|
预期管理,是创造良好用户体验的一个重要工作。
预期简析 一、什么是预期? 预期是对未来情况的估计。 二、什么时候,在哪儿,谁会用到预期? 产品设计时,对原型页面的设计,产品。 产品运营时,对活动内容的创作,运营。 产品浏览时,对元件与页面判断,用户。 产品使用时,对使用结果的预判,用户。 三、页面设计为什么要在意用户预期? 产品设计三要素之别让我想。 四、怎么做? 宏观层面,寻找物理学、基因/进化学、心理学、经济学等原理性学科的理论支持。 微观层面,运用同理心,从新手角度去审视所有元件及页面,消除歧义与费解元素。 预期的示例 一、预期与效率 预期和效率狭路相逢时,选预期!
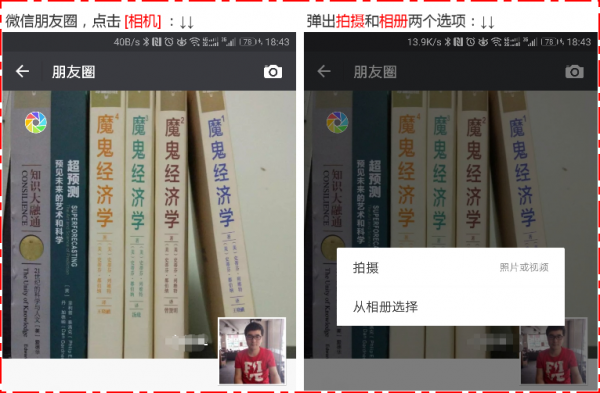
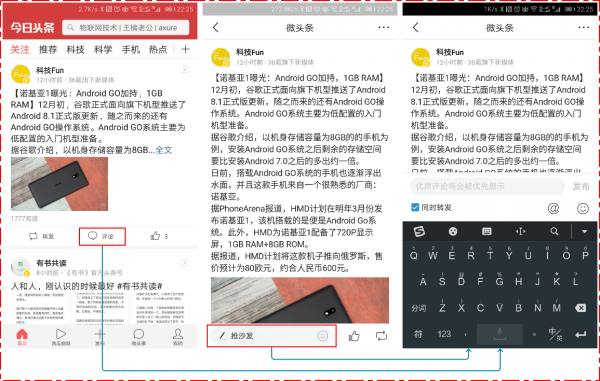
上图,微信发动态的前两步。
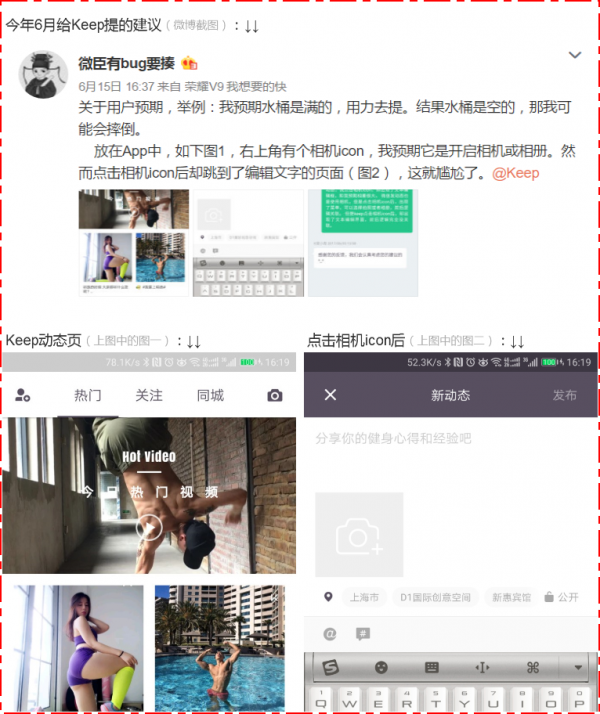
上图,Keep发动态,点击 [相机icon],却跳到了文字编辑页面,满脸的措不及防。 可以揣测,Keep的产品认为,微信发动态的第二步的弹层是多余的,精简掉之后没有任何不适,而且效率还提高了。这就是基于自己的心智模型做产品设计,没有考虑到新用户的使用感受。
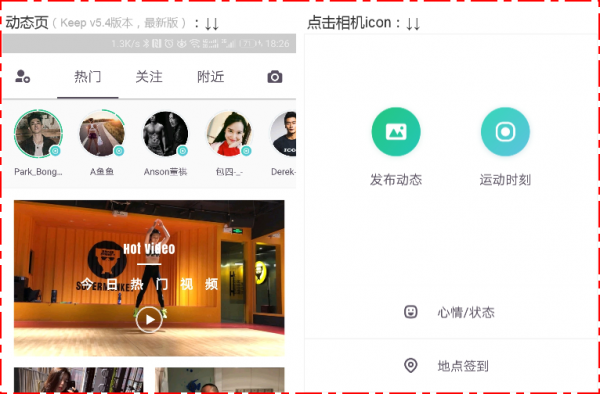
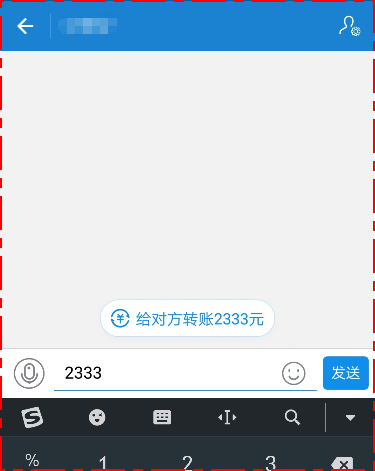
上图,刚去新版Keep看了一下,之前反馈过的问题已经不存在了。 但是,新增的中间页,问题更大。中间大面积高亮色的相册&相机icon,和底部的心情/状态&地点签到。前者更吸引视觉,后者更方便操作,凸显了的不让用户轻易点击到,能轻易点击到的却不凸显。整体布局有严重的割裂感,也不知道想引导用户做什么。 还有相册和相机 icon,本来是能识别的。后来看到 icon 下方的文字后,却懵逼了…发了一条运动时刻,却找不着发哪去了,唯一得出的结论就是:“运动时刻里可以发布照片和视频,而发布动态里也可以发布照片和视频,但发布动态和运动时刻不是一回事”,大概就是这样。 这个例子想说的就是:“预期和效率狭路相逢时,选预期”! 二、预期与纠正错误 经常有这样的情况,给他人转账时,顺手在消息输入框内输入金额数字,然后发送……这种情况微信和支付宝都有遇到过,当然支付宝偏多一些。 老版本的支付宝,转账金额就是直接在消息输入框中填入的,种种原因,改为了现在的转账方式。也有没用过老版支付宝的用户,但出现“发数字”的情况,这可能就与支付宝本身的形象有关了。
不管是老版本习惯还是产品形象的问题,用户预期总出错,就要去优化。上图是支付宝的解决办法是及时纠正,当用户只输入数字时,延迟1秒,会出现转账的快捷入口,点击后会跳转到转账页面。 三、预期与现实映射
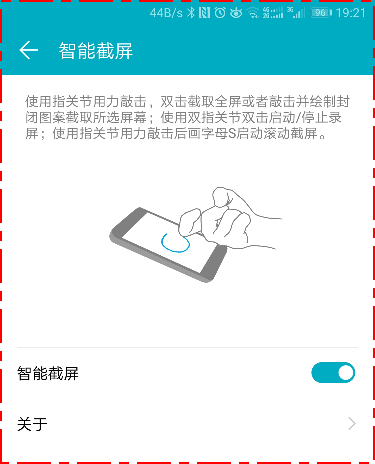
华为 EMUI 上出自 Qeexo 的指关节截图说明(上图),不能用逻辑思维理解。敲两下和截屏,无法从逻辑层面连贯起来。只能死记硬背,这是最下乘的功能设计。
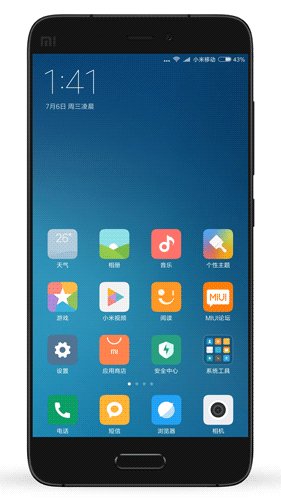
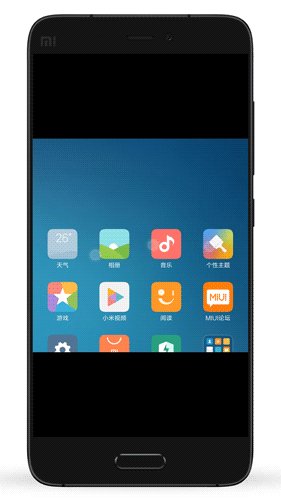
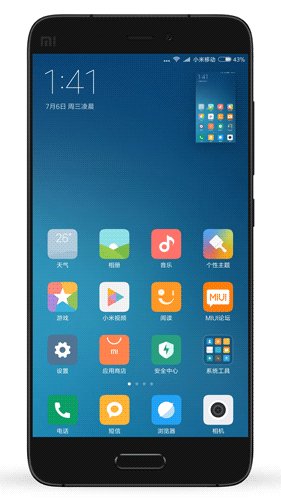
相比较,MIUI的截屏(上图),无需多言,一看就懂。理解起来也有逻辑相关性,现实生活中,我们需要一件东西时,是用“抓”的,抓到就保留下了。截屏的目的也是保留,在屏幕上三指下拉就是模拟“抓”的动作,把当前显示的页面“抓”下来。 这种虚拟对现实的映射设计,是基于进化理论的一种更本质的用户预期,是写到基因里的本能,生来就会。 上面两个例子,华为的截图功能是被“发明”出来的,没有任何现实依据。凭空捏造的东西,当然也不会有明确的预期。 而小米的截图功能,则是被“发现”出来的,挖掘了人类的本能行为并融入到虚拟世界中。当用户使用截屏功能时,不经意间契合了身体的本能,用一次就能记住并学会。 在设计手势交互时,一定要找进化论方面的理论依据。比如指关节敲击,可能用于唤醒智能语音助手更合适,就像敲门。这样才能做出符合本能的预期体验。 四、预期与 icon
|