|
设计页面最基本的就是排版布局了,如果你觉得自己设计的页面总是哪里不对劲,为什么别人的页面看起来那么舒服,也许这篇文章能解答你部分的疑惑。 UI设计中,除了我们强调的配色方案,字体,UI元素之外,还有一点是很重要的,那就是-设计布局的四大原则。(对齐,对比,亲密性,重复)
-本文拿APP-MONO作为讲解范本。 一、对齐 对齐(Alignment):任何东西都不能在页面上随意安放。每个元素都应当与页面上的另一个元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。
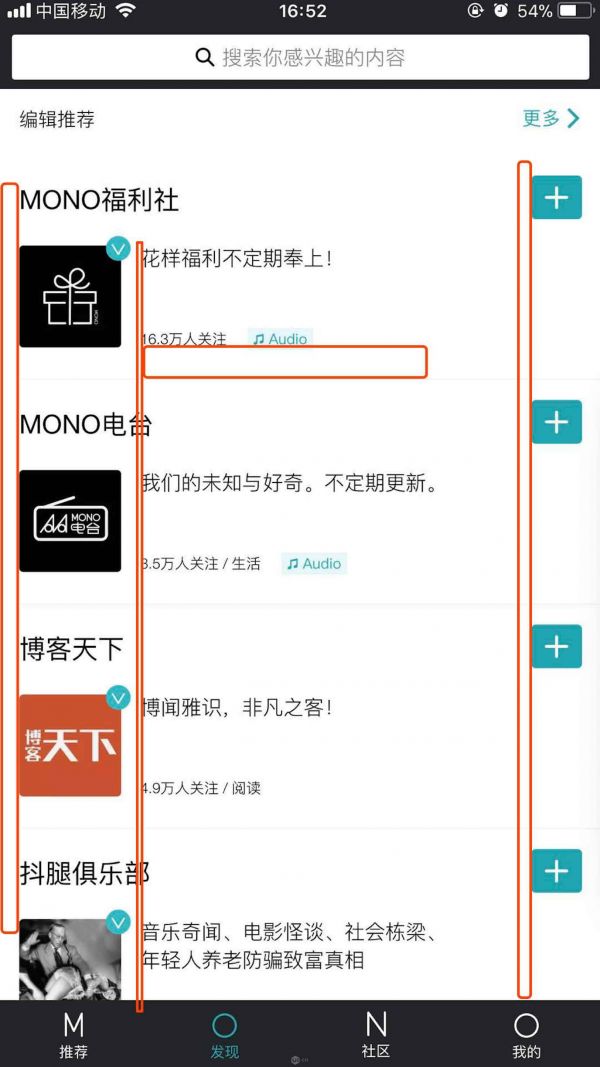
这个页面是一个推荐关注的列表页,处处能体现设计者的对齐方式。最左边的与屏幕边缘的对齐,列表的推荐名字的对齐,右边的“关注”按钮的对齐 等等。这个页面看上去所有的元素都统一,有联系而且彼此相关,各个单独的元素之间存在着某种视觉纽带,虽然没有间隔线,但是通过统一对齐的方式,使页面看起来更容易且美观。 二、对比 对比(Contrast):对比的基本思想是,要避免页面上的元素太过相似。如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。要让页面引人注目,对比通常食最重要的一个因素,正是它能使读者首先看这个页面。
这个页面是内容推荐列表页,从文字的对比分析来看,文章的标题与简介的对比,点赞数评论数和文章标题的对比,一目了然,使页面更易读。 三、亲密性 亲密性(Proximity):彼此相关的项应当靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。
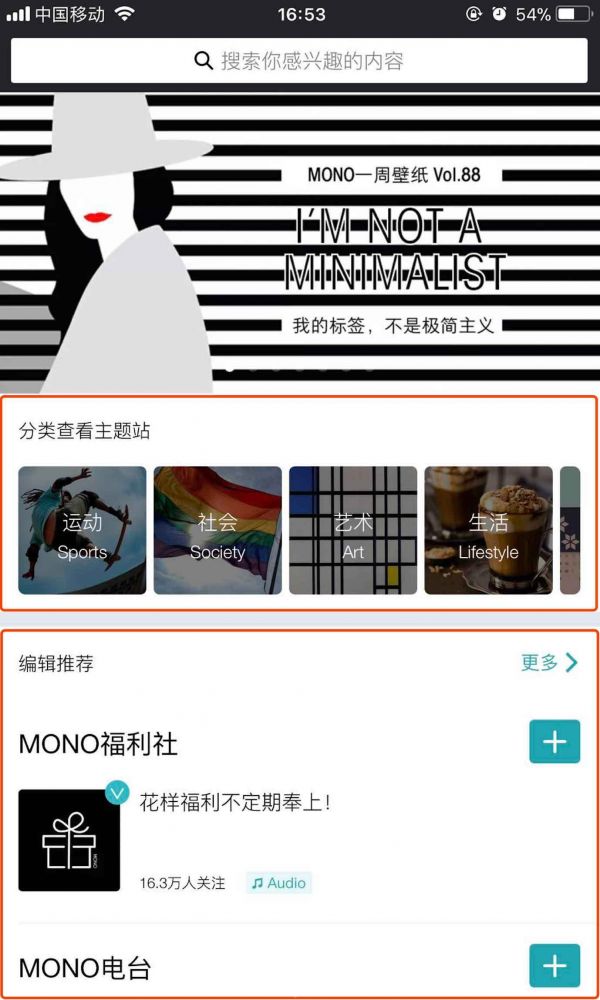
上面这个页面红色框框出部分属于两个内容块,中间有一个间隙,这就是属于亲密性的运用,使得同一块内容在一个区域内。 四、重复 重复(Repetition):让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。这样一来,既能增加条理性,还可以加强统一性。
这个页面是内容列表页,多个内容块是属于同一种设计形式-作者+图片+标题+简介+操作,每个内容的设计形式都是一种重复,有了重复,读者可以更简易的阅读,不用学习成本就知道是如何的展现形式。很难想象一个列表页有多种设计形式(上面作者中间图片下面标题or上面图片中间标题下面作者or采用左中右的形式),这样不仅不美观,也会给用户造成学习成本,设计者和开发者也得花更多的时间在页面上。 小结:页面更多会采用上面四种排版混合的设计形式,仔细观察上面每一个页面就不难发现四种设计原则都有用到。 想更深入学习四大设计原则的读者可以去看看《写给大家看的设计书》,会有更多的启发。 无以规矩,不成方圆。 document.writeln('
|