|
这种方法有助于显示可测量的信息,无需二次计算。尤其是在将设计解决方案发送给负责运营、风险预算和团队能力的人员时,当你需要展示差异的时候,数据也是一个很好的帮手。
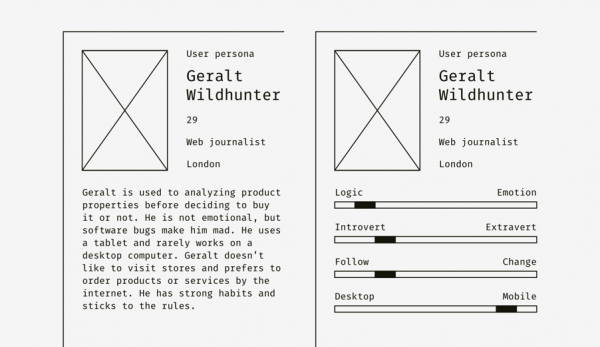
如上图所示,读者需要通过阅读大量文字来寻找差异性,有没有更简单的处理方案呢?来看看下图。
我添加了四个图表来表示这一类型用户的关键参数。你只需要几秒钟的时间就能得到Geralt是一个内向且注重逻辑,喜欢移动设备的遵从者。我们无法测量用户的气质和感觉,但可以展示一种倾向和强度。现在比较看看这两种表达方式。
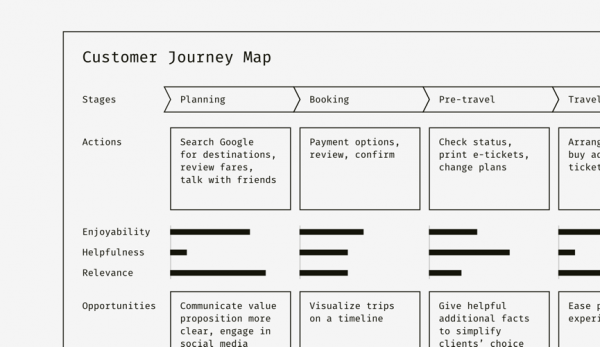
用户文档不是唯一可以使用图表或其他数据可视化元素的文档类型。下面是一个描述酒店预订流程的客户行为路径图。在每一步骤中,定义用户感知的三个参数。你能否迅速发现其中不合适的地方?
首先,我们需要看到所有的“低度”和“关键”标签,然后看看它们集中在哪里。这需要一分钟左右的时间。 但最简单的条形图就可以改变这种情况。
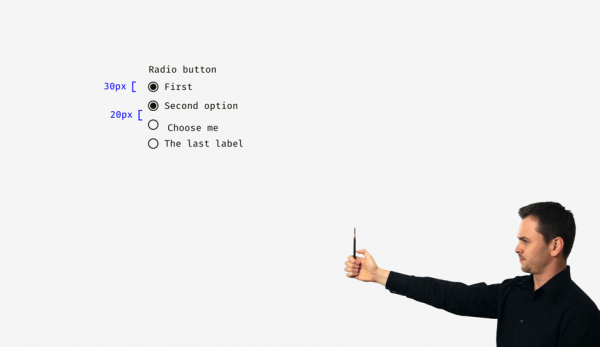
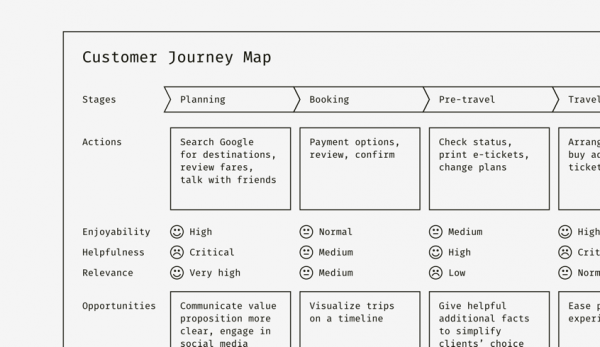
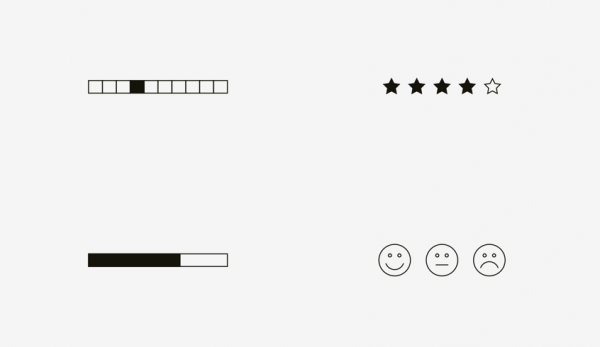
每个参数有六个级别:普通,低,中,正常,高和非常高。它们中的每一个都由相应长度的条带表示,例如“普通”比“非常高”短六倍。 当然,这不是显示信息的唯一方法,表情符号或者颜色编码同样可以达到效果。
正如你所看到的,可用性参数是你可以用来丰富文档的利器。它广泛用于用户画像描述,用户测试报告和用户行为路径,同时也可以应用于许多其他设计文档。
条形图、星级、10点量表、笑脸是显示非数字能够具体量化的最直接可识别的方式。阅读报告的人能够通过这些得到更多的信息,减轻选择的难度,直观展示情感或态度。 【总结】 显示相关的非数字信息,能够为报告阅读者提供额外的线索以及有价值的细节; 要擅于利用条形图、星星和笑脸来显示相关数据。 3、想读者所想 Alan Cooper(译注:“VB之父”“交互设计之父”)不仅为终端用户工作,而且也是向客户展示设计和向团队成员传递信息的关键人物。 文档读者关注的焦点才是最重要的:完美像素,任务流程,规范,结构框架,或商业价值。
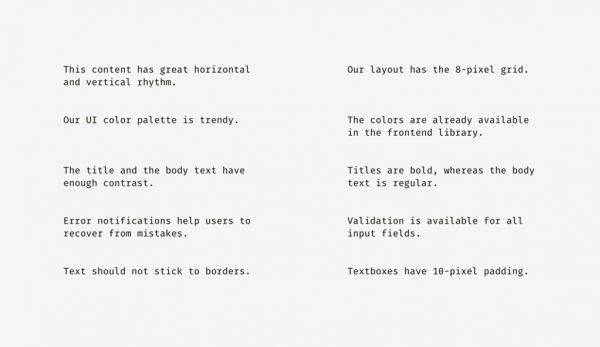
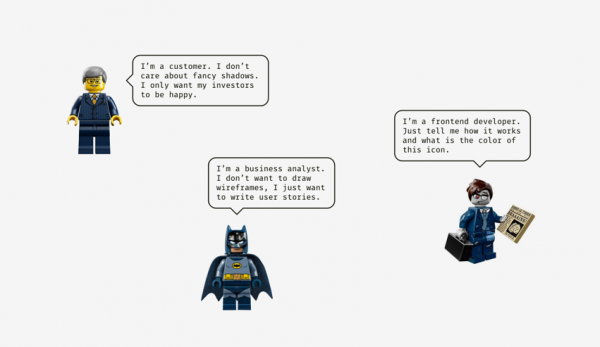
文档读者是否具备与设计者相同的工作原则——同理心、用户中心主义以及可用性原则,是非常重要的。这关系到文档的结构处理、语言解释的复杂性以及内容细化程度。下面是关于设计师和开发者使用的词汇和内容对照的小例子。
如果你正在做一项设计系统空间的工作,那么你应该同时考虑到多个关联角色的工作内容,并满足他们的需求。通常意义上,这意味着你要尽可能使用简单的语言,从一般到特殊。
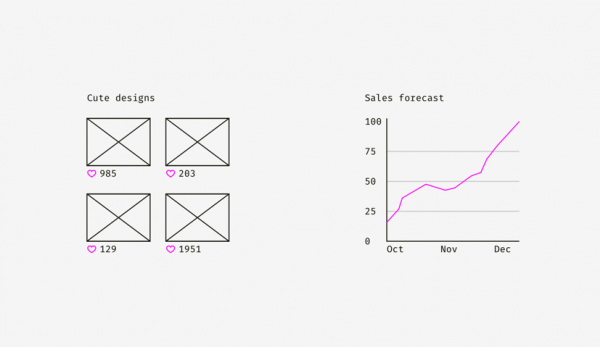
例如,你定位的受众不同,演示文稿展示的研究内容也可能大大不同。
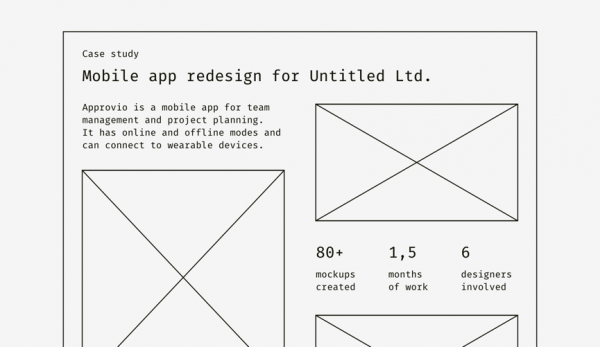
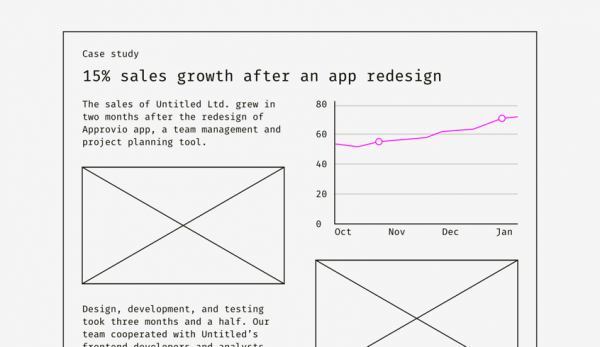
上面的图是一个年轻的设计工作室演示的设计文稿,他们试图以此来吸引自己的目标客户,但是他们把重点放在通过边框图、原型图、模型图来展现设计活动和交付的数量。这些信息对于目标客户来说是没有很大价值的。相反,讲讲销售增长方式,如何打败竞争对手,进入新市场等业务影响才是有效果的。
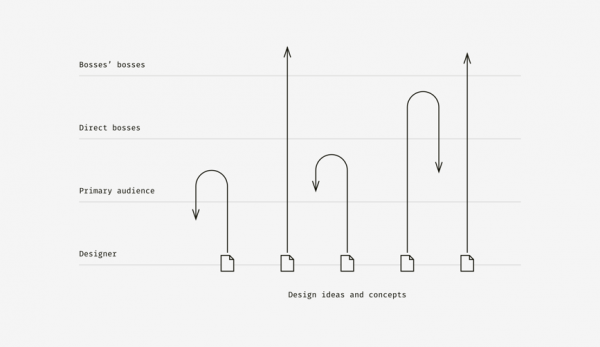
以受众为中心的方法的另一个好处是能够激励你的团队宣传你们的设计和理念。一旦设计方案获得支持,你们不仅为直属部门创造了利益,同时也可以向更上一级要求宣传推广上的支持。
这种小技巧的目的是为了降低设计被理解的成本。 【总结】 确定设计文档的受众是谁,并为其制作有针对性的可视化文档; 如果你的设计文档旨在将设计出售给客户,那么就要确保他们可以拿着你的文档向他们自己的老板展示并且清晰地表达销售思路。 4、“破窗”效应 (责任编辑:admin) |