|
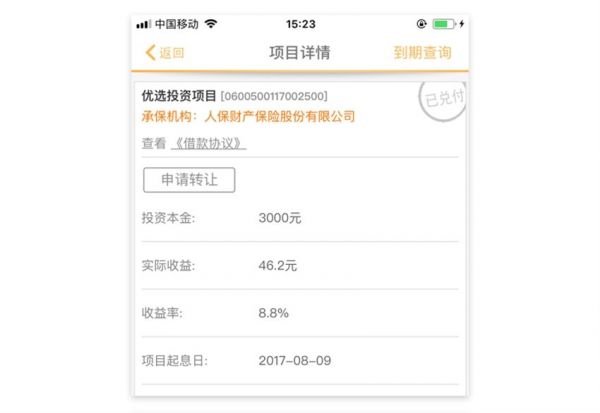
印章主要用于表单内信息的标记。表单内一般文本信息比较多,为了进行凸显我们可以使用印章样式,而且因为现实生活中的印章所带来的隐喻,用户也很容易接受。
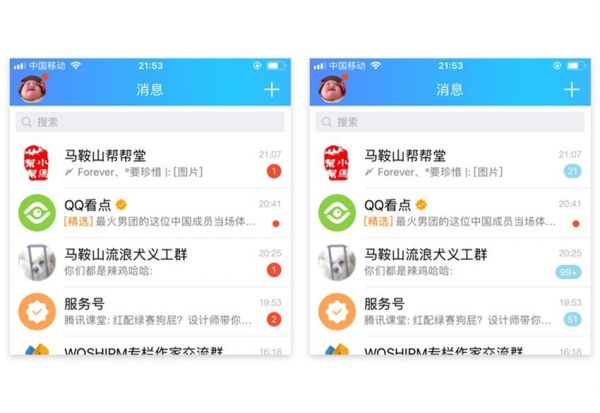
组件层级 即使在同一款产品中,因为使用场景和信息层级的不同,相同的组件会有多种不同的展示样式。 以使用场景为例,同样的一个群消息提醒,是否开启了免打扰模式的小红点的样式是不一样的,这里主要的不同是小红点的背景色。
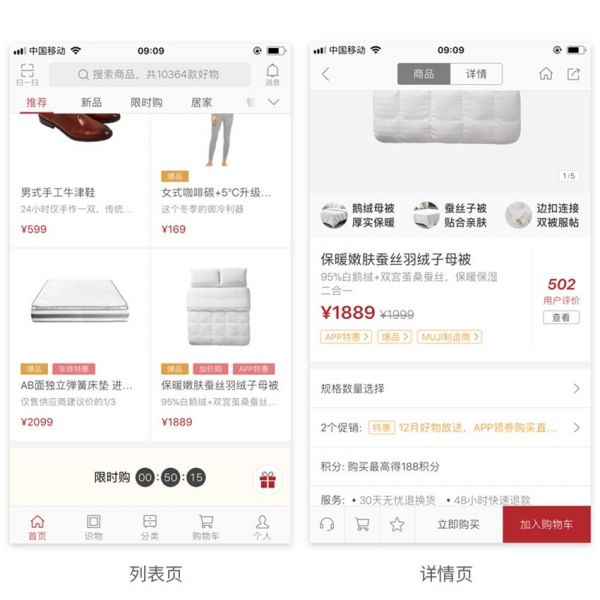
以信息层级为例,同样的标签,在列表页的样式是面状而详情页是线状。关于这点我是这样理解的,在产品列表页面,你得通过这些「诱人」的标签把用户吸引过来,当用户点击进入到详情页后,就没有必要突出这些标签了。
最后我们可以从使用场景的角度对这四个元素进行一个梳理: 角标:表现力最强,适合展示信息层级最高或者最重要的功能。 标签:常规标记元素,适合展示不太重要且数目较多的功能。 小红点:着重于展示状态的变更。 印章:表单类多文本信息的标记首选。 以上就是我对标记系统做的一个总结,希望可以帮助到大家。 document.writeln('
|