34高度,距Home indicaror间距与原页面间距保持一致。 2、左右布局页面 当页面中右侧交互内容推出后,如果信息卡片和主屏幕指示条交错叠加,就会稍显信息混乱,建议抽屉导航的宽度根据主屏幕指示条的位置进行调整,完整露出或完全遮挡指示条。
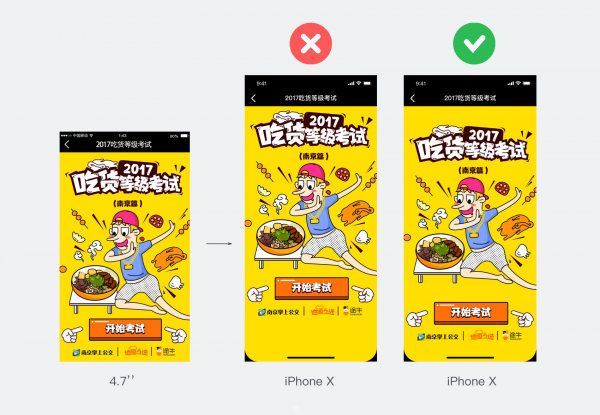
3、全屏画面(Splash、全屏活动页、全局缺省等) iPhoneX界面中增加的145pt增加了对于内容文本的露出,但是当面对如splash这类的全局页面是,增加的高度会使得全屏画面的视觉中心上移,所以需要设计师们针对此类问题进行新增iPhoneX尺寸/ 调整页面元素间距来完成适配。
(责任编辑:admin) |