|
一、项目背景 人气眼是一个从零到一的产品,第一阶段的使命价值在于将“人气值”的心智打到全平台,形成“人气好店”的心智。
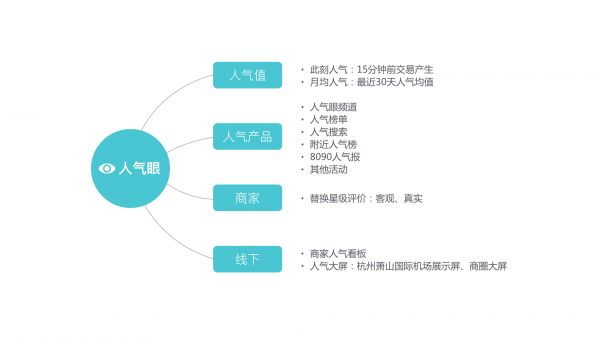
第一阶段的人气眼不仅是一个找店频道,更像一个孵化基地。比如在“此刻人气”的基础上衍生出“月均人气”的概念,并推向口碑全平台,将原来的五星评价系统替换。还有以人气为基础的产品,如人气榜、人气搜索、8090人气月报。人气眼也从线上发展到线下,有商家人气值看板和语言播报的尝试,也有商圈大屏投放和杭州萧山国际机场口碑大屏的展示。 [存在问题]
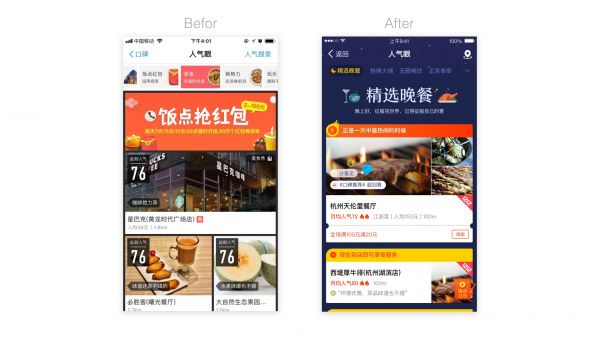
虽说第一阶段人气眼背负着使命,但是频道本身存在的问题不能忽视。 设计上:1.页面布局,大中小三类卡片混排,每个商家透出信息内容不一致,难以形成对比。2.卡片信息,中小卡片内容信息繁多,商家信息程现无重点。3.动效元素,页面动效元素过多,没有聚焦不利于浏览。4.视觉呈现,卡片颜色繁多,且颜色本身无意义。 产品上:定位只是简单的围绕“此时此刻,身边最火的店”作店铺展示,没有针对人群,并解决他们存在的痛点。 数据上:1.页面一跳率高,原因页面是目标导向不足。2.从首页入口各个模块的7天回访率数据来看,人气眼用户粘性够。3.详情页面前9个位置点击占80%以上,用户选店维度单一。 二、定位升级,基础场景推荐[用户调研] 方法:定量研究,通过支付宝消息盒推送,共收到1879份有效问卷。定性研究,实拨116名用户,实访有效38名。 结论:1.人气感知:用户对人气的概念理解不一。我们把“对人气高可等同于好店”能接受这一说法的的用户定义为易感人群,易感人群占比为63%。不能接受则为非易感人群,则是人气眼的潜在用户。
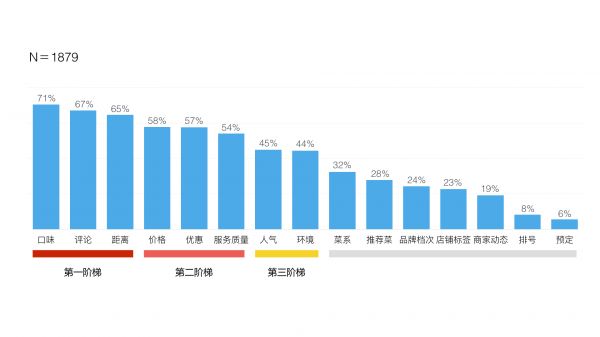
2.决策信息:用户在决策信息上并不依赖人气值,而是口味>评论>距离>人均消费价格>优惠>服务质量>人气值。 3.场景:线上找店的场景主要发生在陌生地点。 [设计定位]
用户从认知到决策可以分为:注意-兴趣-欲望-行动-记忆。人气眼详情页在链路上起到的作用是“兴趣”这一部分,承接首页入口的注意,将用户往更深的层次带,页面内容能勾起用户兴趣,并在探索中能找到对自己有价值的信息,进而激发用户的欲望进行下一步操作。 强化场景:五个饭点和地标类场景。通过数据分析发现,使用人气眼的用户行为基本发生在两小时之内到店消费,且消费时间段集中在就餐时间点。 用户类目偏好,每个用户有喜好的口味类型,算法上通过用户的消费行为分析出用户偏好,达到千人千面的内容推荐。
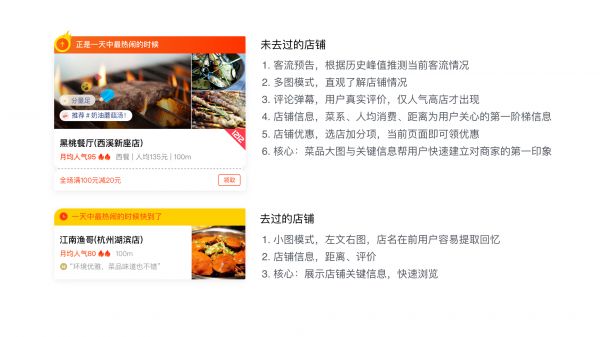
新版人气眼详情页的设计定在于提高使用效率,从布局、信息、视觉等方面让用户不加思索的进行找店。 “简洁”人气眼是偏紧急需求找店,需要快速决策。熟悉的店铺信息更简洁,让用户更清晰、更快速找店。 “统一”内容场景化,在早餐、午餐、下午茶、晚餐、宵夜、商圈等场景下有统一展示规范又能体现场景个性内容。 “高效”效率至上,设计上页面布局,标签Tab、氛围、浮动的红包,旨意在于聚焦内容本身,高效浏览。 [设计验证]
可用性测试结论: 1.熟悉场景 熟悉场景下用户有“尝新”欲望,陌生场景则相对保守。线上对外卖有需求,对优惠有选择性关注。期待有推荐新店,且能按照自己口味进行推荐。 2.陌生场景 关注店铺内容本身,如菜品、距离、评价、排队等信息。对优惠不关注,是否符合自己口味是重点,假如不是则跳过。在陌生场景,用户会选择符合自己口味的店,认为比较保险。多数情况是周末与朋友聚餐时有需求。 3.其他 优惠信息是一个附属加分项,但不会成为到店的决策点。不理解“此刻人气”的概念,也不在意排的规则,关心“15分钟后进入客流高峰”类似的信息。 三、效率优先,形成场景心智
|