|
什么是全面屏? 2017年可以称为全面屏集中爆发的一年,小米,OPPO,VIVO,华为,三星,苹果等等都在今年发布了全面屏手机,全面屏时代已经到来,在我看来全面屏就是一种通过优化硬件堆叠、模组等方式提高屏占比,一般有三种实现方式: 第一种:将原来16:9的屏幕改为18:9 这种方式实现起来非常简单,成本不高,可以将屏幕做长或者将屏幕做瘦,都能达到这个效果,采用硬件技术就能实现,软件再跟进优化就可以了,市面上有很多18:9的屏幕号称是全面屏。 第二种:另外还有三面无边框 三面无边框(不是视觉无边框,是真的无边框),下方有下巴,这种成本比较高,难度也要高很多,要考虑相机、传感器的堆叠,例如小米Mix2。
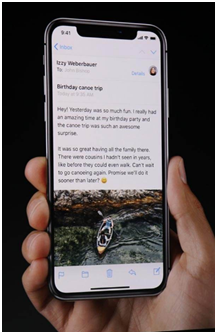
第三种:圆角+异形+无边框 类似于iphone x这样,屏幕四周圆角+上方屏幕异形(保留传感器和摄像头等)+无边框,难度无疑是最大的,成本也是最高的;这里可以再说一下三星S8,是18.5:9的屏幕,但是它有曲面,也算是一个异形屏幕吧。
当然这里我们不讨论什么是真正的全面屏,屏幕作为一个向用户展示内容的的载体,用户很大一部分的交互都是在屏幕上完成的,智能手机的屏幕发生了变化,屏占比增大,那么是否会带来新的交互?答案是肯定的。 1.Home Indicator 这个是苹果提出的,就是在屏幕下方的一个黑色的横线,可以概括为三个功能点: 点击上滑可以返回主屏幕 上滑停顿进入多任务界面 直接左右滑动,切换应用
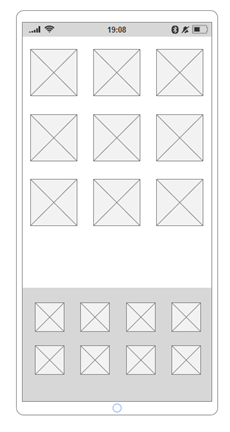
我们可以发现,这里更倾向于滑动类型的交互,我们设计App的时候可以借鉴这样的滑动交互,滑动方向位置可以根据需求不同而变化,要注意的是避免用户误触。 2.悬浮触点 其实悬浮触点这个功能大部分手机厂商都会有,我认为在全面屏上这个功能还是有很大的发挥空间的,一方面根据悬浮触点,用户可以进行快捷操作,另一方面悬浮触点可以大大缩短用户交互的物理路径,比如一个查看通知的场景: 用户手指放在手机屏幕下方→手指移动到屏幕上方→下滑显示通知栏/状态栏 如果用悬浮触点实现的话,可以很快捷的查看通知、切换app等。 3.缩略图 全面屏的信息其实展示的很多,那么是否可以尝试生成缩略图?如图所示,白色区域的占位符为App图标(或者信息),下方灰色区域为根据当前页面生成的缩略图,不仅仅是将信息整合展示,能够让用户眼球移动距离最小的情况下获取最需要的信息,同时可以完成单手操作(似于分屏功能)。
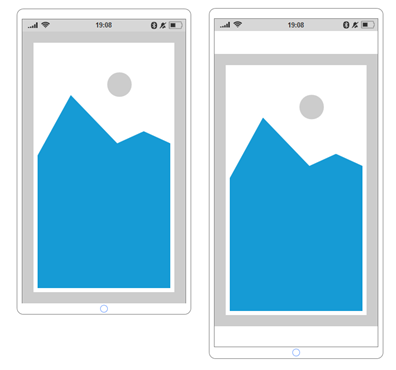
4.屏幕利用率 这个是要特别注意的,手机屏幕更大了,那么一些App在设计的时候要考虑到是否需要充分利用屏幕,比如可以选择上下留出一部分空白边框,让图片完全显示在全面屏上,当然还可以放大切割图片,达到完全显示在全面屏上,但是图片的效果往往就会失真或者被切割导致显示出的内容还不如非全屏幕那样完整,视频的显示、页面的显示也与此类似。
除了上面这些之外,我认为还有一些可以在设计产品交互时候用到的,如边缘手势,在屏幕左右两侧滑动时实现某种功能(调节声音、亮度等);小屏幕功能(将显示内容缩小,展示在屏幕左下角或右下角中),能够满足一部分热衷于小屏幕的用户;由于屏幕变大,展示的信息势必会增加,显示信息时卡片式设计或许比列表式设计更加适用。 (责任编辑:admin) |