|
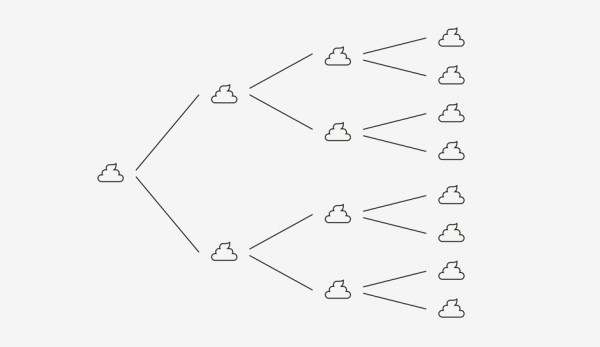
你或许应该听过这个理论,就是讲述一个小的错误如不及时修正会引发更大的不良后果——如果一个窗户破了没有被及时修补,那么很快破的窗户会越来越多,还会引来狗狗便溺,大量的垃圾甚至是小偷入室。
虽然这个理论起源于犯罪学,但也同样适用于设计领域。如果你在设计文档中容忍的模糊性,不一致性或不准确性越多,可能导致的错误就越多。以下是我在其他设计师的文档中看到的一些典型的例子。
那么这个破窗效应究竟会带来什么呢?首先,你的想法可能会被误解,甚至被忽略。 但这还是不是最可怕的,最可怕的后果是整个设计实施不当,浪费了整个团队的努力,又或者是开发人员只是用眼睛而不过大脑的实现了你错误的设计,然后这个代码被反复测试、返回、重新设计、再开发设计,不断循环。最终,整个团队和用户都开始讨厌这个产品。
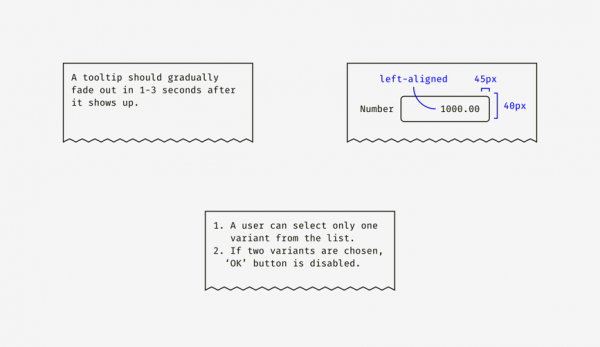
所以说,即使是在草稿或非常早的阶段,也同样要注重文档的清晰程度和条理性并适当运用标签进行补充说明,设置有意义的占位符,以便所有人都能够清晰的理解设计并将其逐步实现,直到最终完成。或者至少最核心的团队成员要理解新功能的运行逻辑。
“破窗”效应的另一个方面影响是信息不一致。如果你更改、添加或删除了文档中的某些内容,请确保它在文档中相关联的各处都得到了更新,并且不会与其他内容相冲突。
否则,极有可能导致整个团队毫无头绪也毫无意义的互相拼凑内容,只是为了搞清楚哪个版本才是最新的。
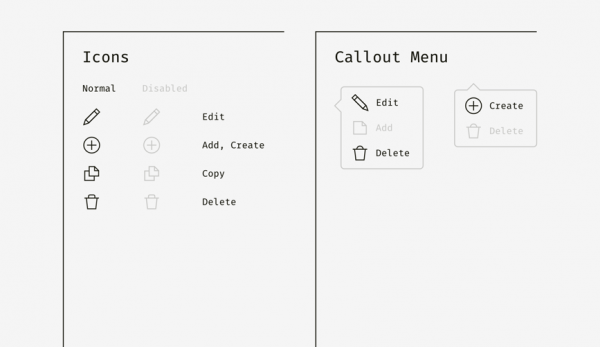
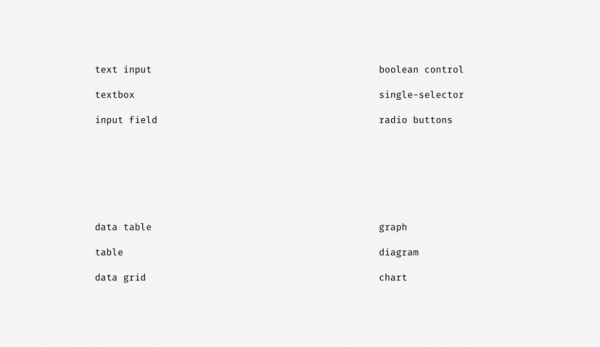
信息不一致主要是体现在视觉设计中(原型,风格指南,指导方针,线框设计),以此判断,它也极有可能出现在用户体验研究文档中,例如用户使用流程路径中。 【总结】 大家都不希望错误的发生,因为这代表着诸多不确定性,隐藏错误的后果往往是造成更多无法挽回的局面; 如果对设计文档中的某些内容进行了修改,要确保与之关联的各个部分都得到了更新; 通过有意义的占位符和标签来表明哪些地方发生了变化,哪些做出了改进。 5、文字与像素 面对一个可爱的字体,我们可能会忽视文字的内容本身。设计师经常与不熟悉设计的人一起工作,因此,解释的技巧可以帮助设计师避免“愚蠢”的问题。 惯用名称 你的团队成员对设计中遇到的各种名词有哪些约定俗成的叫法?(关于用户活动、设计模式、接口组件等等)他们是习惯说“图标”还是“图形”?“文本框”还是“文本域”?一旦你弄清楚了这些,你就可以牢记在心并让自己也习惯使用它们,这样可以避免因叫法不统一而造成的误会。如果之前没有过类似的约定,那就率先提出一个,然后让大家跟随你的叫法并形成习惯。
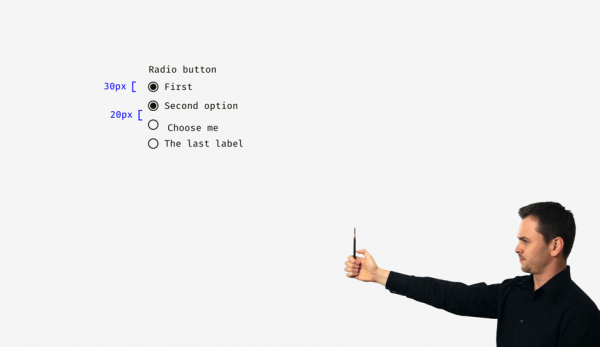
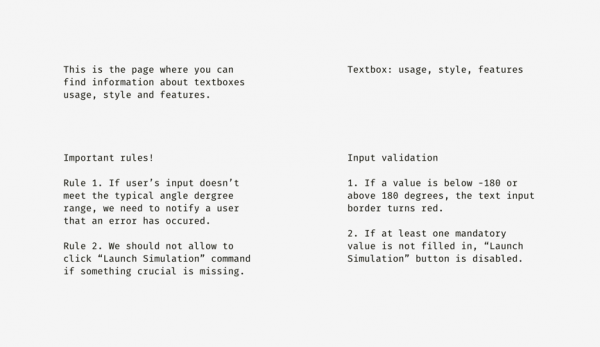
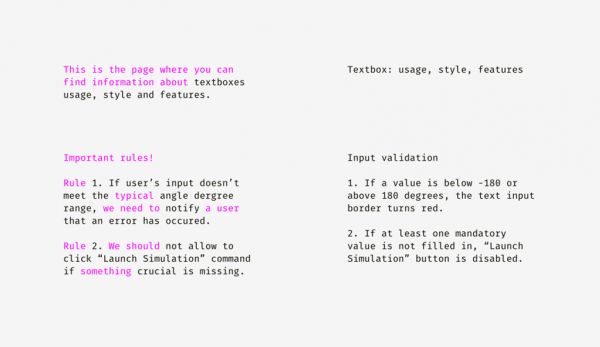
避免冗余文字 要以你想让读者知道或做的事情作为开始。避免使用“你在一个网页上……”或者“在这个样本页面中,你可以看到页眉、页脚和五个产品卡…”这类解释性的语言。如果一个词或短语重复了多次,那么尝试将其移到层次结构的较高级别,并对其进行分类。
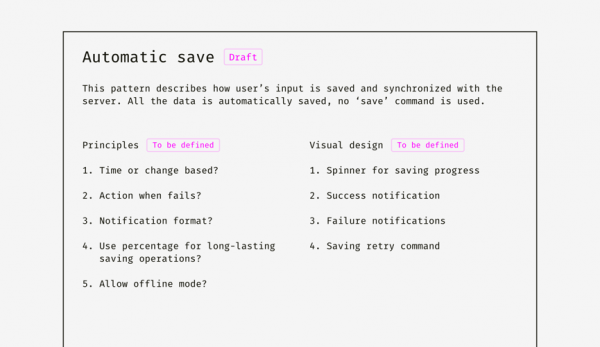
下面,我用粉红色突出了所有模糊不清、重复以及不必要的词语。另外,右栏的内容不仅可以清除,还可以添加更多有用的信息进行内容升级。
多列条目 (责任编辑:admin) |