|
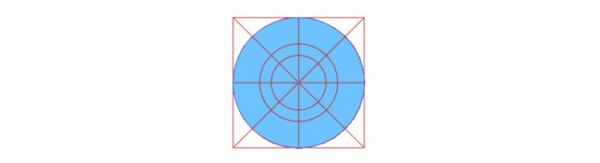
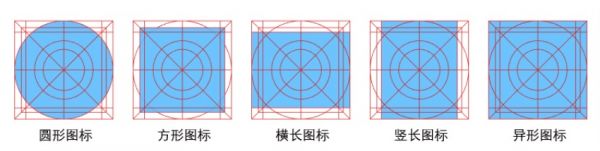
下面我们首先定制圆形图标的栅格,因为系统图标的最大尺寸为44*44px,又因为圆形有天然的收缩性,所以我们将圆形撑满整个网格。在撑满整个网格的情况下是圆形在固定尺寸内的最大视觉大小。这样其他的三种图形(正方形,横长形和竖长形)只需要适当缩小尺寸就可以和圆形图标保持视觉一致了。 编者注:其实在设计过程中,我们经常会因为各种原因的影响导致我们对于「看见」的事物的理解产生偏差。这一点对UI的设计非常影响。既然无法绕过,那么,我们就要学会如何去「适配」人类的视觉惯性画出“正确”的界面→《大开眼界!视觉误差对UI设计的影响和解决方案(附案例)》 圆形图标 在系统图标中圆形图标的出现频率非常之高,例如我们经常会用到的微信里的发现图标,视频app中的视频播放图标等。圆形本身是具有很强的视觉收缩性的,所以我们在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,我们在基本栅格中撑满整个44*44px的网格来保证圆形图标的视觉张力。如下图:
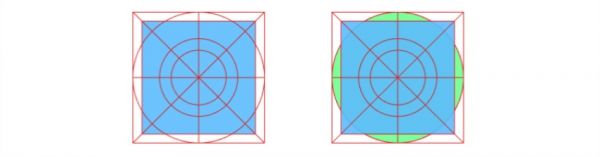
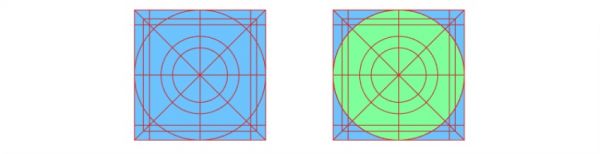
方形图标 正方形图标在各种应用中都常常能够看到,比如在知识分享APP知乎的首页图标就是一个典型的正方形图标。正方形图标在实际尺寸下比圆形图标多出了四个尖角所以为了和原型相统一,我们缩小正方形3px。缩小之后正方形的面积和圆拱形的面积基本一致了,如下图:
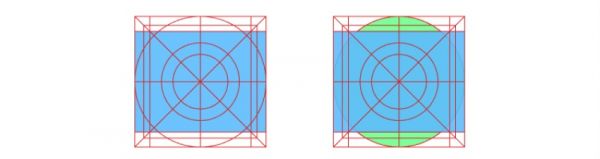
△ 左侧是正方形栅格,右侧是与圆形栅格的重叠对比 横长形图标 横长形图标也是经常遇到的典型的图标形状,例如,天猫app首页菜单中的会员图标,就是非常典型的横长形图标。那么制定栅格的原理跟正方形一样,我们将圆形和横长形重叠在一起,然后适当压低高度,直到圆形和横长形的面积基本相同。如下图:
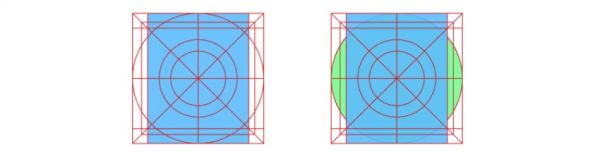
△ 左侧是横长形栅格,右侧是与圆形栅格的重叠对比 竖长形图标 竖长形图标跟横长形图标其实一样,只是把角度旋转90°就可以了。竖长形图标出现的几率也非常高,比如饿了吗app中的订单图标。
△ 左侧是竖长形栅格,右侧是与圆形栅格的重叠对比 异形图标 所谓的异形图标就是不能被简单的归纳为几何图形的图标,例如「我的」图标是一个人形,上边小下边大。那这样的图形我们就是用于我们的基本栅格就好,然后根据图标的实际情况适当的调整图标大小即可。
△ 左侧是异形栅格,右侧是与圆形栅格的重叠对比 通过上面的分析,我们就得出了最后的iOS系统图标栅格系统。下图是尺寸规格分析。
iOS栅格系统汇总
最后我们看下在运用iOS系统图标的栅格系统下的实际案例效果。 腾讯视频ICON:
知乎ICON:
花瓣ICON:
这次的文章主要为大家详细的解读了如何定制iOS图标的栅格系统,希望对大家在理解栅格系统上有所帮助。 (责任编辑:admin) |