|
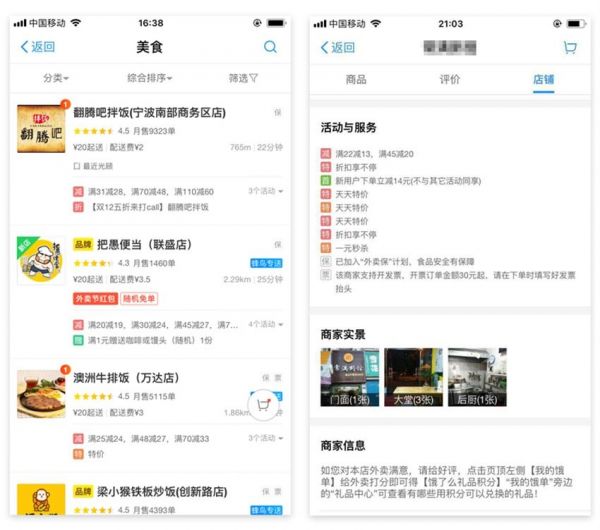
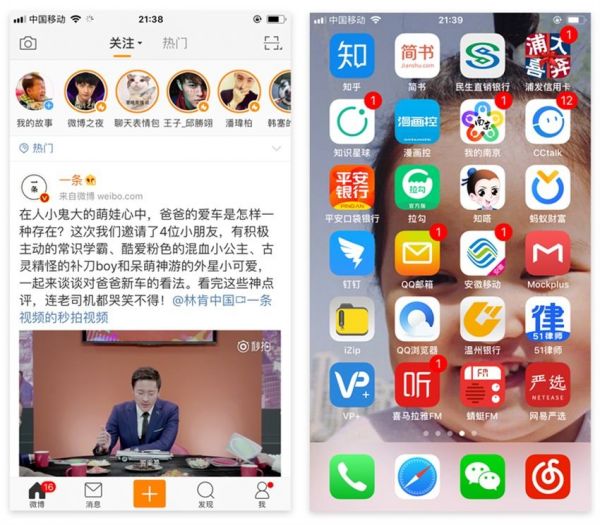
今天这篇文章是对产品中的标记系统做的一个整理分析,里面涉及到的内容比较杂,希望可以帮助到大家。 标记系统 写这篇文章的缘由是我最近经常在「饿了么」里点外卖,我发现一个店铺有很多「标签」,每个标签代表不同的意思。「新」代表这家店是刚开的;「减」代表有满减优惠;「首」代表新用户下单会立减消费金额;「保」代表该店铺参加了「外卖保」计划,食品安全有保障;「票」代表该商家支持开发票等等。非常的复杂,我就问我自己:如果我做的产品中有这么多的标签,我应该怎么展示呢?为了解决这个问题,我觉得有必要梳理一下产品中的标记系统。
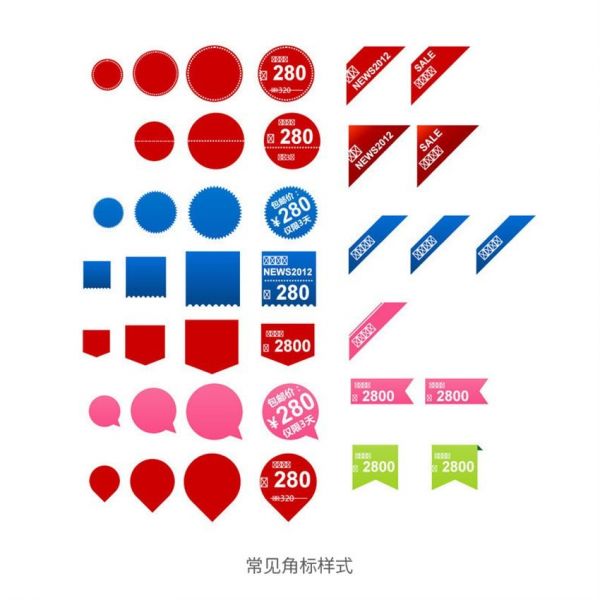
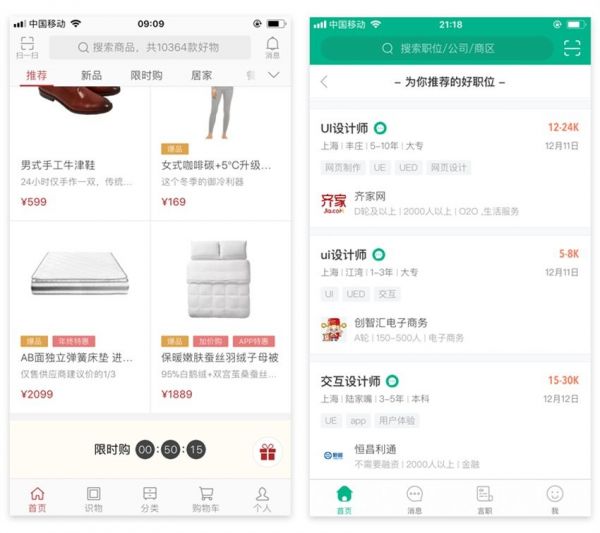
从这个角度来说,大家不知道标记系统很正常,因为这只是我为了表述方便而起的一个名字,你完全可以有自己的叫法。设计其实是一个包容性很强的行业,没有所谓的非黑即白,非对即错。同样的一个设计理念,每个人都有不同的叫法和理解。我所理解的标记系统是为了满足营销宣传需要或者状态发生变更而对特定内容进行标记让用户能够感知。 下面详细的介绍标记系统里的几个常见的设计元素,角标、标签、红点和印章。 角标 角标主要用于营销宣传期间,提升用户点击率。例如最近圣诞节快到了,你想要重点宣传一个产品,你可以使用角标来吸引用户注意力,加上「爆款」「折扣」「热销」等字眼。
在我看来,角标是表现力最强的标记元素。因为角标一般会出现在界面的左上方和右上方,左上方的居多,根据用户的「Z」型浏览习惯,角标很容易被用户感知到,而且角标一般都是面状,更好的达到吸引用户注意力的目的。
角标的缺点在于一次只能出现一个,如果你的产品具有「爆品」「加价购」「APP特惠」等多个卖点的时候,使用角标就不太合适了。
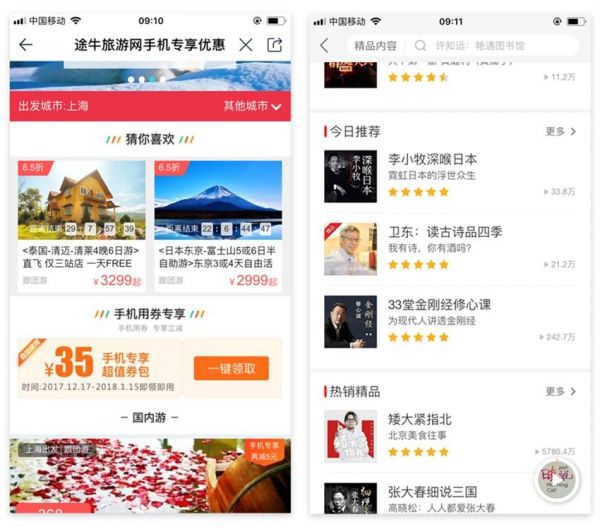
当然,如果非要用角标来展示也不是不行,但是太过于拥挤。这个就涉及到信息优先级排布的问题,以上面的「饿了么」为例,如果我是这个平台的设计师,我也会把「新店」做成角标。因为角标对用户的吸引力要更强一点,而我们必须通过这种强有力的宣传来帮助新店度过刚开张的时期。如果没有这种保护措施,新店存活不下去,没有新鲜血液注入,这个平台早晚会玩完。 标签 标签Tag,主要用于标记和选择。标签与角标相比表现力会弱点,但是它的优势在于可以同时展示多个,我刚才说的那个例子就可以用标签来完成。而且不同的标签我们可以设置不同的背景色来加以区分。
此外用户可以进行点击选择,快速找到带有同一标签的其他产品。所以标签不仅可以完成标记任务,还可以起到一个信息筛选和分类的作用。
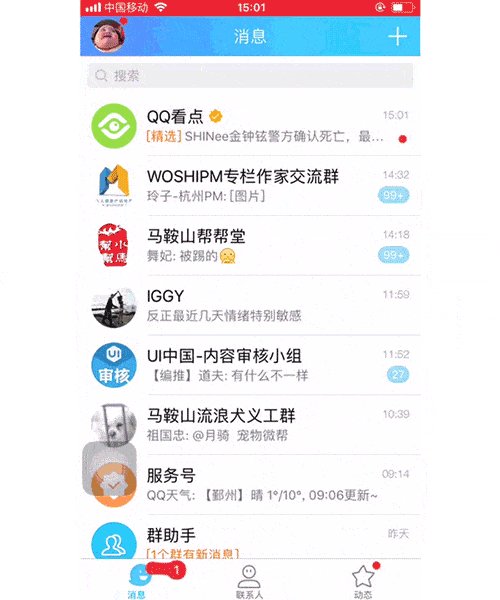
但是并不是每一个标签都是可以点击的,而标签的样式又跟按钮很像,怎么设计出让用户知道「这是不可点击」的标签是一个难题,我之前采用的方法是断线,但是感觉效果不太好,有更好想法的朋友可以留言交流。 红点 我们俗称的「数字红点」其实专业术语是Badge,主要出现在按钮、图标旁的数字或者状态标记。
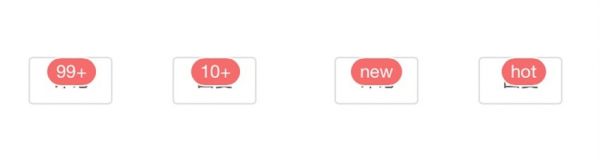
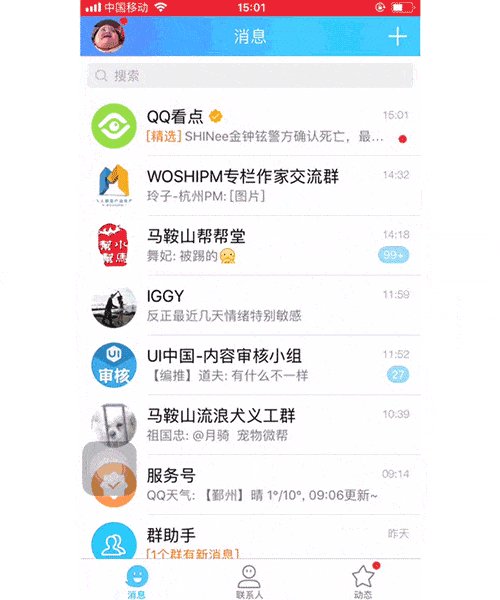
红点最基础的用法就是来展示新消息的数量,当然你也可以自定义显示数字以外的文本内容。
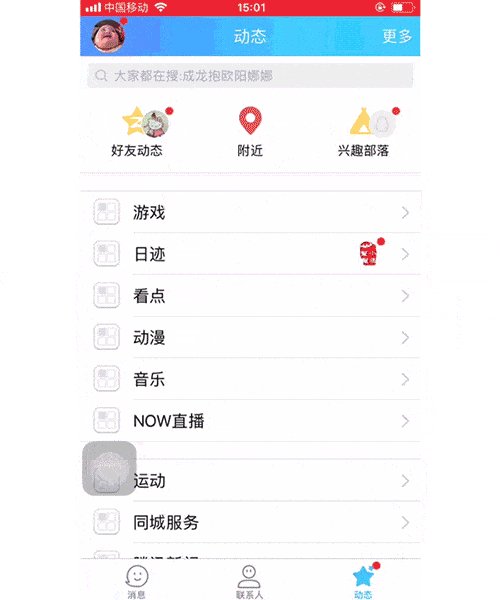
我们还可以不加任何文本内容,直接展示一个小红点表示当前状态或者内容发生变更。
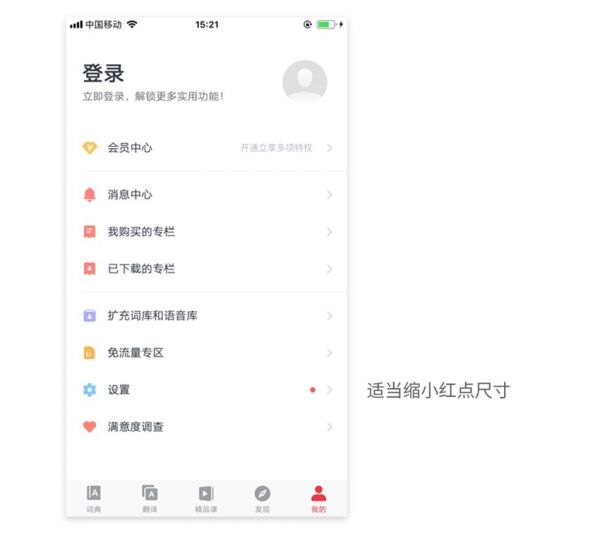
其实对于小红点的使用,我们一定要慎重。因为小红点的工作原理就在于用户心中对于和谐统一界面的追求,突然这里出现了一个红点,总是会忍不住地想去点击。我们可以适当的降低小红点的尺寸,或者使用一些微动效来缓解用户内心对于这个小红点的烦躁心理。
印章 (责任编辑:admin) |