|
如何把产品打磨的更加精致是每个UI设计师的目标,但作为设计师,该如何系统的去优化APP,让产品更有趣,我们可以一起来探讨下。 为什么要视觉优化? 大多数人看来从视觉层面的改版无足轻重,是因为它并不能给产品带来实际利益。但作为产品的表现层来说,视觉语言能为用户传达出不同的心理感受。
战略层面:通过视觉手段进行品牌升级,让产品更加符合品牌定位,打造用户信赖的品牌。 产品层面:目前市场上的产品同质化严重,需要根据产品自身特点设计出区别于其他的竞品,来提升产品友好度。 个人层面:设计出优秀的产品也是设计师自身的价值体现,并使设计师具有成就感。 如何优化? 一. 寻找切入点 从视觉层面去优化APP,我们可以从多方面下手。如何找到一个合理的切入点进行优化这也是十分重要的。产品的版本迭代往往不会因为仅仅是优化视觉而给到充足的开发资源,所以作为视觉设计师如何合理的提出视觉需求,并能推行落地是比较关键的。由此视觉设计师可以通过分模块进行优化,分批进行迭代,这样在每个版本中都会给用户带来一些视觉层面上的惊喜。 二. 分模块化优化 从视觉层面上,我们可以归纳多个模块,由于篇幅限制,下面我们以产品的四大模块为例进行设计分析。
1. 加载模块 加载贯穿用户的整个行为路径,合理的加载方式会大大提升用户体验。加载设计对产品的作用可以分为三个层面: 给到用户及时有效的反馈。 消除用户在等待中的焦虑感,使加载变成一个有趣的事儿,忘记时间概念。 通过加载方式进行品牌传播,加深品牌在用户心目中的印象。
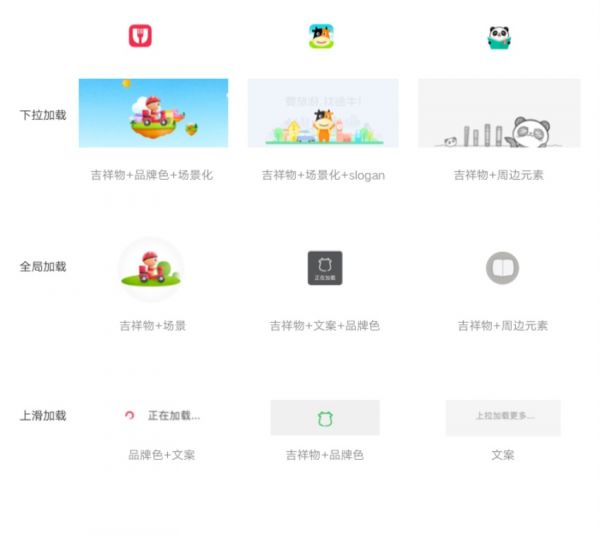
从使用场景来讲,视觉可以分别针对下拉加载、全局加载及上滑加载三种方式进行优化。我们可以通过分析市场上加载方式做的比较优秀的产品进行分析总结。下图为百度外卖、途牛旅游以及熊猫看书的加载设计:
下拉加载:下拉加载是比较重要的设计点,优秀形式的运用可以有效的增加品牌曝光几率以及增加产品的友好度。 百度外卖通过运用吉祥物、头盔、电动车、房屋等设计元素,给用户营造出外卖小哥送外卖的场景,瞬间把用户带入外卖的场景,画风可爱有趣,加上循环动效,使下拉加载在给用户及时反馈的的同时,增加了趣味性,并通过吉祥物的运用来增加品牌曝光几率。 途牛旅游通过途牛logo延伸出的吉祥物,并把旅游建筑风景作为背景,给用户一种旅途中的景象,并把产品slogan恰当的展示,品牌传播性强。 熊猫看书通过可爱的熊猫插画和书籍的动效,让读书变成一件有趣的事儿。 全局加载:全局加载使用场景比较广,当网络不好的情况下,如何通过加载的方式消除用户等待的焦虑感是十分重要的。 百度外卖采用和下拉加载统一的设计元素,整体风格保持一致,及时反馈、趣味性、品牌传播并存。途牛旅游采用文案加吉祥物的线性轮廓作为加载方式,加载动效时呈现品牌色,整体比较直观简洁。熊猫看书通过书的元素和吉祥物的剪影动效切换,实现加载过程。 上滑加载:上滑加载是用户比较频繁的操作行为,三款产品都弱化了加载的效果。 百度外卖通过运用品牌色简洁的加载圆环以及加载文案展示;途牛旅游通过吉祥物的轮廓以及品牌色渲染呈现;熊猫读书直接采用文案样式显示。 小结 设计出优秀的加载方式,同时满足及时反馈、趣味性、品牌传播功能,设计师们可以通过以下几点进行优化: 场景化设计:通过场景化设计,能够让用户瞬间沉浸产品中,并加深用户对产品的印象。 吉祥物的运用:该元素的运用主要能够让产品更加贴近用户,并能充分展现出产品的特色和趣味性。 动效的运用:巧妙的动效设计会使人眼前一亮,操作流程也更加流畅。 周边元素的运用:周边元素指的是产品属性,比如说,如果是阅读类产品,设计上我们可以找一些相关的元素,书 本、文字、纸张、笔等等进行提炼运用到设计中来。 文案的运用:文案是最直接的呈现方式,通过slogan的呈现能够更直观传达出品牌理念。 品牌色:用户对颜色的记忆是敏锐的,通过运用品牌色加深用户对产品的印象。 2. 缺省模块 (责任编辑:admin) |