|
今天跟大家聊一聊如何制定iOS的系统图标栅格系统的那些事。众所周知,在图标设计中都会使用统一的系统图标栅格系统。那么iOS的系统图标的栅格系统如何定制呢,这篇文章就来独家揭秘iOS系统图标的栅格系统定制的奥秘。 通过ios7图标栅格转化系统图标设计栅格 今天我们来详细讲解下如何通过iOS应用图标栅格推导出系统图标的栅格系统。首先我们先了解一下应用图标栅格系统的比例关系分析,为我们下一步推导提供依据。
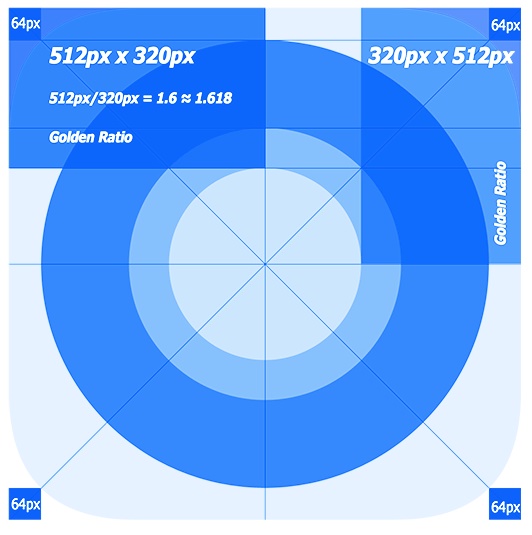
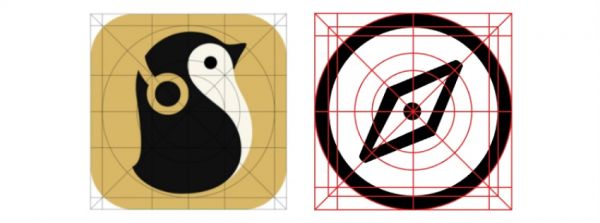
桌面图标栅格黄金比例分析 《秩序之美》中的黄金分割,√2和三分法。iOS7的图标栅格是对这个三个比例的完美运用。 以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。 8a/(8a-3a)=1.6 小圆与大正方形接近黄金比 7a/4.25a≈1.647 中圆与大圆接近黄金比 4.25a/3a≈1.417 中圆与小圆比例接近√2 整个栅格系统中的尺寸都是通过黄金比例互相联系的。 应用图标栅格和系统图标栅格的区别 iOS的应用图标是放在手机屏幕上的,每一个图标都必须要有一个圆角的正方形作为图标背景板,这个背景板是为了统一应用图标的外形而设定的。而系统图标直接就是图标本身不要任何的背景板。因此系统图标的栅格系统可以直接沿用应用图标内圆部分的栅格比例作为系统图标的栅格系统。也就是这部分的比例关系,8a/(8a-3a)=1.6 小圆与大正方形接近黄金比7a/4.25a≈1.647 ,中圆与大圆接近黄金比,4.25a/3a≈1.417 中圆与小圆比例接近√2。
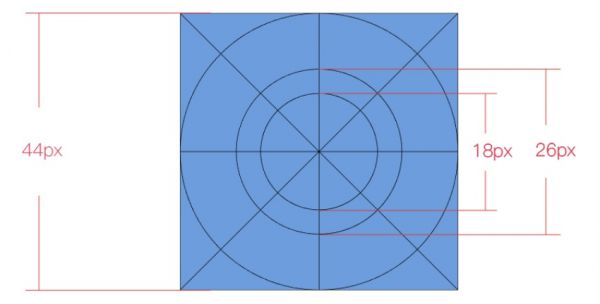
系统图标基本网格的制定 在iOS界面中底部导航栏的系统图标标准大小为44*44px,所以就以44*44px作为标准尺寸来定制系统图标栅格。我们将应用图标的内圆部分提取出来并且将尺寸等比例缩小为44px,并且添加一个44px的正方形边框,这样我们就得到了一个系统图标的基本栅格。
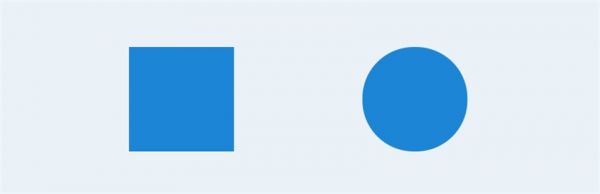
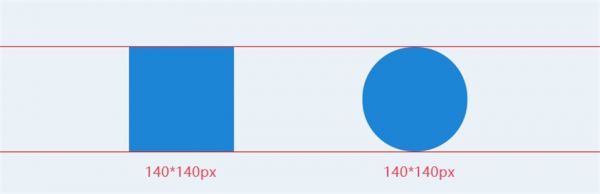
△ 基本栅格 制定系统图标栅格的理论依据 系统图标的造型多种多种,但是在其看似复杂的造型背后我们可以把系统图标概括为四种基本型:圆形图标,正方形图标,横长形图标和竖长形图标。我们都知道如果按照图标的实际尺寸设计图标的话,会出现图标视觉大小不统一的问题,那么我们应当如何解决这个问题呢?这个问题就是我们要制定系统图标栅格系统的原因。 那么是什么原因导致实际尺寸下图形的视觉大小会不一致呢?通过观察我们得知在相同的实际尺寸下是由于图形的形状不同导致视觉张力不同,所以最终表现出不同的视觉大小。那么下面我们通过实验对比来证明造成视觉大小不同的原因。在前边的文章中我们讲到过正方形和圆形的案例,这次我们依然用这两个图形作为例子来试验。 首先我们对比正方形和圆形在实际尺寸下的视觉大小对比,我们发现实际尺寸都是140*140px的情况下,正方形看起来要比圆形大。
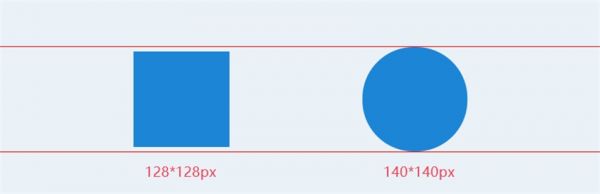
为了证明尺寸的正确性,下图给出了辅助线和数值。
为了让他们看起来一样大小,我们将正方形适当缩小50px,我们看到缩小后的正方形和圆形视觉大小基本一致了。
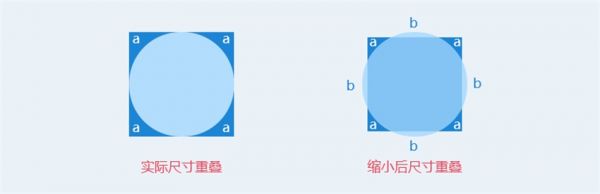
然后我们把上面两个图形进行了重叠。 左图140px的正方形与140px的圆形,圆形完全被包含进了正方形里面,正方形超过了圆形4个a区域,正是造成视觉大小误差的原因。 右图128px的正方形与140px的圆形,正方形超过了圆形4个a区域,而圆形也超过了正方形4个b区域,a区域和b区域两个区域相互抵消。虽然他们的尺寸不同,但却有着几乎相同的面积,所以圆形和正方形在视觉上达到了平衡。
由此我们得出一个定论:两个图形的视觉大小是否一致,是由两个图形的面积是否相同决定的。也就是说只要能够保证两个图形的面积基本相同,那么我们就能保证两个图像的视觉大小基本一致。 (责任编辑:admin) |