|
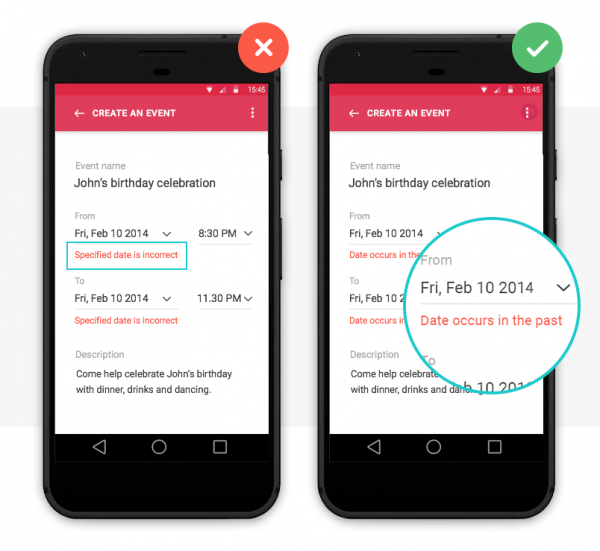
正如同Jonathan Colman 所说,正确的报错信息通常使用简明而清晰的文字,而失败的报错信息通常不会提供关于错误发生的具体状况以及解决方案,更丑陋的做法是将错误信息完全隐藏起来。 下面的设计,就是很明显的对比:
为何要在你的UI界面当中使用报错信息? 当用户和网站或者APP进行交互的时候,出错始终是无法避免的。错误信息帮助用户在整个用户流程中克服障碍,减少花费的时间,有助于缓解错误发生时候的挫败感,提升用户体验。 根据Nielsen 的《First Law of Computer Documentation》,用户在绝大多数时候并不太在意报错和提醒,但是当错误和障碍真正发生的时候,他们才会因此而特别小心。所以,UI/UX设计师如果能够正确地提供报错信息,用户会非常感激的。 document.writeln('
|